Java EE 生成网站表单的验证码
如今绝大多数的网站或者Web应用程序都实现了验证码功能,加入验证码可以防止黑客利用恶意程序,在网站中进行频繁登录,注册和灌水等操作。
下面的例子主要用到Java EE中Jsp、Servlet技术,希望能为初学者提供帮助。
步骤如下:
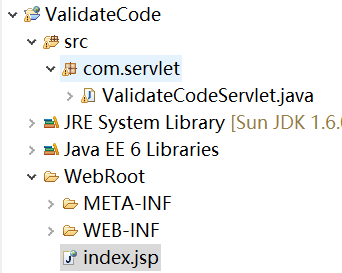
1、先在MyEclipse下创建一个web project,项目目录结构如下图:

2、在src目录下创建包名为com.servlet的包,然后在包内创建Servlet类,名为:ValidateCodeServlet,该类的作用就是实现生成验证码图片。
代码及注释如下:ValidateCodeServlet.java

1 package com.servlet; 2 3 import java.awt.Color; 4 import java.awt.Font; 5 import java.awt.Graphics; 6 import java.awt.image.BufferedImage; 7 import java.io.IOException; 8 import java.io.PrintWriter; 9 import java.util.Random; 10 11 import javax.imageio.ImageIO; 12 import javax.servlet.ServletException; 13 import javax.servlet.http.HttpServlet; 14 import javax.servlet.http.HttpServletRequest; 15 import javax.servlet.http.HttpServletResponse; 16 17 public class ValidateCodeServlet extends HttpServlet { 18 19 20 public void doGet(HttpServletRequest request, HttpServletResponse response) 21 throws ServletException, IOException { 22 doPost(request,response); 23 24 } 25 26 27 public void doPost(HttpServletRequest request, HttpServletResponse response) 28 throws ServletException, IOException { 29 //禁止页面缓存 30 response.setHeader("Pragma", "No-cache"); 31 response.setHeader("Cache-Control", "No-cache"); 32 response.setDateHeader("Expires", 0); 33 response.setContentType("image/jpeg"); //设置响应正文的MIME类型为图片 34 35 int width=60,height=20; 36 //创建一个位于缓存中的图像,宽度为60,高度为20 37 BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); 38 //获取用于处理图形上下文的对象,相当于画笔 39 Graphics g=image.getGraphics(); 40 Random random=new Random(); //随机数对象 41 g.setColor(getRandomColor(200,250)); //设置图像的背景色 42 g.fillRect(0, 0, width, height); //画一个矩形,坐标为(0,0),宽度为60,高度为20 43 g.setFont(new Font("Times New Roman",Font.PLAIN,18)); //设置字体格式 44 g.setColor(getRandomColor(160,200)); 45 for(int i=0;i<130;i++){ //产生130条干扰线 46 int x =random.nextInt(width); 47 int y =random.nextInt(height); 48 int x1 =random.nextInt(12); //nextInt(12) 代表0到12的int类型随机数 49 int y1 =random.nextInt(12); 50 g.drawLine(x, y, x+x1, y+y1); //在图像的坐标(x,y)和坐标(x+x1,y+y1)之间画干扰线 51 } 52 String strCode=""; 53 for(int i=0;i<4;i++){ 54 String strNumber=String.valueOf(random.nextInt(10)); 55 strCode=strCode+strNumber; 56 //设置字体颜色 57 g.setColor(new Color(15+random.nextInt(120),15+random.nextInt(120),15+random.nextInt(120))); 58 g.drawString(strNumber, 13*i+6, 16); //将验证码依次画在图像上,坐标为(13*i+6,16) 59 } 60 request.getSession().setAttribute("Code", strCode); //将验证码保持到ssesion中 61 g.dispose(); //释放此图像的上下文以及它使用的所以系统资源 62 ImageIO.write(image, "JPEG", response.getOutputStream()); //输出JPEG格式的图像 63 response.getOutputStream().flush(); //刷新输出流 64 response.getOutputStream().close(); //关闭输出流 65 66 } 67 68 //获取随机颜色的方法 69 public Color getRandomColor(int fc,int bc){ 70 Random random=new Random(); 71 Color randomcolor=null; 72 if(fc>255) 73 fc=255; 74 if(bc>255) 75 bc=255; 76 //设置0-255之间的随机颜色值 77 int r=fc+random.nextInt(bc-fc); 78 int g=fc+random.nextInt(bc-fc); 79 int b=fc+random.nextInt(bc-fc); 80 randomcolor=new Color(r,g,b); 81 return randomcolor; //返回具有红蓝绿的不透明的sRGB的颜色 82 } 83 84 85 86 }
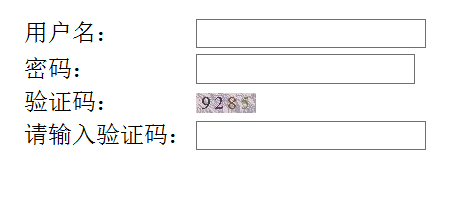
3、新建表单注册页面index.jsp,在该页的表单中使用<img>标签的src属性来调用ValidateCodeServlet类生成的图片验证码。
代码如下:

1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>验证码例子</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 </head> 19 20 <body> 21 <form action="" method="post"> 22 <table align="center"> 23 <tr> 24 <td>用户名:</td> 25 <td><input type="text" name="name"></td> 26 </tr> 27 <tr> 28 <td>密码:</td> 29 <td><input type="password" name="name"></td> 30 </tr> 31 <tr> 32 <td>验证码:</td> 33 <td><img alt="" src="ValidateCodeServlet" /></td> 34 </tr> 35 <tr> 36 <td>请输入验证码:</td> 37 <td><input type="text" name="code"></td> 38 </tr> 39 </table> 40 </form> 41 </body> 42 </html>
运行效果如下: