JS知识点整理
一、基础知识
1.变量类型
问题:JS中使用typeof能得到哪些类型? 知识点:JS变量类型
JS变量按存储方式分为:值类型和引用类型
值类型 特点:数据分块存储
var a = 100 var b = a a = 200 console.log(b)//100
引用类型(存放地址) 对象,数组,函数 特点:无限关联属性,节约内存空间,修改引用也会改变原来的值
var a = {age:20} var b = a b.age = 21 console.log(a.age) // 21
2.typeof运算符详解
问题:JS中,typeof可以得到哪几种数据类型?
typeof undefined //undefined typeof 'abc' //string typeof 123 //number typeof true // boolean typeof {} //object typeof [] //object typeof null //object typeof console.log //function 這个特殊一点
由上面可以得到,typeof得到的数据类型一共有六种:undefined,string,number,boolean,object,function
注:typeof只能区分值类型,不能区分引用类型,对于引用类型需要通过instanceof来判断,下面我会细说。
3.变量计算-强制类型转换
问题:何时使用===?何时使用==? 知识点:强制类型转换

===不会进行强制类型转换 if (obj.a == null) { //除了這种情况,其余全用=== //相当于obj.a === null || obj.a === undefined //jquery源码中推荐的写法 }
字符串拼接 var a = 100+10 //110 var b = 100+'10' //'10010' ==运算符 100 = '100' // true 0 = '' //true null == undefined //true if语句 var a = true if (a) {} var b=100 if (b) {} var c = '' if (c) {} 逻辑运算 console.log(10&&0) // 0 console.log('' || 'abc') // 'abc' console.log(!window.abd) //true var a = 100 console.log(!!a) //!!是得到一个变量bool值得方法
问题:如何判断一个变量是true还是false?

var a = 100 console.log(!!a) //true
4.JS内置函数
Object,Array,Boolean,Number,String,Function,Date,RegExp,Error
5.原型 原型链
问题:如何准确判断一个变量是数组类型?
var arr = [] arr instanceof Array //true typeof arr //object typeof 是无法判断数组类型
使用instanceof判断一个函数是否是一个变量的构造函数
构造函数
function Foo(name,age){ this.name = name this.age = age this.class = 'class-1' //return this 默认返回this对象 }
var f = new Foo('zhangsang',20) //this就是f //f.name,f.age,f.class // var f1 = new Foo('lisi',21)
构造函数-扩展 所有引用类型都是构造函数对象
var a = {} 其实是var a = new Object()的语法糖 var a = [] 其实是var a = new Array()的语法糖 function Foo(){...}其实是var Foo = new Function(...)
原型规则和示例
- 所有的引用类型(数组,对象,函数),都具有可扩展特性,即可自由扩展属性(除了null以外)
var a = {}; a.age = 22 //扩展age属性 var b = []; b.age = 23 function fn(){}; fn.a = 100;
- 所有的引用类型(数组,对象,函数),都有一个__proto__属性,属性值是一个普通的对象。
console.log(a.__proto__);
console.log(b.__proto__);
console.log(fn.__proto__);
- 所有的函数,都有一个prototype显示属性,属性值也是一个普通的对象
console.log(fn.prototype)
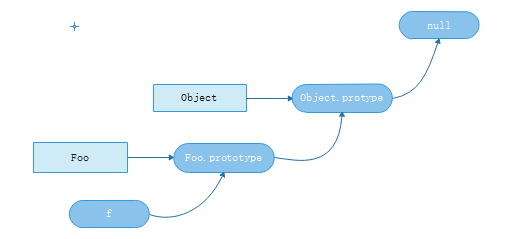
- 所有的引用类型(数组,对象,函数),__proto__属性值指向它的构造函数的"prototype"属性值
console.log(a.__proto__ === Object.prototype)
- 当试图得到一个对象的属性时,如果這个对象本身没有這个属性,那么会去它的__proto__(即它的构造函数的prototype)中寻找。
function Foo(name,age){ this.name = name } Foo.prototype.alertName = function(){ alert(this.name) } var f = new Foo('zhangsan') f.printName = function(){ console.log(this.name) } f.printName() f.alertName()

循环对象自身
var item = {} for(item in f){ //高级浏览器已经在for in 中屏蔽了来自原型的属性 //建议:加上以下判断,保证程序的健壮性 if (f.hasOwnProperty(item)){ //如果通过,说明是f自身的,如果不通过,则是扩展出来的 console.log(item) } }
原型链继承实例

function Elem(id){ this.elem = document.getElementById(id); } Elem.prototype.html = function(var){ var elem = this.elem; if (var) { elem.innserHTML = val return this //链式操作 }else{ return elem.innserHTML } } Elem.prototype.on = function (type,fn){ var elem = this.elem; elem.addEventListener(type,fn); return this; } var div1 = Elem('div1'); // console.log(div1.html()) // div1.html('<p>hello imooc</p>').on('click',function(){ alert('clicked'); })
原型链查找

//构造函数 function Foo(name,age){ this.name = name } Foo.prototype.alertName = function(){ alert(this.name) } var f = new Foo('zhangsan') f.printName = function(){ console.log(this.name) } f.printName() f.alertName() f.toString() //要去f.__proto__.__proto__中查找 //f.__proto__ ==>Foo 而Foo也是一个对象 //Foo.__proto__ ==>Object中找
instanceof
用于判断引用类型属于哪个构造函数的方法
f instanceof Foo f instanceof Object
描述一个对象的创建过程
创建一个新对象
this指向这个新对象
执行代码,即对this赋值
返回this



