带你玩转七牛云存储——高级篇
七牛云图片存储优点
- 支持各种尺寸的图片缩放;
- 支持图片自动压缩;
- 支持水印添加:图片水印、文字水印两种模式;
- 图片防盗链,限制访问来源;
- 设置ip黑白名单,防止恶意盗刷、攻击;
- 自定义图片域名,看起来更具有归属性;
- 统计图片的各种访问数据;
- 支持上传日志文件,可保存30天,便于排除程序问题;
水印
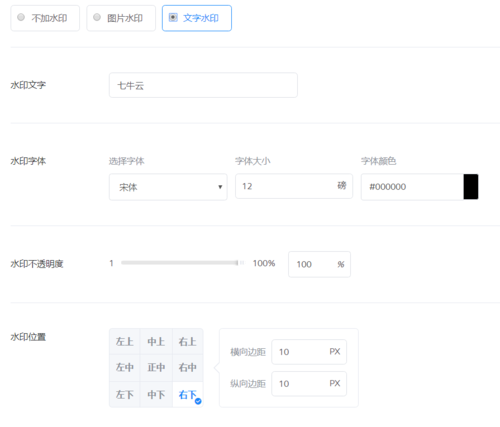
灵活的水印配置:可设置位置、透明度等,同时支持图片和文字两种水印模式,如图:

图片处理

图片处理里面最好用的是生成各种缩略图,超好用只需要加参数就好。
比如我需要得到一张图等比200*200的缩略图,只需要在原有连接的基础上加上“?imageView2/0/w/200/h/200”即可,全部路径如下:http://icdn.apigo.cn/68.jpg?imageView2/0/w/200/h/200
更多详细文档:https://developer.qiniu.com/dora/manual/1279/basic-processing-images-imageview2
图片上传
上传步骤
简单来说,图片上传分为两步:
- 根据AccessKey + SecretKey (可在个人中心=》秘钥管理查看) + bucket(存储空间名称),生成token;
- 使用图片源(文件流/文件地址)和token提交信息到七牛存储图片;
上传途径
上传途径分为两种:
- 服务器端上传:分为本地文件上传、字节数组上传;
- 客户端上传:Base64模式上传、Blob模式上传;
本文服务器端使用nodejs开发,客户端使用javascript开发。
服务器端-nodejs上传
在开始上传之前,首先需要获取一下七牛的token,也就是上传步骤的第一步,这个token是通用的,不管是服务器上传还是客户端上传token值都是通用的,实现代码也是一样的。
获取token
- 使用npm安装七牛SDK:
npm install qiniu
- 使用下面代码获取uploadToken:
var accessKey = 'xxx'; //可在个人中心=》秘钥管理查看
var secretKey = 'xxx'; //可在个人中心=》秘钥管理查看
var bucket = "apigo"; //存储空间名称
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey);
var options = {
scope: bucket
}
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken = putPolicy.uploadToken(mac);
return this.jsonp({ 'token': uploadToken });
注意:下面所有的实现方面里的uploadToken都是从本方法获取的。
方式一:本地文件上传
代码如下:
var config = new qiniu.conf.Config();
config.zone = qiniu.zone.Zone_z1; // 空间对应的机房
var formUploader = new qiniu.form_up.FormUploader(config);
var putExtra = new qiniu.form_up.PutExtra();
var key='test.png'; //上传到服务器的名称
var localFile = "D:\\img\\test.png"; // 本地文件路径
formUploader.putFile(uploadToken, key, localFile, putExtra, function (respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
console.log(respBody);
} else {
console.log(respInfo.statusCode);
console.log(respBody);
}
});
其中,机房对应的对象如下:
- 华东 qiniu.zone.Zone_z0
- 华北 qiniu.zone.Zone_z1
- 华南 qiniu.zone.Zone_z2
- 北美 qiniu.zone.Zone_na0
方式二:字节数组上传
完整实现思路:前台页面input[type=file]Post请求到后台,后台转换读取文件流对象传递给七牛云,使用putStream保存文件。
前台代码
<form action="http://127.0.0.1:8360/qiniu/upload" method="POST" enctype="multipart/form-data">
<input name="f" type="file" />
<button type="submit">提交</button>
</form>
nodejs服务器端代码
var _file = this.file("f"); //前台type=file post过来的文件
var putExtra = new qiniu.form_up.PutExtra();
var config = new qiniu.conf.Config();
config.zone = qiniu.zone.Zone_z1; // 空间对应的机房
var formUploader = new qiniu.form_up.FormUploader(config);
var key = "test1.png";
var readStream = fs.createReadStream(_file.path); //文件流对象
formUploader.putStream(uploadToken, key, readStream, putExtra, function (respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
console.log(respBody);
} else {
console.log(respInfo.statusCode);
console.log(respBody);
}
});
方式三:Base64转字节数组上传
前后台使用Base64进行数据传递也是比较常用的方式之一,尤其是不同平台的传值,比如手机、平板Post数据给PC,类似方式二的实现方式,我们只是把前台传递给我们的Base64转换成文件流对象,使用putStream进行上传,具体nodejs代码如下:
import { Duplex } from 'stream';
var b64string = 'xxx'; //base64必须去掉头文件(data:image/png;base64,)
var buff = new Buffer(b64string, 'base64')
var stream = new Duplex();
stream.push(buff);
stream.push(null);
var putExtra = new qiniu.form_up.PutExtra();
var config = new qiniu.conf.Config();
config.zone = qiniu.zone.Zone_z1; // 空间对应的机房
var formUploader = new qiniu.form_up.FormUploader(config);
var key = "test.png";
formUploader.putStream(uploadToken, key, stream, putExtra, function (respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
console.log(respBody);
} else {
console.log(respInfo.statusCode);
console.log(respBody);
}
});
需要注意的一点是base64字符串必须去掉头文件(data:image/png;base64,)才能进行字节流的转换。
客户端-javascript上传
步骤一:引用qiniu.min.js
先引入qiniu.min.js文件,格式:https://unpkg.com/qiniu-js@
其中
<script type="text/javascript" src="https://unpkg.com/qiniu-js@2.3.0/dist/qiniu.min.js"></script>
步骤二:获取uploadToken
参考上文获取uploadToken通用方法。
步骤三:base64模式直接上传
//base64模式直接上传
var base64 = 'xxx'.replace('data:image/png;base64,', '');
var imgName = toBase64('xxx.png'); //自定义文件名必须是base64格式的
var url = "http://upload.qiniup.com/putb64/-1/key/" + imgName; //非华东空间需要根据注意事项-修改上传域名(upload.qiniup.com)
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
//上传成功,返回信息
console.log(xhr.responseText);
}
}
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", "UpToken " + uploadToken);
xhr.send(base64);
function toBase64(data) {
var toBase64Table = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/';
var base64Pad = '=';
var result = '';
var length = data.length;
var i;
// Convert every three bytes to 4 ascii characters.
for (i = 0; i < (length - 2); i += 3) {
result += toBase64Table[data.charCodeAt(i) >> 2];
result += toBase64Table[((data.charCodeAt(i) & 0x03) << 4) + (data.charCodeAt(i + 1) >> 4)];
result += toBase64Table[((data.charCodeAt(i + 1) & 0x0f) << 2) + (data.charCodeAt(i + 2) >> 6)];
result += toBase64Table[data.charCodeAt(i + 2) & 0x3f];
}
// Convert the remaining 1 or 2 bytes, pad out to 4 characters.
if (length % 3) {
i = length - (length % 3);
result += toBase64Table[data.charCodeAt(i) >> 2];
if ((length % 3) == 2) {
result += toBase64Table[((data.charCodeAt(i) & 0x03) << 4) + (data.charCodeAt(i + 1) >> 4)];
result += toBase64Table[(data.charCodeAt(i + 1) & 0x0f) << 2];
result += base64Pad;
} else {
result += toBase64Table[(data.charCodeAt(i) & 0x03) << 4];
result += base64Pad + base64Pad;
}
}
return result;
}
注意点:
- url参数注意空间存储区域,不同地域url地址不同,华东upload.qiniup.com,华北upload-z1.qiniu.com,华南upload-z2.qiniu.com,北美upload-na0.qiniu.com;
- 文件名(imgName)必须是base64格式的;
- 请求头Authorization的值格式:"UpToken " + uploadToken(服务器端获取uploadToken,见上文);
步骤三(2):base64转blob上传
var putExtra = {
fname: "",
params: {},
mimeType: [] || null
};
var config = {
useCdnDomain: true
};
// base64 转 blob 模式上传
var base64 = 'xxx'.replace('data:image/png;base64,', '');
var contentType = 'image/png';
var blob = base64ToBlob(base64, contentType, undefined);
var observable = qiniu.upload(blob, 'xxx.png', qiniuToken, putExtra, config);
var subscription = observable.subscribe({
next(res) {
// console.log(res);
},
error(err) {
console.log(err);
},
complete(res) {
console.log(res);
}
});
//base64转blob
function base64ToBlob(base64, contentType, sliceSize) {
contentType = contentType || '';
sliceSize = sliceSize || 512;
var byteCharacters = atob(base64);
var byteArrays = [];
for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize);
var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
var byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
var blob = new Blob(byteArrays, { type: contentType });
return blob;
}
更多开发语言:https://developer.qiniu.com/sdk#official-sdk
参考文档:
https://developer.qiniu.com/kodo/kb/1326/how-to-upload-photos-to-seven-niuyun-base64-code
开启你的使用之旅吧









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· Trae初体验