Object.defineProperty(obj,prop,{descriptor})
官话:
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
1、语法:
Object.defineProperty(obj, prop, descriptor)
2、三个参数
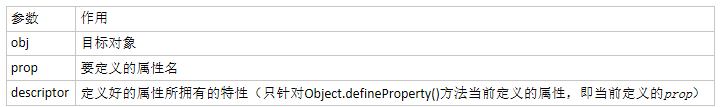
obj要定义属性的对象。
prop要定义或修改的属性的名称或Symbol。
descriptor要定义或修改的属性描述符。
人话:
1、语法:Object.defineProperty(obj,prop,{descriptor});之所以将descriptor放在{}内,因为实际书写descriptor就是放在{}内的,忘记语法的时候一看就明白 了

2、使用方法:
var person={}; Object.defineProperty(person,"name",{ value: "小明"//定义person对象的name属性的值,即person.name="小明" }); console.log(person.name);//小明
3、第三个参数descriptor详解
descriptor可能的属性:

主要讲下get和set,其他四个的用法如同字面描述;
这里先了解什么是属性描述符,引入MDN的一段话:
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。数据描述符是一个具有值的属性,该值可以是可写的,也可以是不可写的(如:obj={value: "tom"}。存取描述符是由 getter 函数和 setter 函数所描述的属性。一个描述符只能是这两者其中之一;不能同时是两者。
个人强行理解:参数descriptor中由两种描述属性的形式:
a、一种是数据描述符:value/writable/configurable/enumerable这四个;
b、还有一种是存取描述符:get和set
这两种描述符不能同时存在,否则浏览器报错
get和set的用法:
var myObj={}; Object.defineProperty(myObj,"username",{ //如果在描述内部,同时使用数据描述符和存取描述符,如启用下面这四句代码,浏览器会报错(错误提示:不能同时使用数据描述符和存取描述符) // value: "小明", // writable: false, // configurable: false, // enumerable: false, /* ---------------分隔符---------------- */ //当重新设置myObj.username时,触发set函数 set:function(setValue){ console.log("有人在改变我的username值,改变的值会传递给我的参数(setValue)="+setValue); }, //当获取myObj.username时,触发get函数 get: function(){ console.log("有人在获取我的username值,他想获取的值由我说了算,我返回(return)什么,myObj.username就等于什么") return "我名由我"//如果不返回值,获取的值=undefined }, }) myObj.username="新取的名字" console.log(myObj.username)//我名由我


