Balder 3D开发系列之--与Sprite初次相遇
一、关于Balder的一些东西
Balder 是一款开源的3D图形引擎,它支持Silverlight, Windows Phone 7, Xna and OpenGL。
它的下载地址如下:
http://balder.codeplex.com/releases/view/53579 在进行这次与Sprite的接触之前,你必须得先下载它(假设你没下载过:) )
为什么要使用它呢?因为目前silverlight4中还不支持3D,所以我们暂且就先用它吧,再说它确实很优秀,不使用就浪费了,不使用就对不起作者。
再上一个Balder开发的3D地图:http://maps.esri.com/sldemos/terrainmap/default.html
当然,在不久的将来,silverlight 5将会有自己的3D的API,那时候silverlight开发人员就又多了一种选择,多么幸福啊,好了,废话不多说了,等等...差点忘了,最后在这里推荐一个写Balder的优秀博客:nowpaper。
二、关于Sprite类
它位于Balder.Objects.Flat 命名空间下。
继承层次结构:
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Balder.Node
Balder.HierarchicalNode
Balder.RenderableNode
Balder.Objects.Flat.Sprite
从这里,我们可以看出,它最接近 与ItemControl。
再看看它的定义是如何的:
{
public class Sprite : RenderableNode, IAsset
{
public static DependencyProperty<Sprite, Uri> AssetNameProperty;
public Sprite();
public Sprite(IContentManager contentManager, ISpriteContext spriteContext);
public Uri AssetName { get; set; }
public Image CurrentFrame { get; }
public IAssetPart[] GetAssetParts();
public override void Prepare(Viewport viewport);
public override void Render(Viewport viewport, DetailLevel detailLevel);
public void SetAssetParts(IEnumerable<IAssetPart> assetParts);
}
}
Sprite最通常的用法是使用它来加载图片并显示出来,然后通过动画,形变等对它进行操作。正如其意思,精灵,如果你看过深蓝的文章,你很容易理解它,而一般在2D游戏中,一个sprite主要由:图像,一个vector,和其它先关信息组成,而在balder中的这个sprite与之类似 ,不同的是它是一个定义在3维坐标系下的sprite,因此由(x,y,z)来确定它在三维空间中的位置。至于它的其它属性和方法,在以后具体用到了再说,今天主要来使用AssetName属性来完成一个小实例。
三、一个小例子,来了解sprite的最基本创建方法
首先,将下载来的balder相关dll文件添加引用到程序集,如何操作和关于balder的基本结构请参考:http://www.cnblogs.com/nowpaper/archive/2010/11/05/1869705.html 这里写得很详细,我就不再多啰嗦了。
完成以上步骤后,就开始动手了。
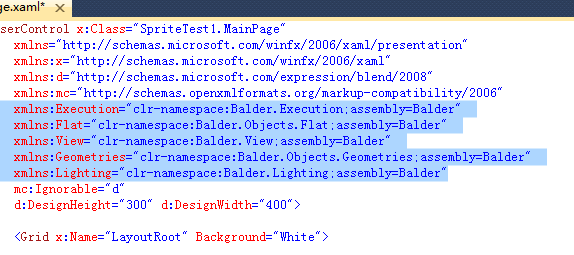
打开MainPage.xaml文件,在开头添加如下:

然后就开始构造我们的一个sprite例子了:
<Execution:Game.Camera>
<View:Camera x:Name="Camera" Position="0,50,-120" Target="0,0,0"/>
</Execution:Game.Camera>
<Lighting:OmniLight Position="-100,100,0"/>
<Geometries:Box Dimension="20,20,20" InteractionEnabled="True"/>
<Flat:Sprite Position="-50,0,0" AssetName="/SpriteTest1;component/Assets/sprite.jpg"/>
<Flat:Sprite Position="50,0,0" AssetName="/SpriteTest1;component/Assets/sprite.jpg"/>
<Flat:Sprite Position="0,0,50" AssetName="/SpriteTest1;component/Assets/sprite.jpg"/>
</Execution:Game>
其中Game是一个场景类,我们在这个场景中放入了下面几个东西:Light(灯光)Camera(摄像机) 一个Box(立方体的箱子) 三个sprite(精灵)。其实也没多少东西,因为每个东西都是由很相似的属性来组成的,例如,Position,这个是一个(x,y,z)的坐标很好理解吧?其它不一样的就box那边有个InteractionEnabled="True",使用这个可以使得box能用鼠标转动。在sprite那边不一样的就是一个AssetName属性,其实它就是一个Uri,但是它实现了一个类型转换,从Uri到Image的转换,这样,你在这里只要输入图片的uri就能得到相应的图片。所以,你还得事先导入一张图片到项目中。
最后,我们在实现一些动画效果,这里我们通过对Camera的位置变化来实现动画,能想像?你拿这摄像机拍外面的风景,只要摄像机动了,那你拍摄的某样物品或者什么也就动了,其实它们有没有动呢?它们当然在动,因为地球在动(哈哈哈~)。
好了,看加入什么东西吧
<EventTrigger RoutedEvent="Grid.Loaded">
<BeginStoryboard>
<Storyboard AutoReverse="true" RepeatBehavior="Forever">
<DoubleAnimation Storyboard.TargetName="Camera" Storyboard.TargetProperty="(Camera.Position).(X)" From="-100" To="100" Duration="00:00:05">
<DoubleAnimation.EasingFunction>
<ElasticEase/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>
最后看看效果如何:
:)~~~~~~~
|




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构