解决vuejs应用在nginx非根目录下部署时访问404的问题
以往部署vuejs应用都是直接在nginx的location为/下直接部署,这次遇到要将vue应用部署在/vuejs-admin的非根下,使用以往部署方案直接访问就会404,这时修改步骤如下:
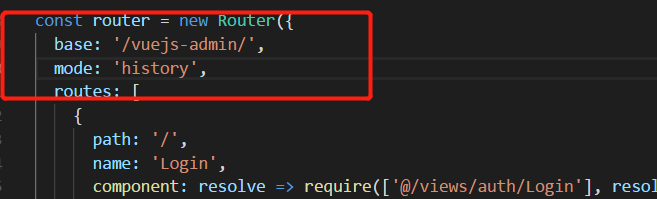
1、修改项目router配置,如下:

这里一是要修改router模式为history,另一个就是修改base地址为要访问的/vuejs-admin的地址,注意前后都有斜线
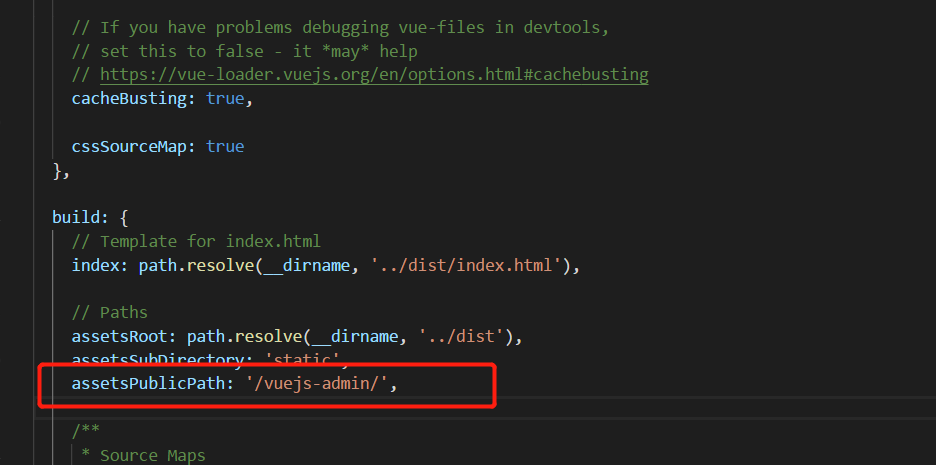
2、修改build下静态资源路径前缀

同上一部,这里要修改assetsPublicPath为/vuejs-admin/地址
3、执行vuejs打包:npm run build
确保打包后所有静态资源均是相对地址/vuejs-admin开头,比如:

4、修改nginx配置,使用rewrite配置
server {
listen 80;
server_name xxxx.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /vuejs-admin-server {
proxy_pass http://127.0.0.1:8080/vuejs-admin-server;
}
location ^~/vuejs-admin {
alias /home/server/webapps/vuejs-admin/;
#index index.html;
try_files $uri $uri/ @rewrites;
}
location @rewrites {
rewrite ^/(vuejs-admin)/(.+)$ /$1/index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
5、热重载nginx,搞定收工:nginx -s reload
作者:程序员小波与Bug
出处:https://codetrips.cn
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:caiya928@aliyun.com
QQ:1419901425 联系我
如果喜欢我的文章,请关注我的公众号:程序员小波与Bug




