JavaScript中event事件
1.什么是事件
事件是可以被 JavaScript 侦测到的行为
事件也是满足某些条件就可以触发指定的函数
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
<body onload="getTime()">
<input type="button" value="提交" onclick="calc()"/>
<input type="button" value="暂停" onclick="pauseTime()"/>
<input type="button" value="继续" onclick="continueTime()"/>
生活案例:
电动车、汽车报警器
燃气泄漏探测器、火灾烟雾探测器
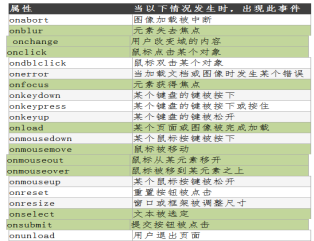
2有哪些事件

3总结事件的一般使用情况:
onclick、ondblclick、按钮使用 (按钮是绝对不会结合onchange、onblur事件) onchange、onkeydown、onkeyup onblur、onfocus、结合单行文本框和多行文本框
onchange:下拉框,文本框等元素
onload:作用到body 标签上
onmouseover、onmouseout、onmousemove:某些块元素上结合使用
4 代码实现
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title>
<script type="text/javascript"> function demo1(){ console.log("我的demo1"); } function demo2(){ console.log("双击事件"); } function demo3(){
console.log("鼠标移动"); } function demo4(){ console.log("键盘弹起"); } function demo5(){ console.log("获得焦点"); } function demo6(val){
console.log("内容改变"+val); }
function demo7(){ alert("页面加载完成"); } </script>
<style> #div1{
width: 200px;
height: 200px;
background-color: red; }
</style>
</head> <!--页面加载完成触发操作--> <body onload="demo7()"> <!--单击事件--> <input type="button" name="" id="" value="单击事件" onclick="demo1();demo2()" /> <!--双击事件--> <input type="button" name="" id="" value="双击事件" ondblclick="demo2()" /> <!--onmouseover="demo3()" 鼠标放上 onmouseleave="demo3()":鼠标离开 onmousemove="demo3()":鼠标移动 --> <div id="div1" ></div> <!-- onkeydown="demo4()" 键盘的按下--> 键盘事件:<input type="text" name="" id="" value="" onkeyup="demo4()" /> <br/> <!--onblur="demo5()" :失去焦点 onfocus="demo5()"获得焦点 onchange:内容改变+失去焦点--> 焦点事件:<input type="text" name="" id="" value="" onchange="demo6()" /> <br /> </body> </html> |




