关于如果解决 iOS 虚拟键盘弹出 fixed 定位错乱的方法
其实网上有很多所谓的解决方案,但真正能解决的没几个,都是复制黏贴的文章,说真的,真没啥意思。

关于如何如果去解决 iOS 虚拟键盘弹出 fixed 定位错乱的问题?回归源头,那就是不要用 fixed 定位,当然,我是指带 input 和 textarea 需要呼出虚拟键盘的页面,并不是全盘否定大全局禁用 fixed 定位。
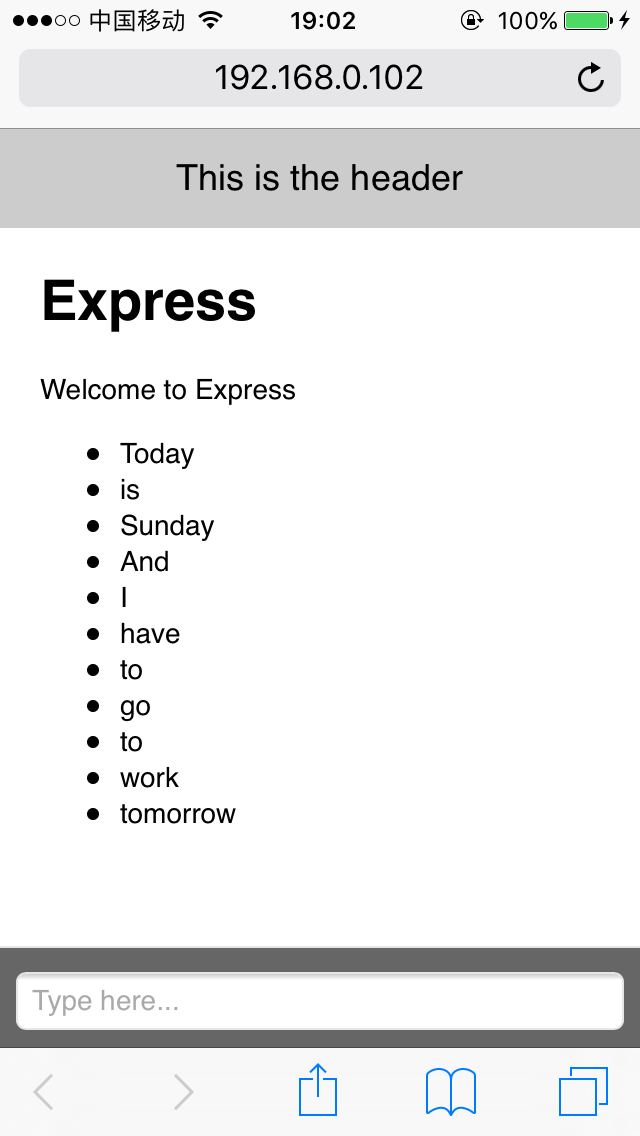
页面常见布局分别为 header、main、footer 三部分,或者 header、main 两部分,亦或者 main、footer 两部分,我就拿 header、main、footer 做例子,如图:

这种布局,要嘛头部有输入框,要嘛内容区有,要嘛底部有,遇到这种页面,慎用 fixed 定位。
解决的方案就是,按照 document 自带的流式布局,中间 main 高度为:
mainHeight = window.body.clientHeight - (header.clientHeight + footer.clientHeight);
动态计算设置中间 main 固定高度,然后让其 overflow-y => scroll, 也就是局部内容滚动。(推荐使用 flex 上下中弹性布局)
酱紫,就解决了虚拟键盘弹出 fixed 定位错乱的问题了,因为在这里压根没用 fixed 定位,所以问题不成立。
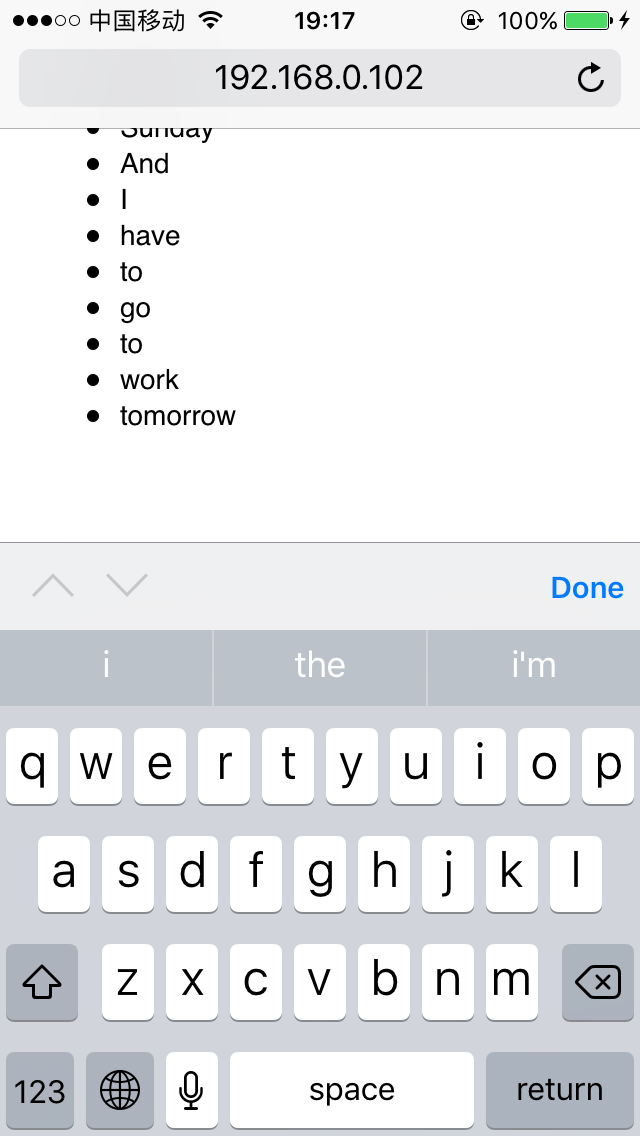
在这里还有个坑,我需要提及的,就是如果你的输入框是在 footer 的,那么就会存在当虚拟键盘呼出的时候,挡住输入框,需要手动慢慢挪动到输入框的位置,这个体验很蛋疼,当然亲测在 Andorid 终端表现良好,暂时不见这种问题,但是在 iOS 终端问题就来了,如图:

这个时候就要用到一个方法 scrollIntoView,字面意思直译已经很明白,具体细节这里不做阐述。
想了解更多请点击下面链接:
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
回归问题,我的解决思路是,给你的 input 绑定个 focus 事件,当 focus 事件触发的时候,调用 scrollIntoView 这个方法:
<input type="text" id="footerInput" onfocus="InputScrollIntoView(this.id)" placeholder="此处应该写点啥" /> <script type="text/javascript"> var InputScrollIntoView = function(id) { document.getElementById(id).scrollIntoView(true); } </script>
然后当学习键盘呼出的时候,底部输入框就会自动跑到虚拟键盘上面,并且紧贴着虚拟键盘,如图:

目前利用此方案没有遇到啥问题,欢迎拍砖指正,互相学习。
done!



