新手silverlight练习--五子棋( 一 )
![]() 学习silverlight将近半个月了,觉得挺好玩的,嘿嘿。。今天就来用silverlight来实现下最简单的五子棋,主要用来silverlight练习用,所以只关注sl部分,所以也就只是简单的自己和自己下棋,没实现网络版,当然也没有实现人机对战功能(目前实力有限,挺悲哀的
学习silverlight将近半个月了,觉得挺好玩的,嘿嘿。。今天就来用silverlight来实现下最简单的五子棋,主要用来silverlight练习用,所以只关注sl部分,所以也就只是简单的自己和自己下棋,没实现网络版,当然也没有实现人机对战功能(目前实力有限,挺悲哀的![]() )。好了废话不多说了,开始工作,呃。。。还是先看下最终效果:
)。好了废话不多说了,开始工作,呃。。。还是先看下最终效果:

测试地址: http://www.ophoneba.com/SL/chess.html
五子棋,要怎么做呢怎么做?网上一搜一大堆,什么版本都有。至于我这个,实在是有点丢人,太简单了。不过为了练习,不管这些了、
首先,我们来进行界面布局:
(这个简单—— ![]() ---只需简单的弄几下)
---只需简单的弄几下)
布局思路:用Grid布局,把整个窗口分成三部分,中间放棋盘。。棋盘? 棋盘怎么放啊?想了想,就用了一块布(有点简陋,棋盘桌都没有),不过大家要问哪里来的布?就是Canvas画布。暂且把它当作棋盘吧。好了,布局结束-----
--------------------------------------------------------------等等,还有棋子呢? (这个不急不急,现在放上去也没用。等下棋子的时候再放,另外棋盘上的格子也在.Cs代码中进行绘制,因为这些在xaml中一条条画,代码就变好多,在.CS中只要几个循环就Ok啦。)
先看看布局代码:
<Grid x:Name="LayoutRoot" Loaded="LayoutRoot_Loaded">
<Grid.Background>
<ImageBrush ImageSource="bg.jpg"/>
</Grid.Background>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="308"/>
</Grid.ColumnDefinitions>
<Canvas Background="LightGray" Grid.Column="1" x:Name="Board" MouseLeftButtonDown="Board_MouseLeftButtonDown">
</Canvas>
<Button Grid.Column="0" Margin="5,150,0,0" Content="再来一局" Height="30" Width="80" Opacity="0.5" Click="Button_Click_1" >
<Button.Background>
<ImageBrush ImageSource="bn.jpg"/>
</Button.Background>
</Button>
</Grid>
</Grid>
</UserControl>
那个Button是用来重新开始一局的,把它放在棋盘的左边---Grid.Column="0" ;
布局好了,先在要思考下,怎么实现逻辑代码部分。
首先,我就来定义几个类吧,我一共用了3个类:

分别是:ChessBoard(棋盘) ChessMan(棋子) GameEnigin(游戏控制)
接下去,我们就分别来完善它们-----------
先拿棋盘开刀,到目前为止。棋盘还只是一块布。上面空白一片啊。。。。。
太白了不好,所以我决定画写格子上去,这也是没办法的,发明五子棋的人规定的,要有横线啊,竖线啊交叉组成的格子。那么,就来画格子吧。
画画就要用笔划线,所以我们选择一个Line对象进行画线。
为了更方便的画棋盘,在此,我们设计一个DrawGrid(int x1,int y1,int x2,int y2)函数,里面的参数分别是
起点x坐标,y坐标,终点的x坐标和y坐标
因此整个函数是这样的:
{
Line line = new Line();
line.X1 = x1*gat+MarginLeft;
line.X2 = x2*gat+MarginLeft;
line.Y1 = y1*gat+MarginTop;
line.Y2 = y2*gat+MarginTop;
line.StrokeThickness = 2;
line.Stroke = new SolidColorBrush(Colors.Black);
container.Children.Add(line);
}
其中的container是一个容器,我们在类的开始处设置了一个Panel container;对象;
为什么要这么做呢?
因为我们知道在Silverlight或者WPF中,很多对象或者控件都有Content property; 因此,我们会在ChessBoard类的构造函数中传递外部对象,以实现把Line对象放进这个content中,在这里,我们会将外部的Canvas画布传进来,然后在container.Chindren.Add(line)中,把画好的线放到这块布上。这样就为光秃秃的棋盘画先了,不会别高兴的太早,这里只是一个画棋盘的函数,还没正真画呢。等等,或许你还会看到,这里面有几个新东西(gat MarginLeft MarginTop) 这是什么呢?
加上gat是为了使得两条线之间留出相同的间隙,形成空格,至于MarginLeft 和 MarginTop 是用来控制整个格子区域的Margin;
有了画格子的函数,接下来,就来画了,这个函数可以这样理解,就像用line制作了一支画笔,然后就要用画笔画画了;
现在想想要画多少呢?这个规定是怎么样的?。。。。不能老按照规定,这次就打破规定,我没去查五子棋要有多少格,有兴趣哪位大哥帮我去查查,我棋类知识很菜,我也比较懒![]() 就不查,哈哈哈。。。所以,就自定义了下:
就不查,哈哈哈。。。所以,就自定义了下:
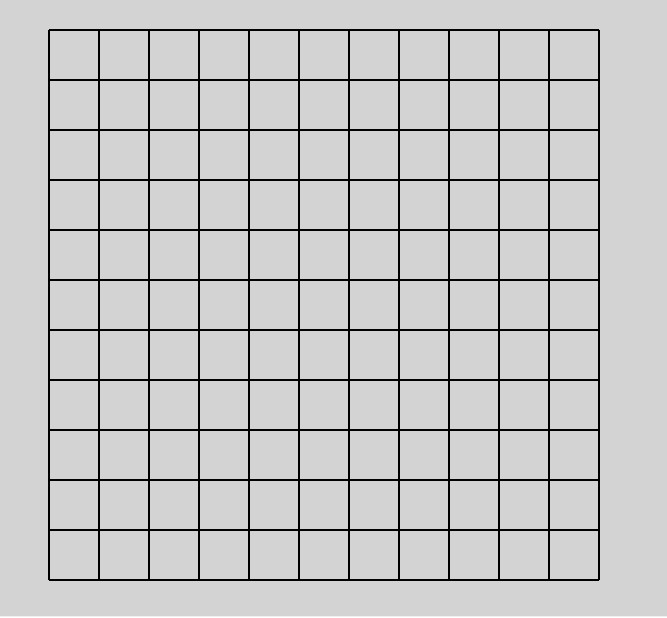
画一个12X12的。。。
看函数:
 代码
代码
{
for (int i = 0; i < 12; i++)
{
DrawGrid(0, i, 11, i); //画竖线
DrawGrid(i, 0, i, 11); //画横线
}
}
哇,这么简单!!
对,就这么几行、画完后就我们的棋盘就这样了:

棋盘是不是太小了点啊? -----------(哈哈,我在编辑文章的时候缩小图片了,本来当然还要大很多啦);
看下整个ChessBoard类吧; (此类的实现,参考了园内路过秋天大哥的象棋文章)
 代码
代码
{
Panel container;
int gat = 50;
int MarginLeft = 50;
int MarginTop = 30;
public ChessBoard(Panel control)
{
container = control;
}
public void DrawGrid(int x1,int y1,int x2,int y2)
{
Line line = new Line();
line.X1 = x1*gat+MarginLeft;
line.X2 = x2*gat+MarginLeft;
line.Y1 = y1*gat+MarginTop;
line.Y2 = y2*gat+MarginTop;
line.StrokeThickness = 2;
line.Stroke = new SolidColorBrush(Colors.Black);
container.Children.Add(line);
}
public void DrawBoard()
{
for (int i = 0; i < 12; i++)
{
DrawGrid(0, i, 11, i);
DrawGrid(i, 0, i, 11);
}
}
}
今天就到此为止,写不动了。。下一篇讲实现那个ChessMan类。。。![]()
|





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构