windows 10下安装vue.js 步骤
一、安装node.js
访问node.js官网https://nodejs.org/en/,下载最新版本node,根据提示安装。历史版本下载 https://nodejs.org/zh-cn/download/releases/
安装成功之后,通过运行打开命令行程序的cmd.exe,输入命令
nmp -v 如果出现版本信息说明安装成功

二 、安装cnmp
由于使用npm安装插件是从国外服务器上获取的,国内使用会出现下载速度较慢,下载失败等问题,因此我们可以使用npm的国内镜像--cnpm。
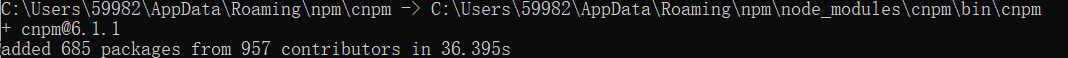
在cmd.exe中输入命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功将会是这样的

三、创建vue项目
① 进入指定目录: 执行 E: 再执行cd demo 进入demo 目录
② 执行命令 vue init webpack 项目名称
③ cd 项目 名称 执行 cnpm install
④执行 cnpm run dev
创建成功 在浏览器输入localhost:8080 Ok 成功



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步