Expression Blend 的点滴(3)--Templating的妙用,制作自己的ScrollBar控件
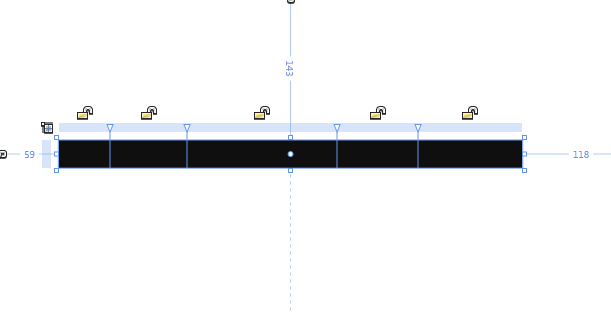
首先在拖放出一个Grid布局控件,设置适当的长度和宽度,设置下背景色,并且分成5列:

这个就当作滚动条的主体,接着在左右两个顶端分别画上两个三角形,当然他们分别位于第一列和第五列。你可以自己画三角形,如果不擅长,就直接使用三角形的shape控件。

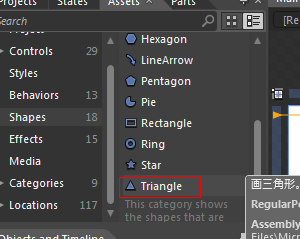
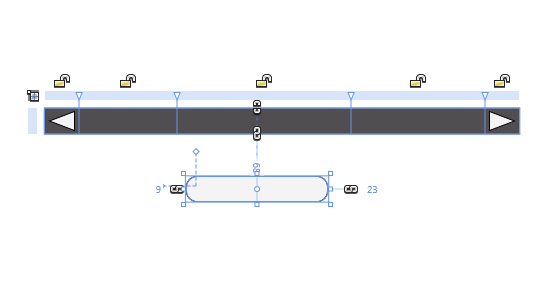
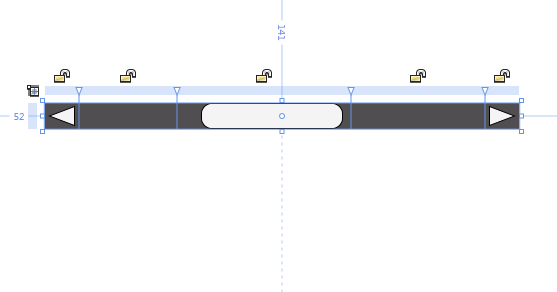
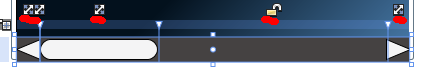
画出三角后,调正下大小和旋转角度后,放入相应的列中,接着再拖放一个矩形控件,改变下圆角,放入第三列:


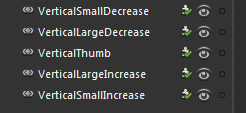
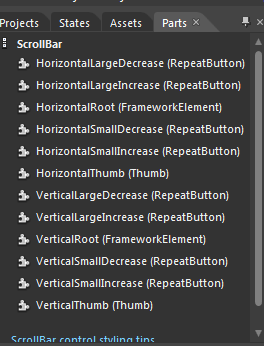
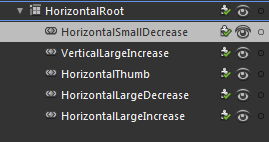
基本的样子已经出来了,接下来几部都是比较关键的,需要在第二列和第四列拖放两个矩形,并设置背景色和Grid的背景色一样。这个两个矩形有什么用呢?如果你查看下基本scrollbar的模板,你会发现,scrollbar主要有五个能使得产生滚动事件的部件,这里以垂直滚动条为例:

所以,我们上面的三角分别对应smalldecrease,smallincrease.而矩形则对应两个Large,中间列的矩形对应Thumb。
接着,进入关键的一步,对各个列进行设置,把第一列,第二列,第三列,第五列设置为auto,第四列为任意宽度,如下图,注意红色标注的地方;

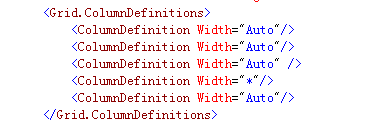
如果还不是很清楚,那我们查看下源码:

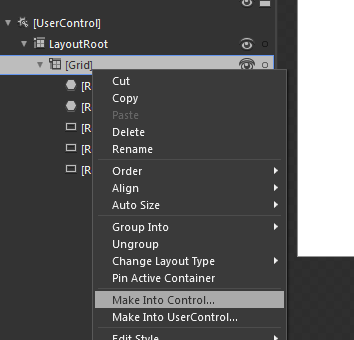
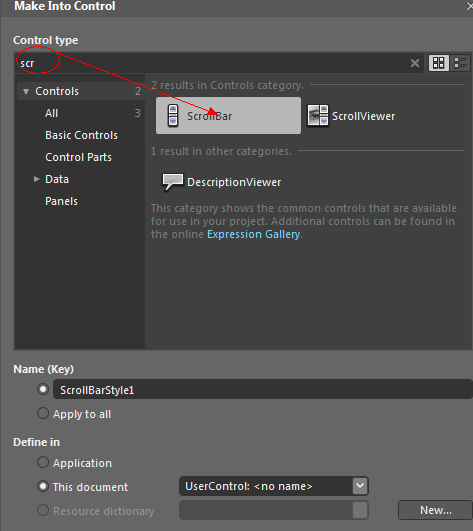
到目前,前期工作已经完成,于是我们开始变,Make into contrl-------

变成scrollbar:

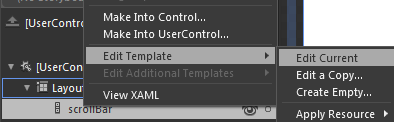
确定后,编辑当前模板。

接着我们打开Pars选项卡:

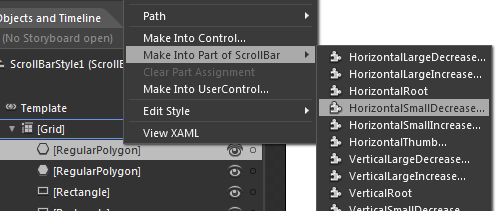
在这里列出了scrollbar的所有部件,我们下面会用到,我们会把之前自己定义的三角形,矩形make into 相应的部件。

上图的操作就是将左边的三角形转换成SmallDecrease部件,其余的操作类似,就不一一列举了。
之后,你将看到如下的样子:

但是,还有一步需要注意,当你转换后,会自动跳入它们各自的模板编辑,我们把里面的ContentPresenter删除,因为我们不需要。
之前如果都正确的操作了,那么自定义的scrollbar模板已经做好了,接下来,我们来使用它。
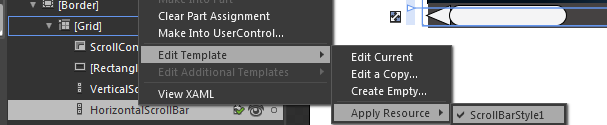
我们拖放一个scrollviewer控件,然后编辑一个拷贝的模板。
然后编辑HorizontalScrollbar的模板,绑定到刚才我们自己做的模板:

这样就成功的使用了我们自己定义的scrollbar了,最后看看效果如何:
|



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构