Balder 3D开发系列之--材质贴图
一、Balder中的材质
目前的Balder版本中,对材质的要求如下:
1.支持图片格式:PNG 和 JPEG。
2.图片大小要求:必须是2的幂,例如:2,4,8,16,32,64,128,256等等。
二、实战演练
首先,还是和以前一样,别忘记导入Balder的dll文件,具体操作,看前面的文章。完成这一步后,需要在xaml文件中添加如下代码:
1 xmlns:Execution="clr-namespace:Balder.Execution;assembly=Balder"
2 xmlns:View="clr-namespace:Balder.View;assembly=Balder"
3 xmlns:Geomentry="clr-namespace:Balder.Objects.Geometries;assembly=Balder"
4 xmlns:Material="clr-namespace:Balder.Materials;assembly=Balder"
5 xmlns:Lighting="clr-namespace:Balder.Lighting;assembly=Balder"
2 xmlns:View="clr-namespace:Balder.View;assembly=Balder"
3 xmlns:Geomentry="clr-namespace:Balder.Objects.Geometries;assembly=Balder"
4 xmlns:Material="clr-namespace:Balder.Materials;assembly=Balder"
5 xmlns:Lighting="clr-namespace:Balder.Lighting;assembly=Balder"
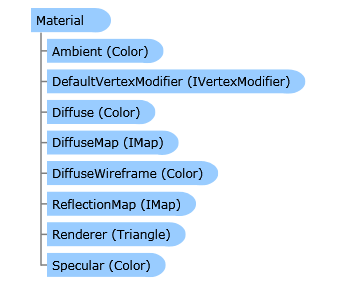
今天,我们重点关注的Material类,它才是今天的主角,通过它,我们可以轻松的实现对silverlight3D模型的贴图操作。它包括如下成员:

这里,我们主要是用到里面的DiffuseMap属性,通过它,我们就可以实现通过引用本地图片资源来实现对3D模型的贴图操作,至于其它属性,以后再介绍,那么该怎么使用它呢?其实很简单,因为在Balder中实现了[TypeConverter(typeof(UriToImageMapTypeConverter))]
public IMap DiffuseMap { get; set; }类型转换,这样,在xaml中只要通过引用本地图片资源的Uri就能转换成Image对象,并进行贴图操作:
1 <Execution:Game Width="640" Height="480" Background="Black">
2 <Execution:Game.Camera>
3 <View:Camera Position="-10,18,-22" Target="0,0,0"/>
4 </Execution:Game.Camera>
5 <Lighting:OmniLight Position="0,-10,0" />
6 <Geomentry:Box Dimension="20,1,20" InteractionEnabled="True" >
7 <Geomentry:Box.Material>
8 <Material:Material DiffuseMap="/MaterialDemo;component/Assets/f.png"/>
9 </Geomentry:Box.Material>
10 </Geomentry:Box>
11 </Execution:Game>
2 <Execution:Game.Camera>
3 <View:Camera Position="-10,18,-22" Target="0,0,0"/>
4 </Execution:Game.Camera>
5 <Lighting:OmniLight Position="0,-10,0" />
6 <Geomentry:Box Dimension="20,1,20" InteractionEnabled="True" >
7 <Geomentry:Box.Material>
8 <Material:Material DiffuseMap="/MaterialDemo;component/Assets/f.png"/>
9 </Geomentry:Box.Material>
10 </Geomentry:Box>
11 </Execution:Game>
很简单吧?最后看看效果怎么样:
|
分类:
Silverlight闪烁




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构