记录react项目打包时静态资源路径问题
今天想把一个简单的小项目打包,放到oss浏览器上;
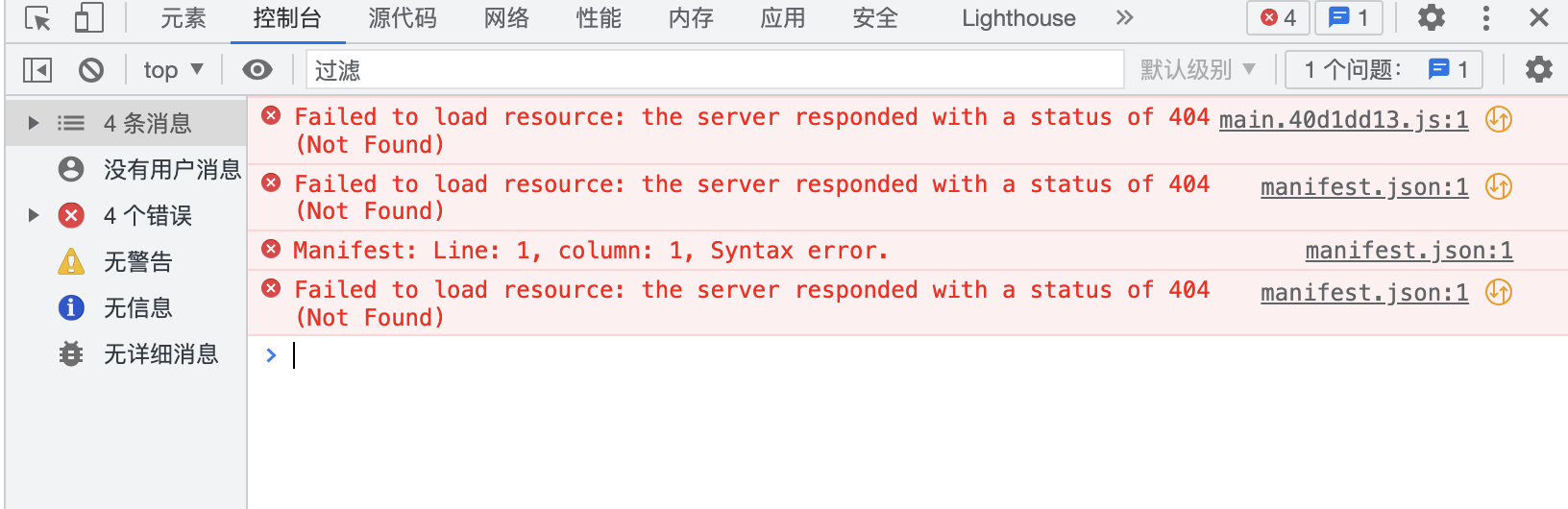
运行 npm run build 命令之后,打开build文件夹里的html,控制台报错,各种资源路径404;

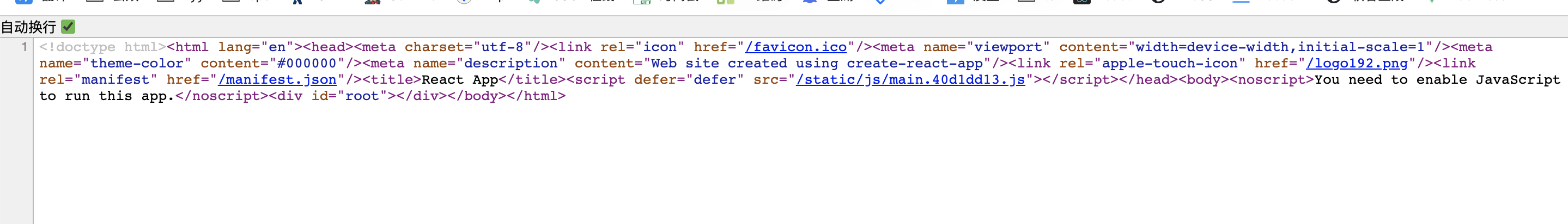
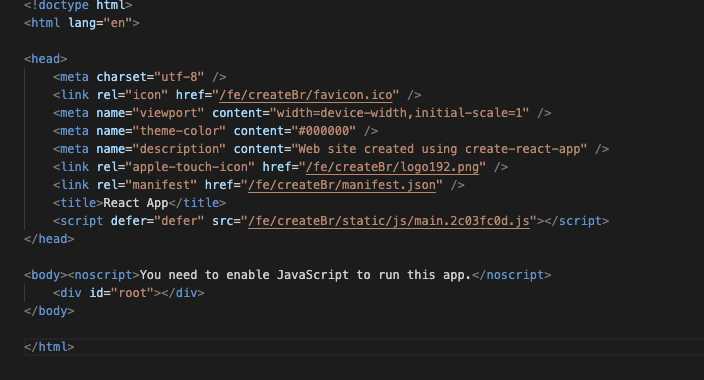
查看源代码,发现静态资源的路径都是"/static" "/manifest.json",绝对于电脑磁盘

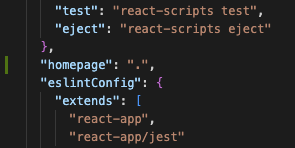
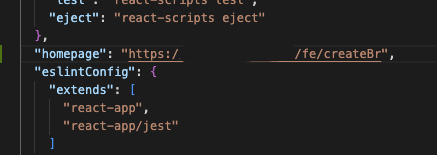
解决方案:在package.json 增加homepage的配置
"homepage": "."

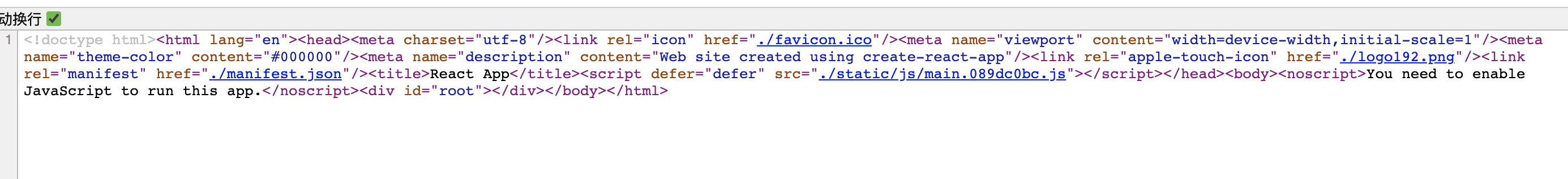
build之后,静态资源的路径就在当前目录下了~

homepage 也可以被定义为一个资源路径:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)