博客园 Markdown编辑器简要教程
简介
在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。
目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。甚至可以利用 CloudApp 这种云服务工具直接上传至网页用来分享你的文章,全球最大的轻博客平台 Tumblr,也支持 Mou 这类 Markdown 工具的直接上传。
参考链接
markdown 使用教程—— Jimmy_Nie的博客园
博客园markdown 编辑器指南—— 不忘初心,方得始终的博客园
Markdown进阶
CSDN的markdown编辑器语法
博客园配置Markdown编辑器
- 从 我的博客 -> 管理 进入博客后台
- 点击左侧列表栏的 “设置默认编辑器”
- 选中 Markdown 并 SAVE
- 此时回到添加新随笔,可使用Markdown编辑新随笔了
博客园 Markdown简要语法
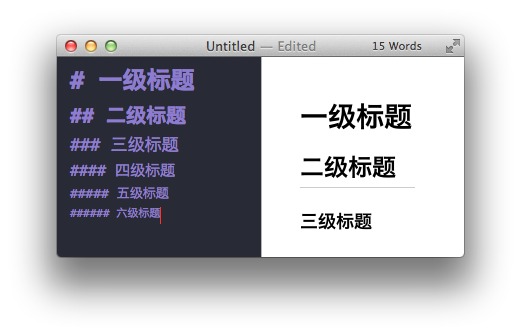
1. 标题
在需要被定义为标题的一段文字前加 #,并且以 # 的数量来区分标题的级别 这是引用内容

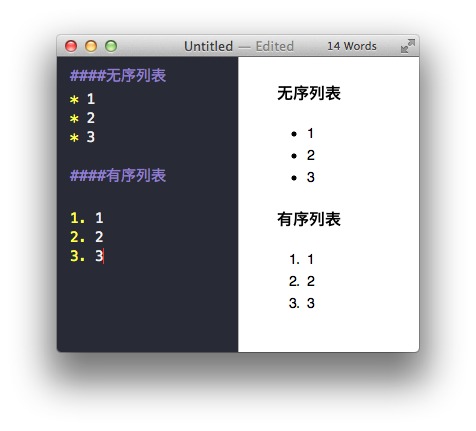
2. 列表
2.1 无序列表
在列表文字前加上-或*或+符号,即可变为无序列表,支持多级嵌套
2.2 有序列表
采用在文字前加1. 2. 3. 的形式,变为有序列表
注:符号与文字之间必须有 空格

3. 空格 & 空行
3.1 段落首行缩进/空格
- 输入法切换至全角,双击 空格 「推荐」
- 半方大的空白
 或   : 英文空格(半角)- 全方大的空白
 或   : 中文空格(全角)- 不断行的空白格
或  
3.2 换行/空行
使用
<br>【推荐】
4. 引用
当需要引入有出处的一段话时,就使用引用的方式,其实现为在行开始处加入>,如下所示:

5. 图片 & 链接
图片
![]() :
链接
[]() :[链接名称(可自定义)](链接地址)
<>:使用<>将 网址 和 电子邮件信箱 包起来,Markdown就会自动把它转成链接
6. 字体设置
- 粗体:
字符串前后都加上**- 斜体:
字符串前后都加上*删除线:
字符串前后都加上~~删除线:
字符串前后都加上 ` (Esc下方的那个键)
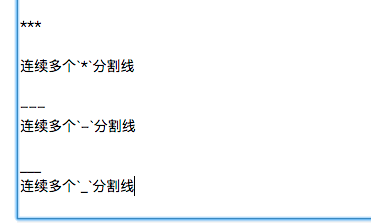
7. 分隔线
当上下文没有关联时,可以使用分隔线进行隔开,分隔符的格式如下:
- 连续多个
*(>=3)- 连续多个
-(>=3)- 连续多个
_(>=3)
**注:分隔符的中间可以有空格,但使用时分隔符的上方必须空一行

8. 表格
表格的通常做法如下:
####表格title
header 1 | header 2 | header 3
- | - | -该行是thead 与 tbody的分隔符
col 1 | col 2 | col 3
col 1 | col 2 | col 3
可用<br>在单元格内换行,暂时不支持合并单元格;编辑表格时,上方须空一行
9. 代码框
若想要文章中的代码照原来的样子显示,只要简单地缩进 4 个空格或是 1 个制表符就可以,或者使用相应的符号将代码包裹起来。行内代码用`var sub = b - a;`,`(Esc下方的那个键),代码块则用:
```
//代码块
```
var sub = b - a;
$("#y_btn").click(function(event) {
/* Act on the event */
var sub = b - a;
});
10. 生成目录
在文本中加入该元素 [TOC] ,文本中的一级#、二级##、三级###标题 都会自动成为目录列表标题
11. 转义
Markdown 支持以下符号前面加上反斜杠\,来帮助插入以下普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
12. 更改文字的字体、大小、颜色
Markdown语法:
<font face="黑体">我是黑体字</font><br/>
<font face="微软雅黑">我是微软雅黑</font><br/>
<font face="fantasy">我是"fantasy"字体</font><br/>
<font color=#dd0000>我是红色</font><br/>
<font color=#00dd00>浅绿色文字</font><br/>
<font color=#006600>深绿色文字</font><br/>
<font color=Blue>我是蓝色</font><br/>
<font size=5>我是尺寸</font><br/>
<font face="宋体" color=green size=6>我是宋体,绿色,尺寸为6</font>
效果如下:
我是黑体字
我是微软雅黑
我是 fantasy 字体
我是红色
浅绿色文字
深绿色文字
我是蓝色
我是尺寸
我是宋体,绿色,尺寸为6
13. 给文本添加背景色
style 标签和标签的 style 属性不被支持,对于文字背景色的设置需要借助 table, tr, td 等表格标签的 bgcolor 属性来实现。
Markdown语法:
<table><tr><td bgcolor=#54FF9F>背景色的设置按照十六进制颜色值:#54FF9F</td></tr></table>
效果如下:
| 背景色的设置按照十六进制颜色值:#54FF9F |
 ```
#### 设置图片大小
```
```
#### 设置图片大小
```  ```
#### 设置图片居中
```
```
#### 设置图片居中
``` 
总结
以上经测试,在博客园的Markdown均能得到支持,有些文字字体可能会不被支持


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律