Web全栈探索,Vue基础系列,常用特性(五)过滤器
一、过滤器的作用是什么
格式化数据,比如将字符串格式化为首字母大写,将日期格式化为指定的格式等

二、自定义过滤器
1.过滤器的定义
Vue.filter(‘过滤器名称’ , function(value){
// 过滤器业务逻辑
// value 参数代表被过滤器修饰的变量自身
})2.过滤器的调用
<div>{{msg | upper}}</div>
<div>{{msg | upper | lower}}</div>
<div v-bind:id=“id | formatId"></div>三、局部过滤器
filters:{
过滤器名称: function(){
}
}五、带参数的过滤器
1.定义
Vue.filter(‘format’ , function(value, arg1){
// value就是过滤器传递过来的参数
})2.过滤器的调用
<div>{{date | format(‘yyyy-MM-dd')}}</div>六、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model='msg' aria-label="">
<!-- | 符号功能等同于 linux操作系统的管道符,即将上一轮操作的结果作为这次的输入,在 vue 中被称为级联-->
<div>{{msg | upper}}</div>
<div>{{msg | lower}}</div>
<!--过滤器还可以用于属性绑定中-->
<label v-bind:info='this.version | upper' style="background-color: darkgrey">2020版本</label>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器
1、可以用与插值表达式和属性绑定
2、支持级联操作
*/
Vue.filter('upper', function(val) {
// 方法一
// charAt 可以拿到指定索引的字符
// toUpperCase 可以将任意字符转为大写
// slice 函数将从第 i 个下标开始到最后的字符截取
return val.charAt(0).toUpperCase() + val.slice(1);
});
let vm = new Vue({
el: '#app',
data: {
msg: '',
version: 'version-1.1'
},
// 方法二
// 将输入字符串的第一个字符变为小写
filters: {
lower: function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
}
}
});
</script>
</body>
</html>
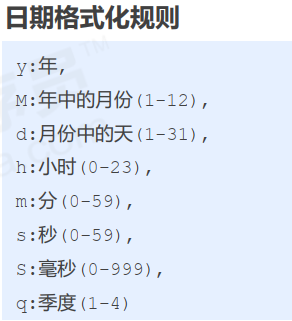
七、日期格式化

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{date | format('yyyy-MM-dd hh:mm:ss')}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器案例:格式化日期
通用源码
*/
Vue.filter('format', function(value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
let mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() === "Invalid Date") {
return "";
}
let map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t) {
let v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
let vm = new Vue({
el: '#app',
data: {
date: new Date()
}
});
</script>
</body>
</html>


