JavaScript中BOM对象
第一节 JavaScript中BOM对象
1 认识BOM对象
1.1 什么是BOM
BOM是Browser Object Model的简写,即浏览器对象模型。
BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法
BOM没有统一的标准(每种客户端都可以自定标准)。
BOM的顶层是window对象
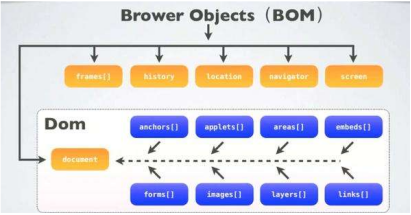
1.2 理解示意图

1.1 什么是DOM
DOM是Document Object Model的简写,即文档对象模型。
DOM用于XHTML、XML文档的应用程序接口(API)。
DOM提供一种结构化的文档描述方式,从而使HTML内容使用结构化的方式显示。
DOM由系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。
DOM标准是由w3c制定与维护。DOM是跨平台与跨语言的。
DOM的顶层是document对象
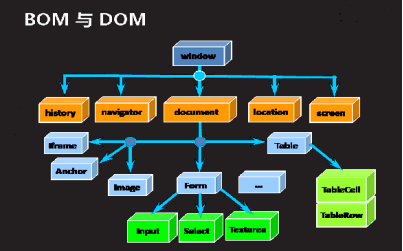
1.1 理解示意图

BOM对象学习A
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title>
<script type="text/javascript"> /*三种弹框方式*/ function demo1(){ //只是含有确认按钮的弹框 window.alert("七夕快乐"); } function demo2(){ //含有确认和取消按钮的弹框 var flag= window.confirm("是否删除?"); alert(flag); } function demo3(){ //含有输入内容的弹框 var v= window.prompt("请输入昵称","例如:李白"); alert(v); } function getDate(){ //获得时间对象 var date=new Date();
var time= date.toLocaleString(); //获得span对象 document.getElementById("span_1").innerHTML=time; }
//定时器 1000毫秒 // 过指定的时间调用方法---只会执行一次 // window.setTimeout("getDate()",1000); //间隔1s就会调用指定的方法---调用多次 var iny= window.setInterval("getDate()",1000); function stop1(){ //清除指定的定时器 window.clearInterval(iny); } function close1(){ //关闭当前的窗口 // window.close(); //打开指定的页面 window.open("http://www.baidu.com"); } </script>
</head> <body onload="getDate()">
<input type="button" name="" id="" value="关闭窗口" onclick="close1()" />
当前的时间是:<span id="span_1"></span> <input type="button" name="" id="" value="停止计时" onclick="stop1()" />
<input type="button" name="" id="" value="弹框一" onclick="demo1()" />
<input type="button" name="" id="" value="弹框二" onclick="demo2()" />
<input type="button" name="" id="" value="弹框三" onclick="demo3()" />
</body> </html> |
BOM对象学习B
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title>
<script type="text/javascript"> /************Location*****************/ function demo1(){
//获得Location对象 //http://127.0.0.1:8020/2018-08-17JavaScript/03JS学习.html console.log(window.location.href); //127.0.0.1:8020 ip+端口号 console.log(window.location.host); //8020 console.log(window.location.port); //127.0.0.1 console.log(window.location.hostname);
//修改当前的地址******** window.location.href="http://www.baidu.com"; //重新加载网页 window.location.reload();
} /********History对象学习*******************/ function demo2(){ //返回浏览器历史列表中的 URL 数量。 var le=window.history.length;
console.log(le); //后退按钮 window.history.back(); //前进的按钮 window.history.forward(); //-3:后退3个网页 3:前进3个网页 0:刷新 window.history.go(-3); } /***********Screen 对象学习(了解)**********************/ function demo3(){
var he =window.screen.height;
var wi=window.screen.width; //获得屏幕的分辨率 console.log(he+"----"+wi); } /*************Navigator 对象的学习(了解)******************/ function demo4(){ //用户代理 var us= window.navigator.userAgent; //Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36 console.log(us);
} </script>
</head> <body>
<input type="button" name="" id="" value="Location对象的学习" onclick="demo1()" /> <input type="button" name="" id="" value="History对象的学习" onclick="demo2()" /> <input type="button" name="" id="" value="Screen对象的学习" onclick="demo3()" /> <input type="button" name="" id="" value="Navigator对象的学习" onclick="demo4()" /> </body> </html> |




