forEach遍历Ajax Json数据
Jquery Ajax获取接口json数据
$(function(){
//获取列表
getList();
function getList(){
$.ajax({
type:'post',
data:{pageCur:'1',pageNum:'2'}, //当前页:1,数量:2(参数根据后台要求)
url:'', //接口地址
success:function(data){
},
error:function(){
}
});
}
});
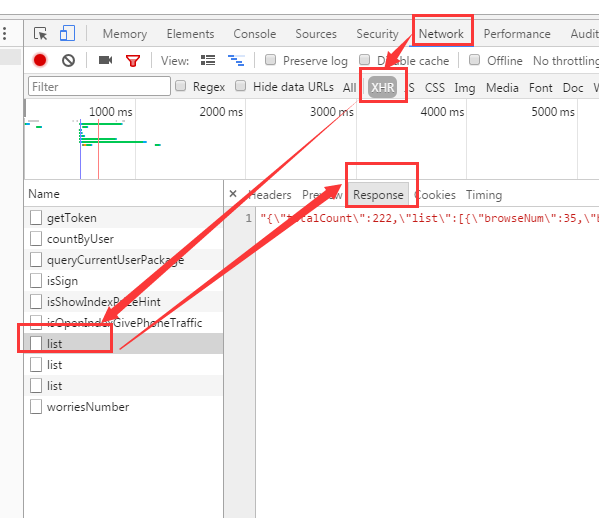
写好后打开浏览器访问,可以看到json数据,如图:

全选复制到json格式校验网站进行格式化


然后修改ajax里面的代码:
$(function(){
//获取列表
getList();
function getList(){
$.ajax({
type:'post',
data:{pageCur:'1',pageNum:'2'}, //当前页:1,数量:2(参数根据后台要求)
url:'', //接口地址
success:function(data){
var $div=$('#lsit');
var html='';
if(data.list.length>0){
data.list.Foreach(function(item){ //item就是json里面的List对象 下面item.Id就是遍历字段
html+='<ul>';
html+='<li>';
html+='<a href=”/list/detal?Id='+item.Id+'”><img src=”'+item.img+'”></a>';
html+='<p>'+item.title+'</p>';
html+='<li>';
html+='</ul>';
});
$div.html(html);
}else{
}
},
error:function(){
}
});
}
});
完成。

