【图解】通过Expression Blend快速制作具有物理效果的动画游戏
前段时间,我在网上看到一些有趣的应用,包括在windows phone中的小游戏,它们都是一些具有物理特效的游戏,如果你没看到过,下面先来欣赏下吧(点击图片进入游戏):


![]()


其中有些游戏还是挺有创意的,那么它们是如何做的呢?其实它们都用到了Silverlight Physics Helper Library,通过它,再结合blend,便可以快速和简单地创建类似的游戏,甚至不需要使用visual studio来写一行代码。接下来,我们就来通过它来创建一个简单的例子吧~
需要准备的工具:
安装完毕上面所有的工具后,就可以打开你的Blend,接下来下面的步骤:
图解详细过程:

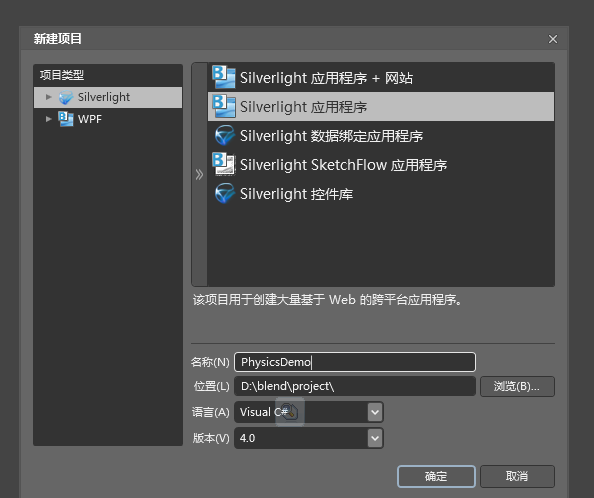
新建一个Silverlight项目。

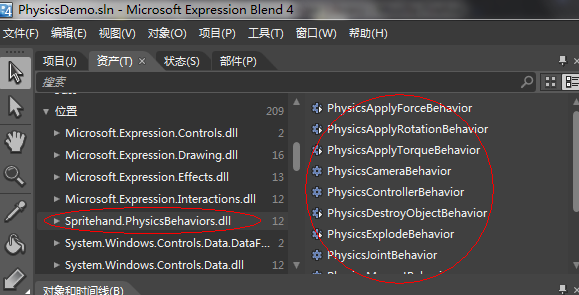
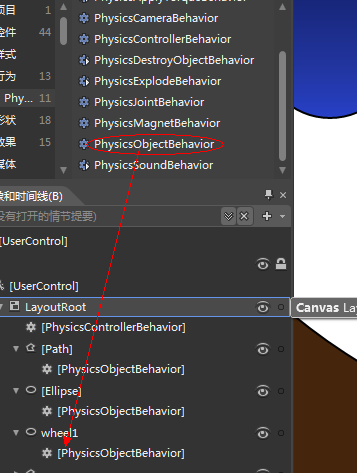
如果你成功的安装了Physics Helper Library,就能在资产(Assets)的位置(Locations)中找到上图所示的内容。这些东西就是一些Behavior,当你赋予你的控件这些Behavior的时候,你的那些控件就具有各种物理特性,当然,今天我们并不需要使用里面全部的,这里主要用到PhysicsControllerBehavior,PhysicsObjectBehavior,PhysicsJointBehavior。其中,PhysicsControllerBehavior是在你的整个物理场景中,负责里面各个物理对象在水平方向和垂直方向的碰撞的控制。PhysicsObjectBehavior赋予你的对象具有物理特性。PhysicsJointBehavior连接两个物理对象。大概了解这些后,继续往下看:

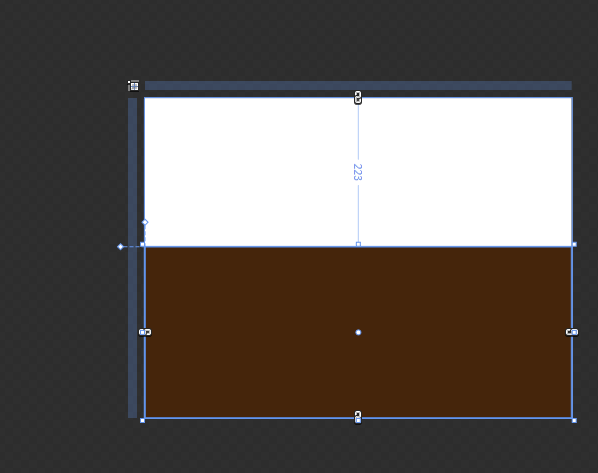
上图所示为,我们选择矩形工具,在界面上拖放出一个矩形,并填充颜色。

接着,在矩形上面再绘制一个椭圆,如上图所示。

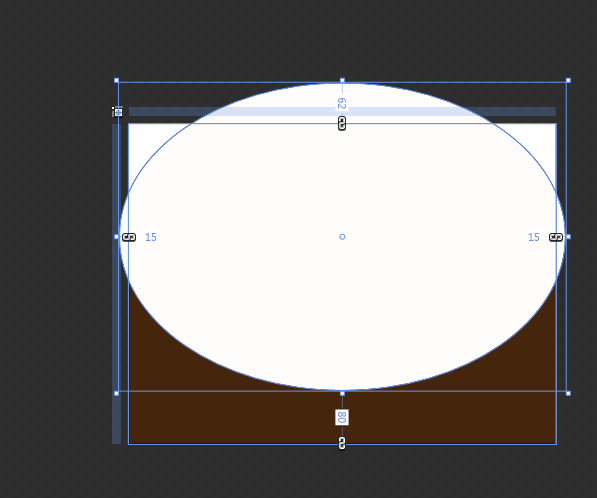
然后选择矩形和椭圆,右击鼠标,选择合并-->相减操作。

点击PhysicsObjectBehavior,拖放到之前相减得到的Path上面,如上图。这样,这个Path对象就具有了物理特性了。此时我们运行我们的项目,并没有发现有什么不同,那还只是个普通的Path。因为我们还需要接下来的步骤:

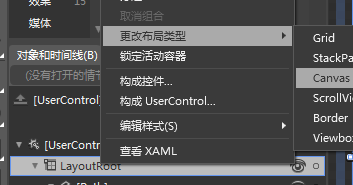
更改布局类型,一定要为Canvas。

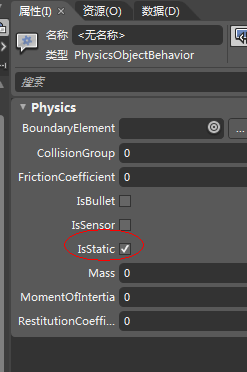
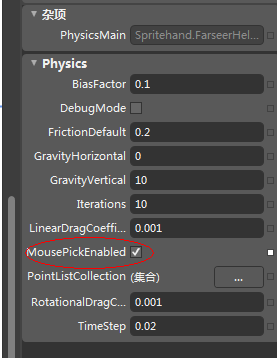
再拖放PhysicsControllBehavior到LayoutRoot上面。接着你运行项目,就可以看到效果了,你会发现,那个棕黄色的Path形状会以一定的速度,往下掉,然后消失,因为它现在具有物理特性了,受到了重力的影响,但是,我们不行让它掉下去,在这里,我们想让它当地面或者说是一个凹地。那只需要点击Path的ObjectBehavior行为,然后查看属性那边,按下图操作:

这样,当你运行你的项目的时候,Path就固定不动了。地面是有了,接下来我们再来加点东西,官方的视频弄了辆车子,我也就偷懒了,也画辆车子。

一个车身,两个轮子,搞定。。。


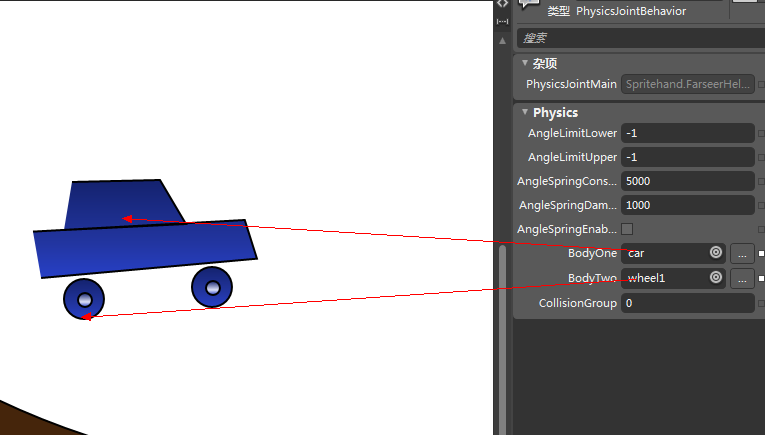
分别给车身和两个轮子添加上图的行为。但是这样做还是不够的,你会发现,在轮子的中心还有一个小圆,这个就是转轴,通过它,我们使得轮子和车身连在一起,那么怎么连呢?我们需要为它添加Joint行为:

接下来,设置它的属性,建立连接关系:

另一个轮子也是这样设置,这样,一个简单的应用就做好了,如果你想添加鼠标的行为,就像前面游戏中那样的,只需要点击PhysicsControllerBehavior,对属性设置如下:

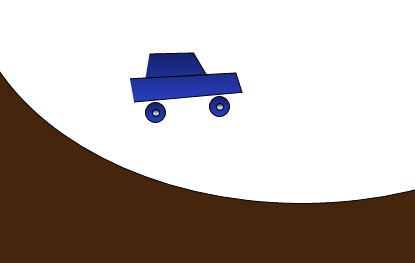
好了,如果你想做出更丰富的游戏和应用就要靠你发挥你丰富的想象力了,可以给车子添加障碍物,可以添加飞行物等等,这里只是和大家分享下这个简单的应用,希望对大家有帮助~最后看下最后的效果:
|



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构