Axure App 垂直滚动
拖两个动态面版
最外层【动态面板】用来定义显示区域,高度:692 (根据实际来)
里面的【动态面板】,用来放内容,高度根据实际情况来,示例中是:1920
如下图所示

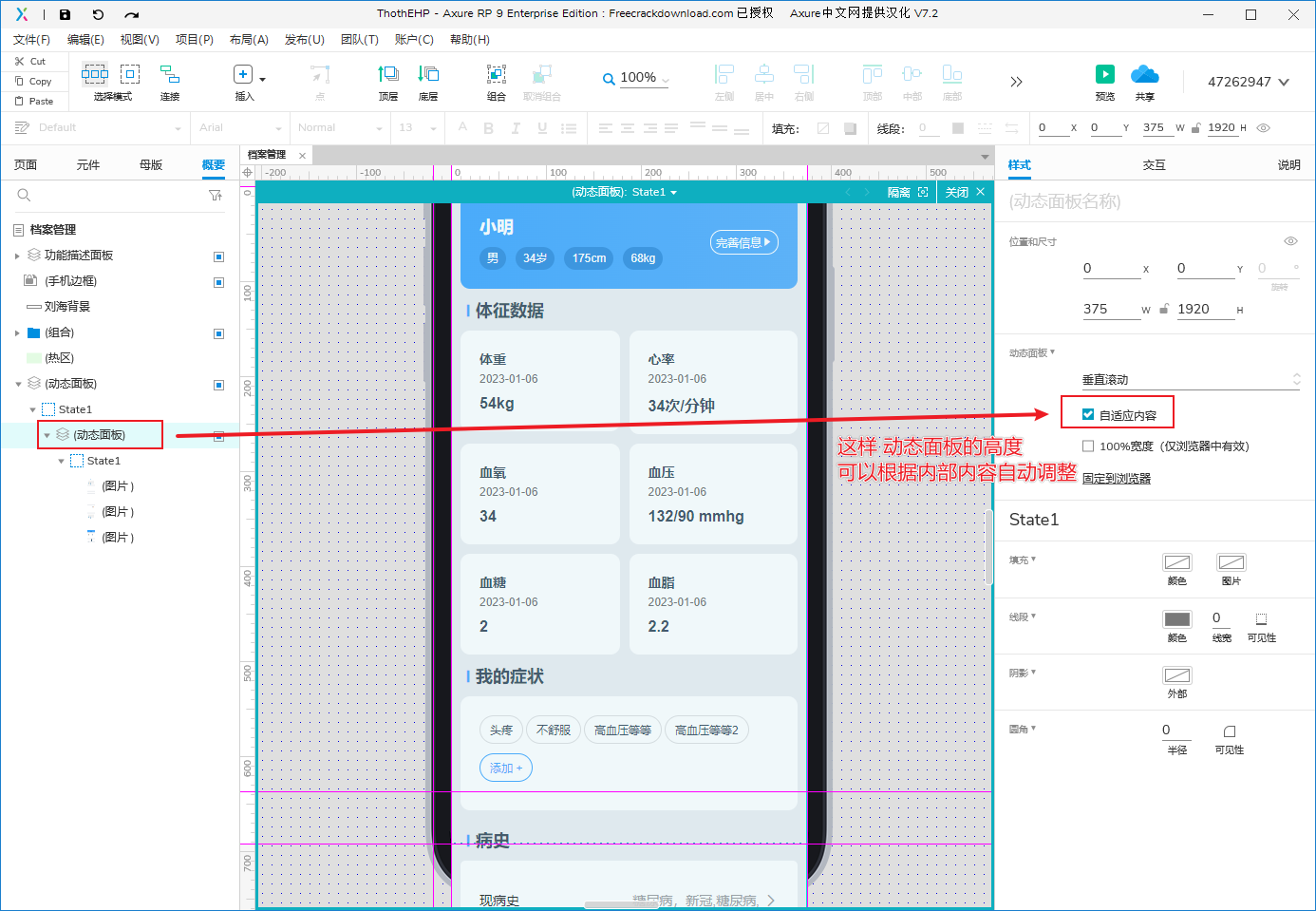
里面的【动态面板】添加垂直滚动

外面面板高 - 内部面板高 = 692 - 1920 = -1228

免计算


[[LVAR1.height-LVAR2.height]]
顶部 <= 0 顶部不能留白
顶部 >= 0 确保不会拖多
本文来自博客园,作者:VipSoft 转载请注明原文链接:https://www.cnblogs.com/vipsoft/p/17076978.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库