在ag-grid表格上实现类似Excel中的按下enter键自动跳转到下一行对应的输入框功能,Angular4开发
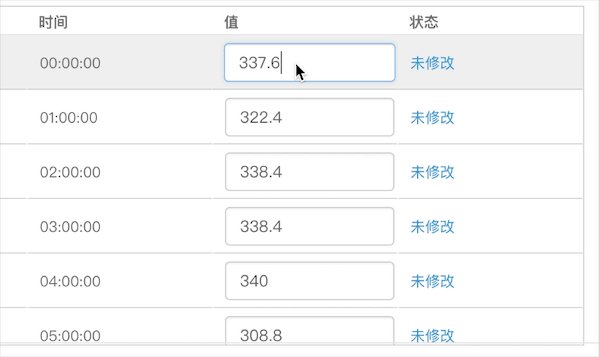
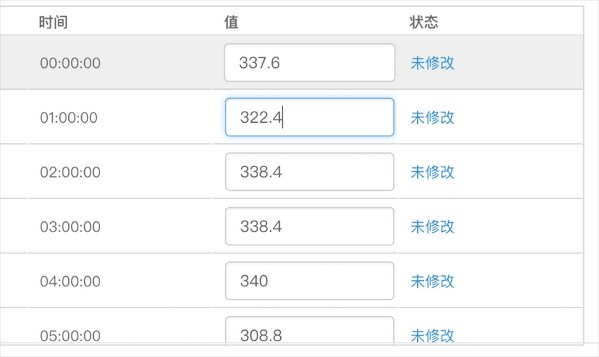
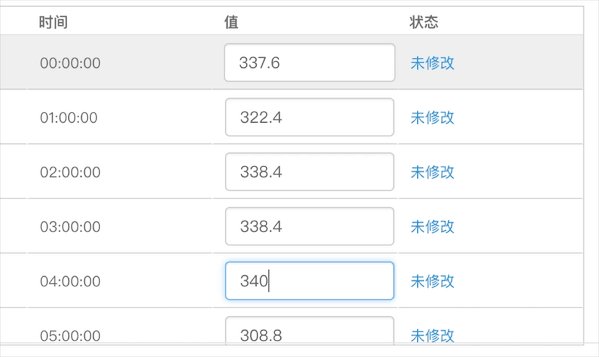
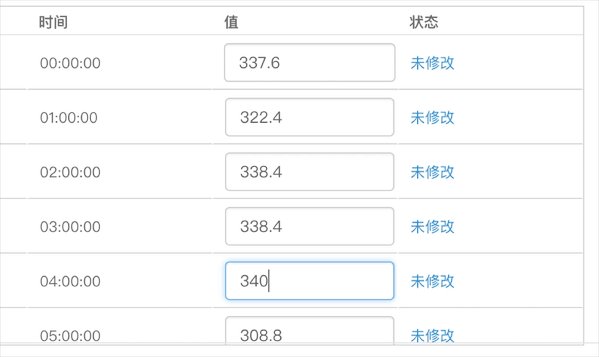
最近的项目使用ag-grid在Angular中处理表格,收到个需求是要能够同时修改大量的数据,按下Enter键的时候,光标得自动跳到下一行的对应列上。

方法一:用ag-grid自带的 enterMovesDown和 enterMovesDownAfterEdit 属性设置,具体操作参见https://www.ag-grid.com/javascript-grid-cell-editing/#enter-key-down。
但是比较遗憾的是,我用这两个参数进行设置的时候,居然没起作用。
方法二:只能自己弄了。
step1、使用ag-grid的cellrenderer定义了一个input的cellrenderer的组件AggridCellrenderer,组件内的html如下:
<!--AggridCellrenderer-->
<input id="echartsInput_{{index}}" [ngClass]="{'warning':warning == true}" type="text" class="form-control margin-top-8px" [(ngModel)]="value" (keypress)="turnToNext($event)" (blur)="changeGridData($event)"/>
在组件的input上面定义鼠标按下的事件,当keyCode等于13时,触发事件。
不过这里遇到了问题,就是在组件AggridCellrenderer内部使用
this._elementRef.nativeElement.querySelectorAll("#echartsInput_" + index);
来获取页面上的元素时,this指向的是AggridCellrenderer,所以只能取到当前组件内渲染出的input,并不能取到表格内其他的input。
step2、所以后面在AggridCellrenderer中引用了一个
//AggridCellrenderer
private context: EditHisCurveAggridComponent;
用来指向外层的表格所在组件的页面组件EditHisCurveAggridComponent,在EditHisCurveAggridComponent中定义了
//EditHisCurveAggridComponent
public turnToNext(param) { if (param >= this.gridData.length) { return false; } else { this._elementRef.nativeElement.querySelectorAll("#echartsInput_" + param)[0].focus(); document.getElementById("echartsInput_" + param).focus(); } }
AggridCellrenderer中定义
turnToNext(event) { let keyCode = event.keyCode; if (keyCode === 13) { event.preventDefault(); let next = this.index + 1; this.context.turnToNext(next); //此处引用EditHisCurveAggridComponent中的turnToNext()方法
} }
OK,效果实现了。
------------------------
不过这里其实还有个很奇怪的地方,就是EditHisCurveAggridComponent中的turnToNext()方法里面,使用了两处获取焦点的操作,
this._elementRef.nativeElement.querySelectorAll("#echartsInput_" + param)[0].focus(); document.getElementById("echartsInput_" + param).focus();
我一开始只使用其中一种,但是发现不论只保留哪一种,都无法起作用。最后就保留了这两句。感觉还是应该是兼容性或者什么其他的问题。
项目是基于Angular4开发的。



