Vue2.0 + VueRouter2.0 + webpack + Vue-cli => 开发环境搭建
使用 Vue2.0-cli 脚手架(属于Vue全家桶)快速构建项目
【1】首先需要先安装好 node.js;
【2】安装 webpack 输入指令 $ npm install -g webpack
【3】安装 $ npm install -g vue-cli //全局安装Vue-cli
【4】$ Vue init webpack projectName //生成项目名为projectName 的新工程
【5】$ cd projectName //进入工程目录
【6】$ npm install //初始化依赖安装
【7】$ npm install less style-loader css-loader url-loader babel-loader sass-loader less-loader file-loader --save-dev //安装相关加载器用于对应编译
【8】执行 $ npm run dev 打开浏览器 http://localhost:8080 就可以看到欢迎页面了

【9】 执行 $ npm run build 是打包工程,最终上线代码在dist目录下;
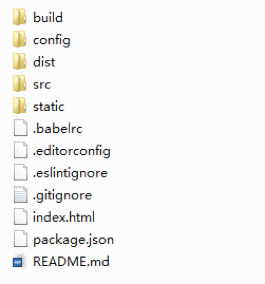
【10】基本目录结构:主要关注 index.html 入口,src 开发区,dist 发布区,static 静态资源

/*【bulid】编译发布文件的各种配置文件;
*【config】配置目录,包括端口号等;
*【dist】最终发布的代码存放位置,发布区;
*【doc】项目文档,可在这里编写开发文档;
*【node_modules】npm加载的项目依赖模块;
*【src】这里是我们要开发的目录,基本上要做的事情在这个目录里面,开发区;
*【static】静态资源目录 如图片、字体等;
*【test】初始测试目录,不重要;
*【package.json】项目配置文件;
*【index.html】索引文件,入口文件;
*【README.md】项目的说明文档,markdown格式,不重要;
*/
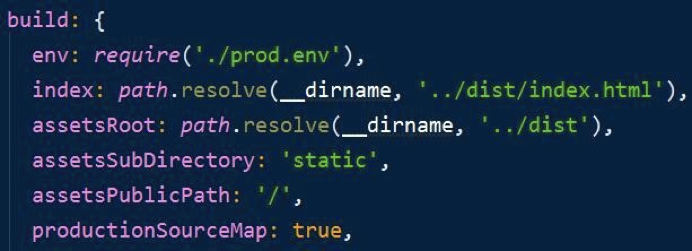
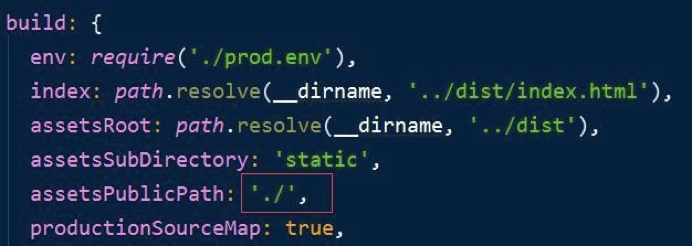
【11】如果出现 index.html 里引用的 css 和 js 的引用路径不对,这时候就需要自己修改一下配置,进入 config / index.js
原来的配置的引用路径为:

我自己更改为:

这样就能正常访问了 done!



