CSS伪对象选择符整理
设置对象被选择时的样式。
需要注意的是,::selection只能定义被选择时的background-color,color及text-shadow(IE11尚不支持定义该属性)。
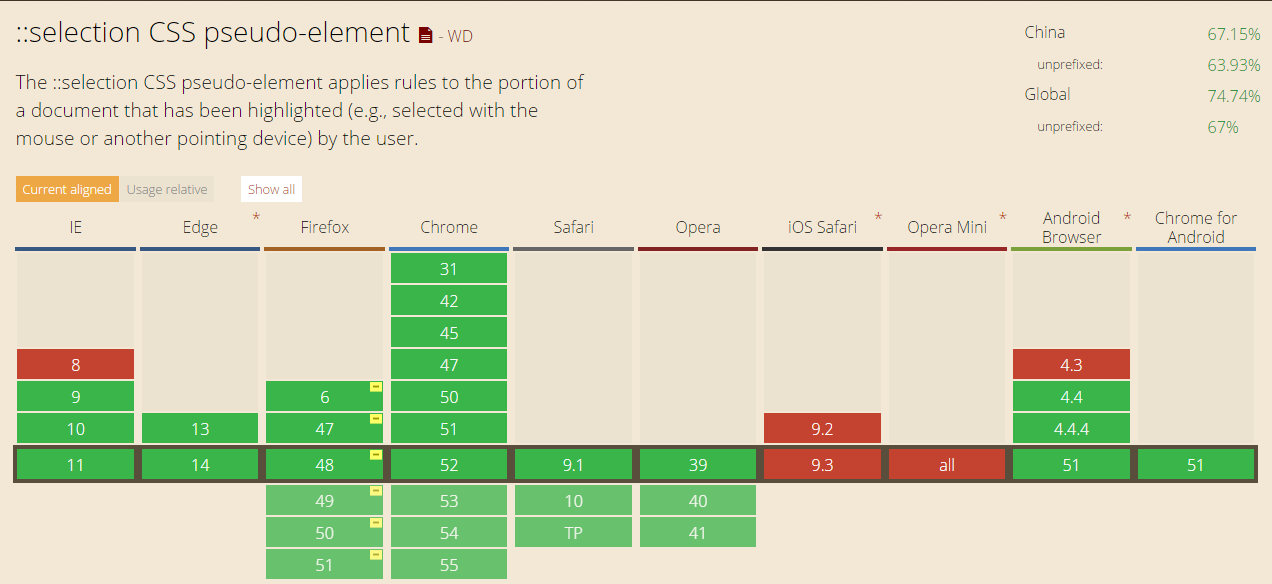
兼容性:

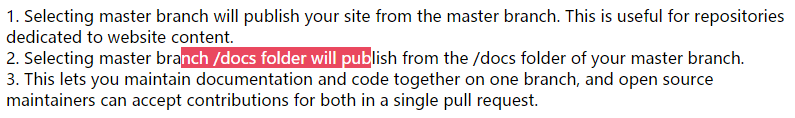
<div class="_selection"> <p>1. Selecting master branch will publish your site from the master branch. This is useful for repositories dedicated to website content.</p> <p>2. Selecting master branch /docs folder will publish from the /docs folder of your master branch. </p> <p>3. This lets you maintain documentation and code together on one branch, and open source maintainers can accept contributions for both in a single pull request.</p> </div>
._selection p::selection{ background: #eb4960; color: #ffffff; }
预览:

设置对象文字占位符的样式
::placeholder 伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。
当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder
Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
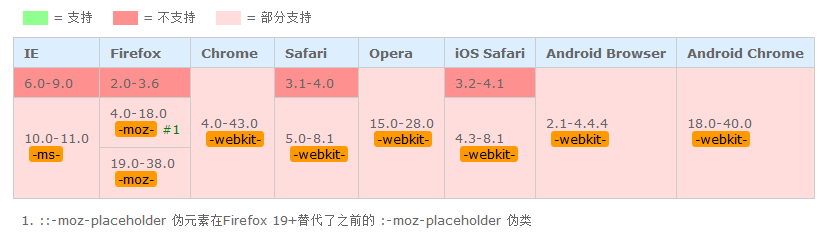
兼容性:

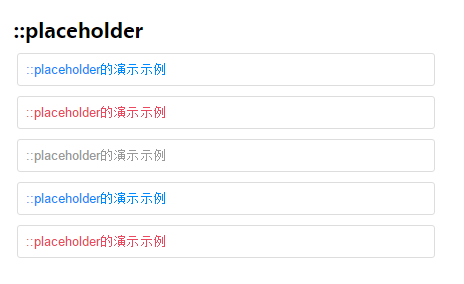
代码示例
<div class="_placeholder"> <h1>::placeholder</h1> <input type="text" placeholder="::placeholder的演示示例"/> <input type="text" placeholder="::placeholder的演示示例"/> <input type="text" placeholder="::placeholder的演示示例"/> <input type="text" placeholder="::placeholder的演示示例"/> <input type="text" placeholder="::placeholder的演示示例"/> </div>
._placeholder input { width: 400px; margin-bottom: 10px; } ._placeholder input:nth-child(3n)::-webkit-input-placeholder { color: #eb4960; } ._placeholder input:nth-child(3n):-ms-input-placeholder { /* IE10+ */ color: #eb4960; } ._placeholder input:nth-child(3n):-moz-placeholder{ /* Firefox4-18 */ color: #eb4960; } ._placeholder input:nth-child(3n)::-moz-placeholder{ /* Firefox19+*/ color: #eb4960; } ._placeholder input:nth-child(3n+1)::-webkit-input-placeholder { color: #999999; } ._placeholder input:nth-child(3n+1):-ms-input-placeholder { /* IE10+ */ color: #999999; } ._placeholder input:nth-child(3n+1):-moz-placeholder{ /* Firefox4-18 */ color: #999999; } ._placeholder input:nth-child(3n+1)::-moz-placeholder{ /* Firefox19+*/ color: #999999; } ._placeholder input:nth-child(3n+2)::-webkit-input-placeholder { color:#008aff; } ._placeholder input:nth-child(3n+2):-ms-input-placeholder { /* IE10+ */ color:#008aff; } ._placeholder input:nth-child(3n+2):-moz-placeholder{ /* Firefox4-18 */ color:#008aff; } ._placeholder input:nth-child(3n+2)::-moz-placeholder{ /* Firefox19+*/ color:#008aff; }
效果: