关于盒子模型
盒子模型
什么是网页的布局
房子 >>> 格局
网页 >>> 格局 网页内容的主体规划
1盒子模型 >>>> 标签和标签存在包含关系时 位置的调整
2浮动 >>>> 多个块标签处于同一行的位置处理问题
3定位 >>>> 块标签在页面指定位置的处理问题
块标签>>>> 独立占用一行的标签
行内标签>>>> 不会独立占用一行的标签
网页的布局基本都是用块标签来完成的
一般做布局 使用的标签是 div 帮助我们将网页划分成多个小方块
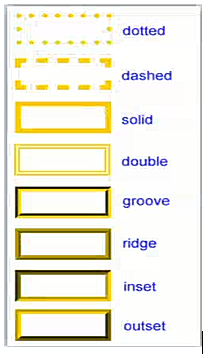
Div边线的类型

盒子模型基本用法
其实就是通过标签的内边距和外边距的特点调整两个有包含关系的标签的位置
内边距
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> #div1{ border: 1px groove red; width: 400px; height: 400px; /*内边距 内部元素距离当前块元素边界的距离*/ /*同时设置上下左右四个内边距都是100px*/ /*padding:100px;*/ /*设置上下内边距为50px 左右内边距为100px */ /*padding:50px 100px;*/ /*设置 上 右 下 左 四个内边距*/ /*padding: 10px 20px 30px 40px;*/ /*分别单独设置四个内边距*/ padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; } </style> </head> <body>
<div id="div1"> asdfasdfasdf </div> </body> </html>
|
外边距
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #div1{ border: 1px solid red;
width: 300px; height: 300px; /*外边距 当前块标签外部的和父级块标签之间的距离*/ /*设置当前模块上下左右四个外边距都是200px*/ /*margin: 200px;*/ /*设置上下外边距为50px 设置左右外边距为100px*/ /*margin: 50px 100px;*/ /*设置 上 右 下 左 四个外边距*/ /*margin: 10px 20px 30px 40px;*/ /*单独设置四个外边距*/ margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; } </style> </head> <body> <div id="div1"></div> asdfasdfasdf </body> </html>
|
使用盒子模型设置居中
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .outerdiv{ width: 400px; height: 400px; border: 1px solid red; /*调整外边盒子的内边距*/ /*padding-top: 20px; padding-left: 20px;*/
/*通过外边距设置横向居中*/ margin: 0px auto; } .innerdiv{ width: 200px; height: 200px; border: 1px solid green; /*设置盒子的外边距*/ /*margin-top: 20px; margin-left: 20px;*/ /*设置横向居中*/ margin: auto auto; }
</style> </head> <body> <div class="outerdiv"> <div class="innerdiv"> 你好 </div> </div> </body> </html>
|
块元素和行内元素的转换
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .div1{ width: 200px; height: 200px;
border: 1px solid lightcoral; margin: 0px auto; }
.s1{ /*行内元素设置宽和高未必有效 *块元素设置宽和高一定有效的 * */ width: 100px; height: 100px; background-color: greenyellow; border: 1px solid blue; /*span 是一个行内元素 * 行内元素没有盒子模型 * 行内元素没有办法设置内边距和外边距特征 * 只有块标签才有盒子模型 才可以设置内边距和外边距 * 如果一个行内标签 非要使用盒子模型那么可以将行内元素转换为块元素 * display block 行内转换为块 inline 块转换为行内 * */ display: block; margin-top: 20px;
} </style> </head> <body> <div class="div1"> <span class="s1">今天是3月6号</span> </div> </body> </html>
|




