数组的数字和非数字下标的区别
数组下标使用字符串,控制台输入代码
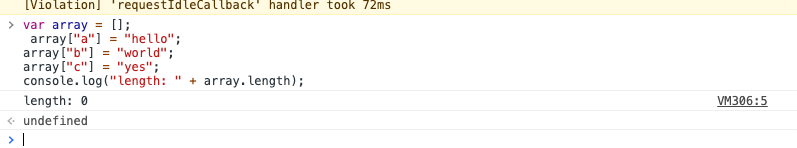
var array = [];
array["a"] = "hello";
array["b"] = "world";
array["c"] = "yes";
console.log("length: " + array.length);
控制台输出

此基础上输出

证明之前的操作是成功的,那么既然数组的下标可以是字符串,为什么插入元素之后数组的长度显示仍然为零呢?
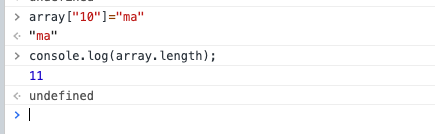
尝试给array[“10”]赋值,此时数组的长度变为11

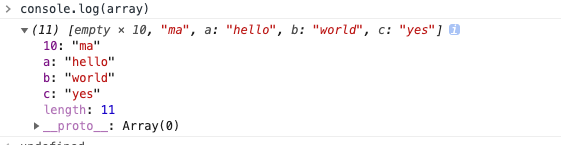
控制台输出完整的数组array,可以看到输出结果与对象类似

我们知道Array对象是从Object对象继承得到的,难道这些“看不见”的“数组元素”都变成了当前这个Array实例对象的属性?
Javascript的数组其实不像PHP或者其他一些语言一样拥有真正的字符串下标,当我们试图为一个js数组添加字符串下标的时候,其实就相当于为该数组对象添加了一个属性,属性名称就是我们所谓的“字符串下标”。由于为数组对象添加属性不会影响到同为该对象属性的length的值,因此该值将始终为零。同样地,.pop()和.shift()等作用于数组元素的方法也不能够作用于这些对象属性。因此,如果要使用的是一个完全由“字符串下标”组成的数组,那还是将其声明为一个Object类型的对象要更好一些。
从别人文章里面找到的例子https://stackoverflow.com/questions/10326635/string-index-in-js-array
然而array["10"]="ma"将数组的长度改为了11?
Javascript数组下标值的范围为0到2的32次方。对于任意给定的数字下标值,如果不在此范围内,js会将它转换为一个字符串,并将该下标对应的值作为该数组对象的一个属性值而不是数组元素,例如array[-1] = "yes" 其实就相当于给array对象添加了一个名为-1的属性,属性值为yes。如果该下标值在合法范围内,则无论该下标值是数字还是数字字符串,都一律会被转化为数字使用,即 array["100"] = 0 和 array[100] = 0 执行的是相同的操作。
补充
索引数组和关联数组的区别
1. 索引数组
就是数组的下标是数字其实这是关联数组的简写方式
举个例子
arr[0] 其实他是arr[“0”] 的简写方式,所以索引数组的本质上是关联数组
2.关联数组
关联数组的定义就是数组里面的下标为字符串,例如arr[“index”] 可以简写为arr.index。
而arr[“0”]不简写为arr.0,有一个很重要的原因就是 和js里面的小数冲突了 所以简写方式用[]代替



