Flex布局
1.上顶,下顶
flex-wrap: wrap; align-content: flex-start;
https://www.runoob.com/try/playit.php?f=playcss_align-content&preval=flex-start
https://www.runoob.com/cssref/css3-pr-align-items.html
两个盒子,width:100%,统一置顶 display: flex; flex-direction: column; justify-content: flex-start;
1.实现左右居中,上下居中:(规定盒子)
===================================================================
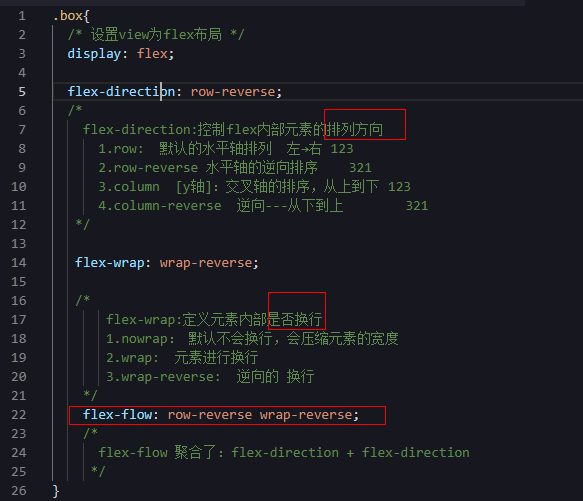
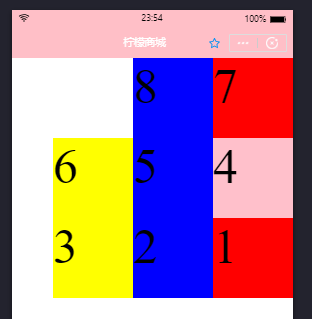
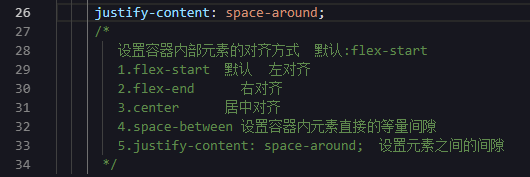
Flex容器的属性


---------------------------------------
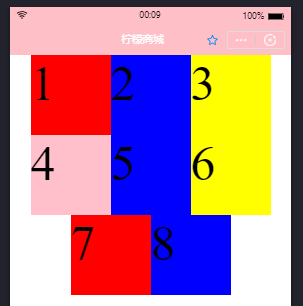
原始样式:

=================================================



------------------------------------------------------

-------------------------------------------

------------------------------------------------------

-------------------------------------------------------
===================================
align-content:多轴线的对齐方式(把每个轴线视为元素,至少要有两个轴线)
1.flex-start: 向上(左)对齐
2.flex-end: 向下(右)对齐
3.conter: 居中对齐
4.stretch: 默认,当元素本身没有设置高度,则拉伸到整个容器
5.space-between: 设置多轴线之间的等量间隙
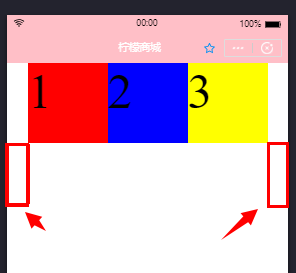
5.space-around: 设置多轴线之间的间隙,以及两边的间隙
-------------------------------------------------------------

