app开发之deviceone
deviceone,跨平台、低成本、纯原生的app开发服务,具体介绍见:http://www.deviceone.net/
do不同于dcloud、rn等开发套件,do只是一座桥梁,可以选择使用javascript or lua进行纯原生开发,开发后的app同时适配android、ios、winphone、桌面等平台,真正实现了跨平台原生开发的特点,开发出的app体验度也近乎原生,相比dcloud、rn等,似乎流畅度更好点。
1、do的主要特点
- 跨平台、纯原生
- 可以使用js开发,门槛较低
- 官方提供在线打包功能,目前不支持离线打包
- app界面开发完全拖拽实现,类似于java swing桌面开发或者c#桌面开发,布局快速
- 提供应用内升级
- 状态栏沉浸(不过还有bug)
- 组件丰富,目前官网大概110多种组件,基本全部兼容android、ios平台,部分windows平台
- 屏幕自动适配、数据绑定、模板复用
2、基本组件的使用方法:
简单介绍如下组件的基本使用方法,包括:
- do_Http(http请求组件)
- do_Storage(文件操作组件)
- do_Album(相册组件)
- do_Network(网络类)
- do_ImageBrowser(图片全屏预览组件)
- do_BaiduLocation(定位)
- do_WebView(webview)
- do_ListView(垂直多视图布局组件)
- do_SegmentView(tab视图组件)
do_Http:
基本的http请求实现,其中params为请求参数,一个json对象:
var http = deviceone.mm("do_Http"); http.method = "POST"; http.timeout = 10000; http.contentType = "application/json"; http.setRequestHeader("tokenid", userinfo.getTokenId()); http.url = url; http.body = params; http.on("success", callback); http.on("fail", callback); http.request();
单文件上传:
var http = deviceone.mm("do_Http"); http.method = "POST"; http.timeout = 30000; http.contentType = "audio/wav"; http.setRequestHeader("tokenid", userinfo.getTokenId()); http.url = url; http.body = params; http.on("success", rescallback); http.on("fail", rescallback); http.on("progress", progcallback); http.upload(path, "file");
do_Storage
异步、同步读取文件:
var storage = sm("do_Storage"); var content = {}; // 同步读文件 content.key1 = storage.readFileSync("data://file1"); // 异步读文件 storage.readFile("data://file2", function(data, e) { content.key2_k3 = data["k3"]; label.text = "在file/index.ui.js里读取file1和file2获取值\n" + JSON.stringify(content, null, 2);// 格式化 })
do_Album
从系统相册选择照片:
var album = sm("do_Album"); album.select(1, 188, -1, 100, true, function(data, e) { deviceone.print(data[0]); }) album.select({maxCount:1, width:188, height:-1, quality:100, iscut:true}, function(data, e) { deviceone.print(data[0]); })
保存图片到系统相册:
do_Album.save("data://" + img,img,function(dat,e){ nf.toast("已保存至系统相册"); });
do_Network
获取手机端网络信息:
var network = sm("do_Network"); network.getStatus(); //获取手机端当前处于的网络环境 network.getIP({}); //获取移动终端ip地址 network.getOperators({}); //当前设备使用的sim卡运营商 network.getMACAddress({}); //当前设备的MAC地址
do_ImageBrowser
var images = [ { source : "http://www.deviceone.net/img/01_05.png", init : "source://image/p/1.jpg" }, { source : "http://www.deviceone.net/img/02_05.png", init : "source://image/p/2.jpg" }, { source : "http://www.deviceone.net/img/03_05.png", init : "source://image/p/3.jpg" }, { source : "http://www.deviceone.net/img/04_05.png", init : "source://image/p/4.jpg" }, { source : "http://www.deviceone.net/img/05_05.png", init : "source://image/p/5.jpg" } ]; var imageBrowser = sm("do_ImageBrowser"); var bn_show = ui("bn_show"); bn_show.on("touch", function() { /** * @imageBrowser.show(data, index); * @data : 数据集合 * @index : 首先显示的位置 : 第一个参数[数组] 的索引.. */ imageBrowser.show(images, 2); });
do_BaiduLocation
定位:
var nf = deviceone.sm("do_Notification"); var do_BaiduLocation = deviceone.sm("do_BaiduLocation"); do_BaiduLocation.locate("high", function(locationData) { nf.alert(JSOn.stringify(locationData)); });
do_WebView
webview使用时直接指定一个页面html文件地址即可,在html内部,也可以使用deviceone:
var title = document.getElementById("title"); var author = document.getElementById("author"); var time = document.getElementById("time"); var content = document.getElementById("content"); window.onDeviceOneLoaded = function() { var nf = sm("do_Notification"); var do_App = sm("do_App"); var do_Page = sm("do_Page"); var article = do_Page.getData(); title.innerHTML = article.title; author.innerHTML = article.author; time.innerHTML = getTime(article.createtime); content.innerHTML = article.content; do_Page.fire("jumpToArticle", article.id); //传入当前文章id,点赞的时候用 }
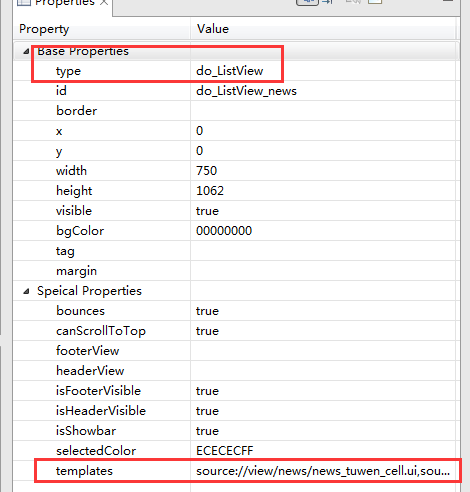
do_ListView
listview是一个竖直布局容器,可以指定多模板,如下设置:

模板之间使用,隔开,listview数据显示方法如下:
var listview = ui("listview"); var listdata = mm("do_ListData"); var d = []; for (i = 0; i < 100; i++) { d[i] = {}; d[i].name = (i + 1); d[i].tag = i; d[i].checked = false; } listdata.addData(d); listview.bindItems(listdata);
首先声明一个do_ListData数据模型,用于和listview组件进行数据绑定,通过addData、bindItems方法可以直接实现数据绑定与模板渲染,这里子模板需设置下数据绑定:
var root = ui("$"); root.setMapping({ "index_label.text" : "name", "do_CheckBox_1.checked" : "checked", "do_CheckBox_1.tag":"tag" });
listview组件绑定的listdata数据没发生一次改变,或者重新绑定一次数据后,子视图对应的显示也会随之变化,这里绑定暂时单向绑定;可以发现,一般直接把要显示的ui组件的属性作为模板数据传输,通过父组件的数据绑定实现页面视图的渲染。
除了do_ListData这种数组型结构之外,do还支持do_HashData这种hash类型数据绑定,每一项的数据比较随意,可以是任意数据类型,如果需要显示指定模板必须指定template:x,否则默认为模板0.
do_SegmentView
do_SegmentView的数据绑定类似listview,可以使用index属性直接指定某项选中效果。
3、do的应用内升级
/******************************************************************************* * Author :and TimeStamp :2015-10-26 ******************************************************************************/ var nf = sm("do_Notification"); var app = sm("do_App"); var storage = sm("do_Storage"); // // var page = sm("do_Page"); var close = ui("close"); close.on("touch", function() { app.closePage(); }) page.on("back", function(data) { app.closePage(); }) // // var button = ui("do_Button_1"); button.on("touch", function() { upgrade(); }); function upgrade() { // 获取当前应用的版本号 var current_version = storage.readFileSync("data://version.txt"); // 获取服务端最新的版本号,并下载升级 // 因为没有搭建一个真正的升级服务,所以先注释这一行且直接调用update方法 // getLatestVersion(current_version); update("1.1", "data://update.zip"); } // 从服务器上获取最新的版本号 function getLatestVersion(ver) { var http = mm("do_Http"); http.method = "GET"; http.url = "http://www.xxxx.com/getLatestVersion?current=" + ver; http.on("success", function(d) { // 服务端判断最新的版本不等于当前的版本就会返回一个最新版本和下载地址,否则返回空 if (d) { // 开始下载最新zip download(d); } else nf.alert("当前版本已经是最新版本"); }); http.request(); } // 从服务器上获取最新的升级包 function download(d) { var http = mm("do_Http"); var zip = "data://update.zip"; http.method = "POST"; // d.downlaodURL是zip的下载url,d.version是最新的版本号 http.url = d.downloadURL; http.on("success", function(d) { update(d.version, zip); }); http.download(zip); } // 解压,然后覆盖旧的文件,然后更新本地版本号 function update(ver, zip) { storage.unzip(zip, "data://update", function(data) { // 这里可以拷贝文件,也可以拷贝目录 app.update([ "data://update/test.ui", "data://update/test.ui.js" ], "source://view", function() { nf.alert("升级完成"); storage.writeFile("data://version.txt", "1.1",function(){ app.closePage(); }); }); }) }
do的具体学习可以去官网参考,还是比较容易上手的。。。
作者:程序员小波与Bug
出处:https://codetrips.cn
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:caiya928@aliyun.com
QQ:1419901425 联系我
如果喜欢我的文章,请关注我的公众号:程序员小波与Bug



