创建 Vue3 项目
前提条件
安装 Nodejs
下载:https://nodejs.org/en/download/prebuilt-installer
切换 npm 源
npm config set registry https://registry.npmmirror.com/
创建Vue
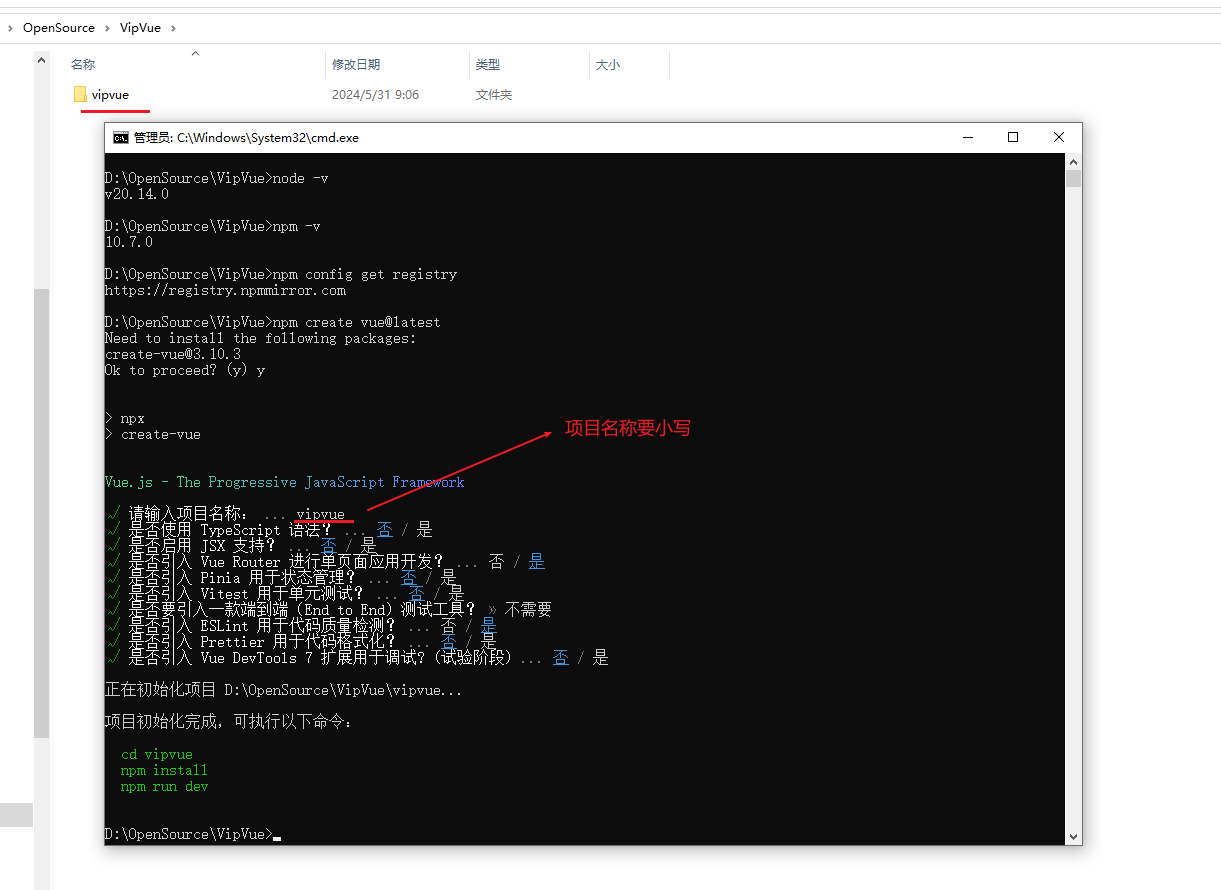
npm create vue@latest
Microsoft Windows [版本 10.0.19043.1348]
(c) Microsoft Corporation。保留所有权利。
D:\OpenSource\VipVue>node -v
v20.14.0
D:\OpenSource\VipVue>npm -v
10.7.0
D:\OpenSource\VipVue>npm config get registry
https://registry.npmmirror.com
D:\OpenSource\VipVue>npm create vue@latest
Need to install the following packages:
create-vue@3.10.3
Ok to proceed? (y) y
> npx
> create-vue
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vipvue
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ 是否引入 Prettier 用于代码格式化? ... 否 / 是
√ 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) ... 否 / 是
正在初始化项目 D:\OpenSource\VipVue\vipvue...
项目初始化完成,可执行以下命令:
cd vipvue
npm install
npm run dev
D:\OpenSource\VipVue>

运行项目
cd <your-project-name>
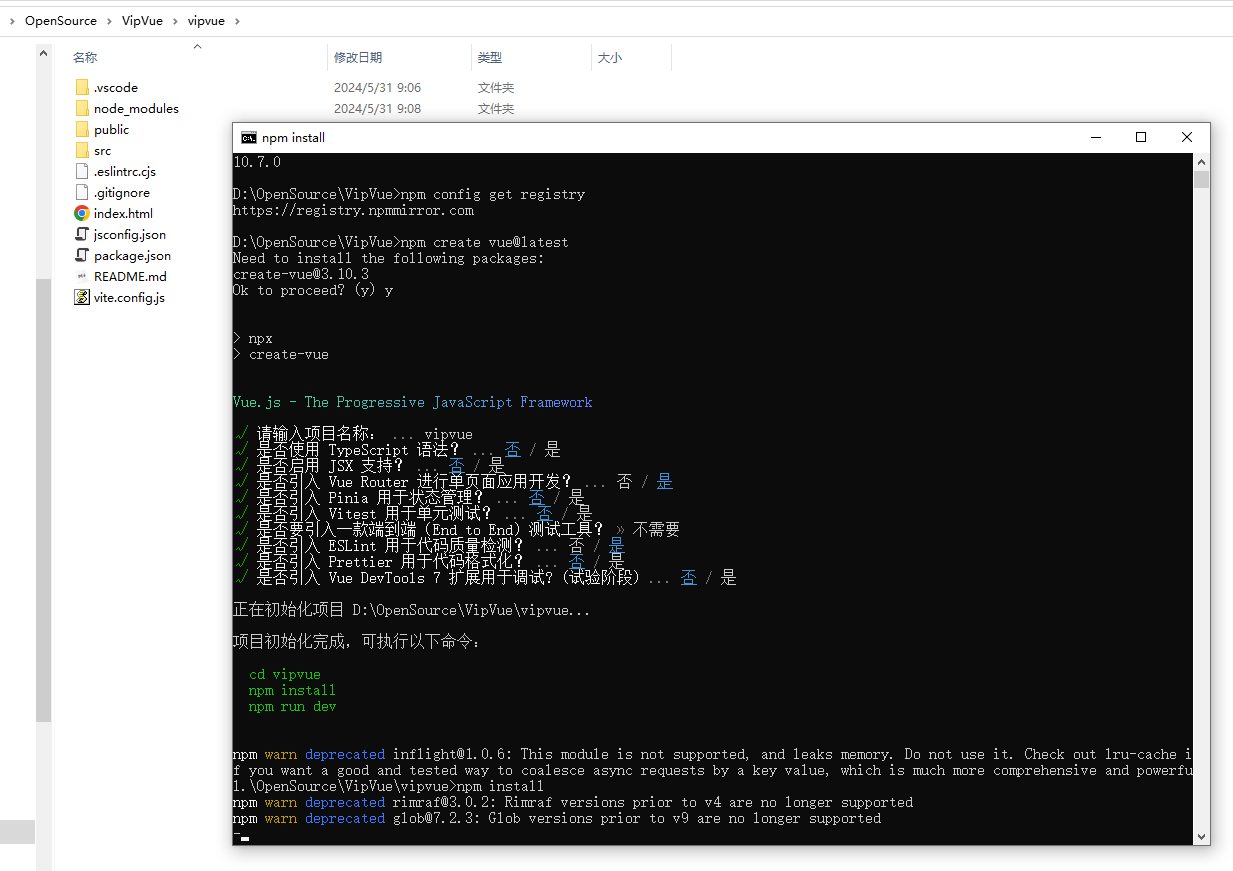
npm install
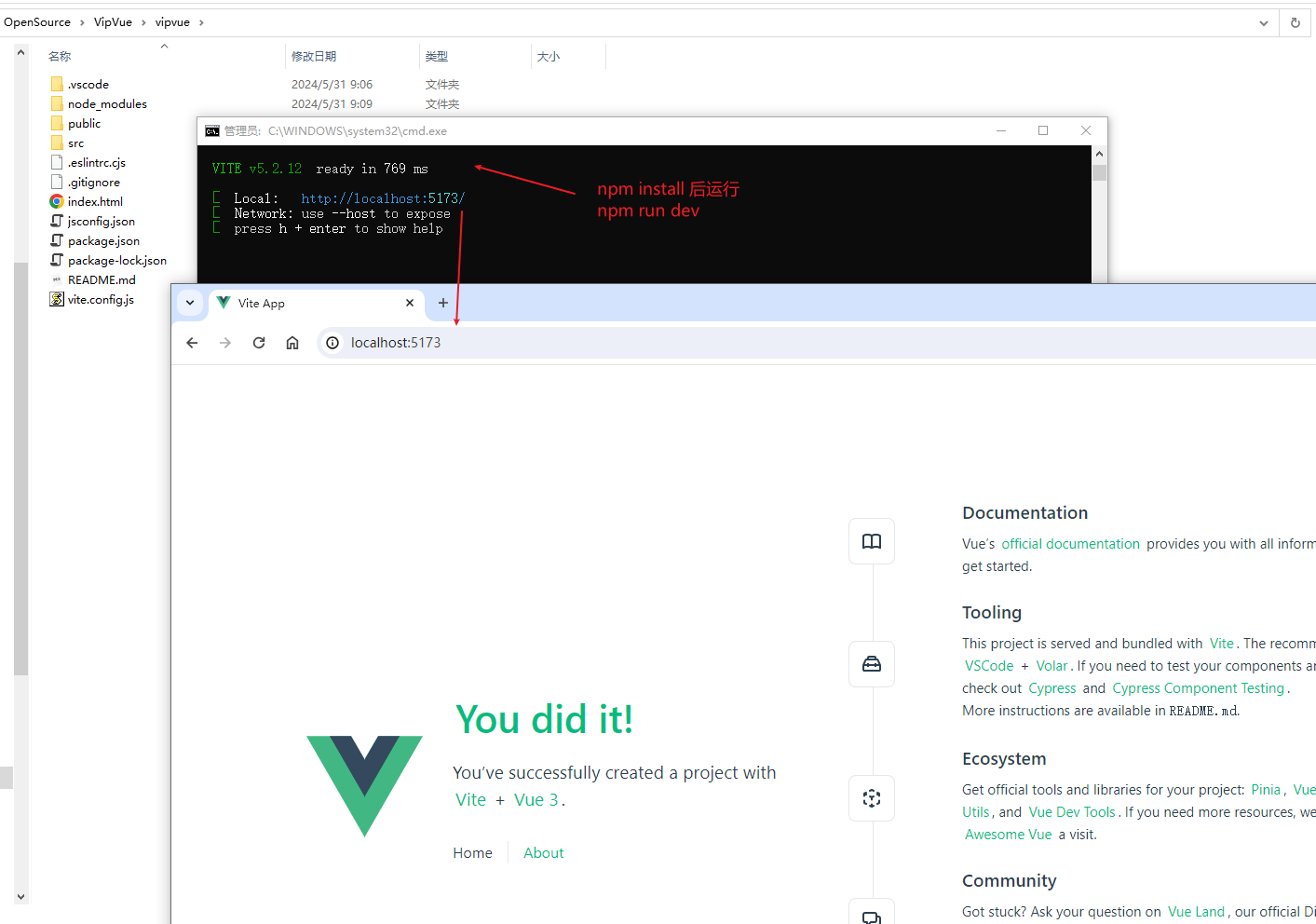
npm run dev


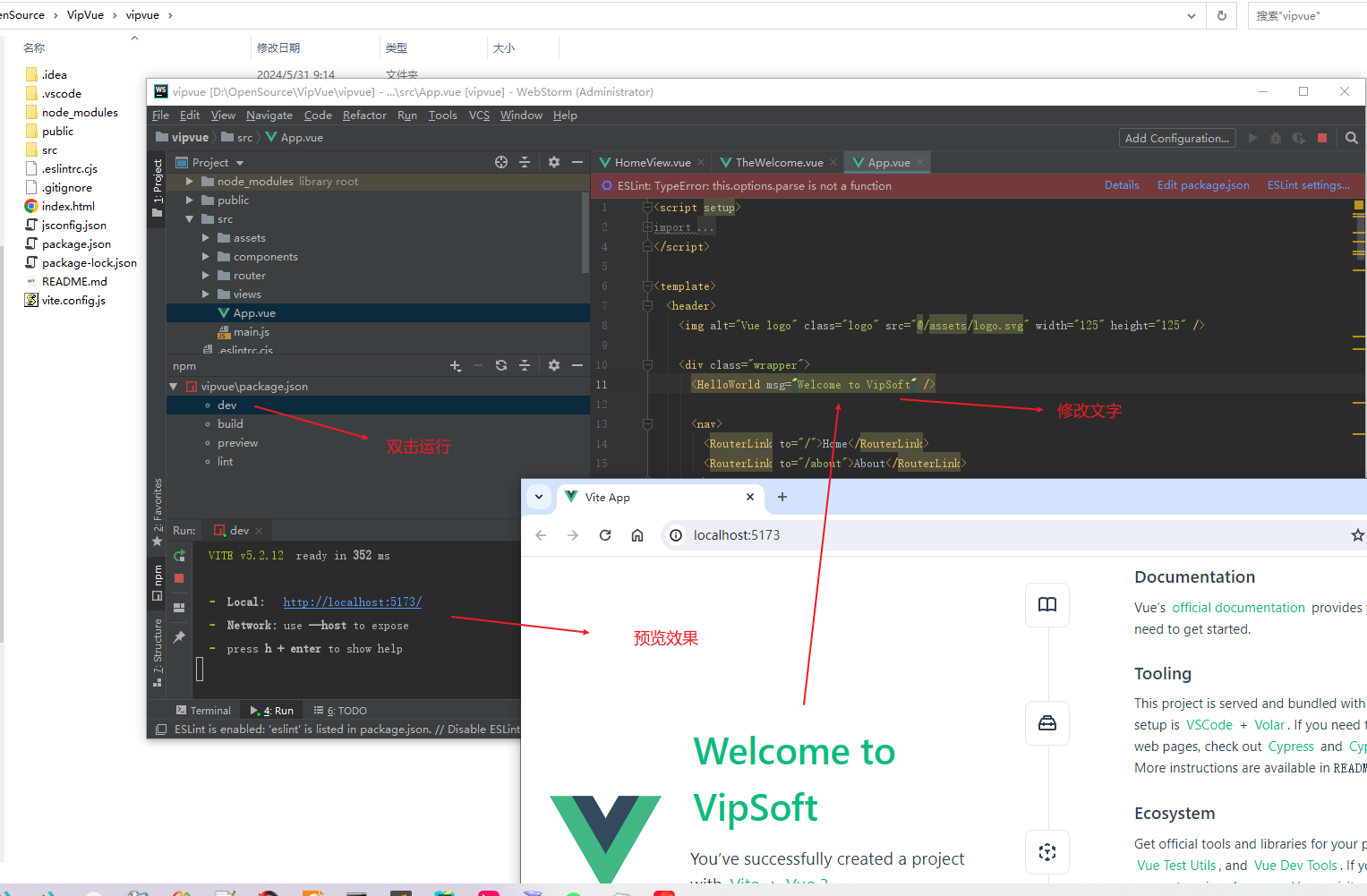
WebStorm 运行

本文来自博客园,作者:VipSoft 转载请注明原文链接:https://www.cnblogs.com/vipsoft/p/18223770




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2023-05-31 百度飞桨(PaddlePaddle) - PP-OCRv3 文字检测识别系统 基于 Paddle Serving快速使用(服务化部署 - CentOS 7)
2022-05-31 OpenFeign FormData
2021-05-31 Docker 常用命令
2021-05-31 Nginx 安装配置
2021-05-31 Docker 安装 Nginx