Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
接着上篇。。。
接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于Checked状态。
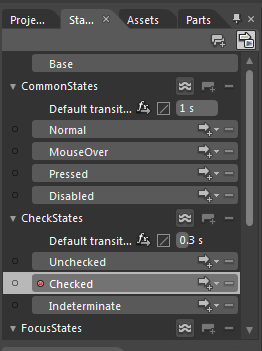
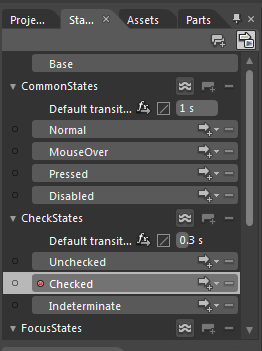
首先,切换到States选项卡,然后点击checked项:

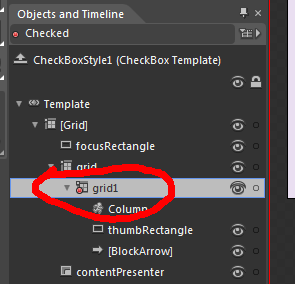
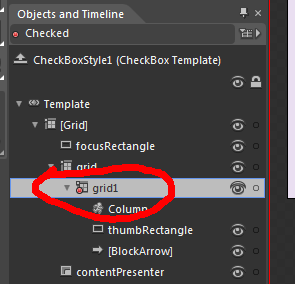
接着查看时间线和对象区,确保已经选定到了grid,因为当Checked状态发生时,我们要改变grid的位置,使得它从第一列变到第二列。

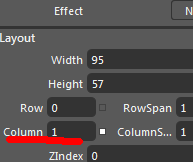
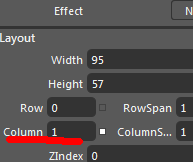
然后,可以修改grid的Column属性到1;

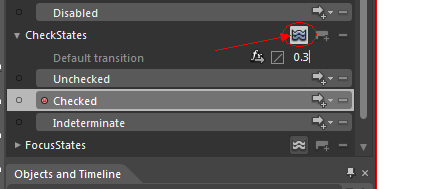
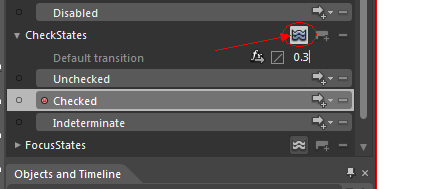
好了,一个类似iphone屏幕锁的控件算完成了,但是这时你运行的话,会发现还有一点点不完美的地方,就是,当Checked的时候,按钮会直接从第0列跳到第一列,我们想让运动更平滑一点,当然,这里的方法很多,可以把grid改成canvas然后修改margin值,或者修改水平位移,在Checked中添加过渡状态。不过这样做,将破坏布局。在这里其实很简单,只要一步就可以了:

点击上图所示按钮,并设定一个时间,这就启用了平滑布局模式,这样,运动按钮滑动将会以流畅的动画来表示,甚至可以添加缓冲动画效果。
好了,最后再拖放个圆,看看这个checkBox的功能如果。当Checked的时候改变圆的颜色:
接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于Checked状态。
首先,切换到States选项卡,然后点击checked项:

接着查看时间线和对象区,确保已经选定到了grid,因为当Checked状态发生时,我们要改变grid的位置,使得它从第一列变到第二列。

然后,可以修改grid的Column属性到1;

好了,一个类似iphone屏幕锁的控件算完成了,但是这时你运行的话,会发现还有一点点不完美的地方,就是,当Checked的时候,按钮会直接从第0列跳到第一列,我们想让运动更平滑一点,当然,这里的方法很多,可以把grid改成canvas然后修改margin值,或者修改水平位移,在Checked中添加过渡状态。不过这样做,将破坏布局。在这里其实很简单,只要一步就可以了:

点击上图所示按钮,并设定一个时间,这就启用了平滑布局模式,这样,运动按钮滑动将会以流畅的动画来表示,甚至可以添加缓冲动画效果。
好了,最后再拖放个圆,看看这个checkBox的功能如果。当Checked的时候改变圆的颜色:
private void checkBox_Checked(object sender, RoutedEventArgs e)
{
myellipse.Fill=new SolidColorBrush(Colors.Red);
}
private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
myellipse.Fill=new SolidColorBrush(Colors.Blue);
}
{
myellipse.Fill=new SolidColorBrush(Colors.Red);
}
private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
myellipse.Fill=new SolidColorBrush(Colors.Blue);
}
完成了,最后看看演示效果:
|
分类:
Blend学习系列
, Silverlight闪烁




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构