构建动态交互式H5导航栏:滑动高亮、吸顶和锚点导航技巧详解
功能描述
产品要求在h5页面实现集锚点、吸顶及滑动高亮为一体的功能,如下图展示的一样。当页面滑动时,内容区域对应的选项卡高亮。当点击选项卡时,内容区域自动滑动到选项卡正下方。

布局设计
css 布局
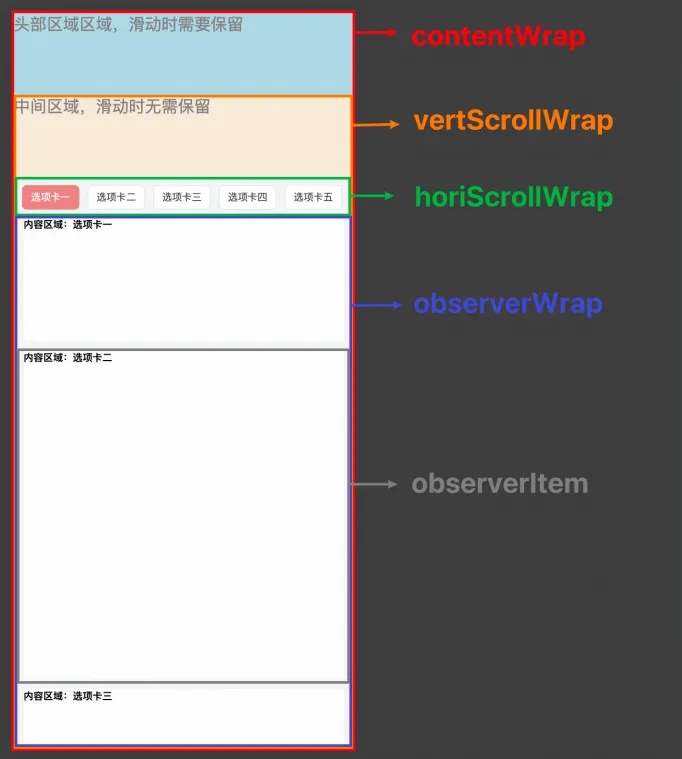
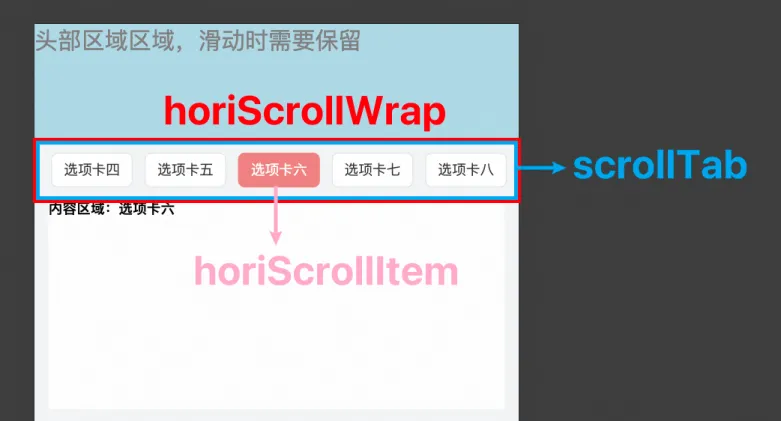
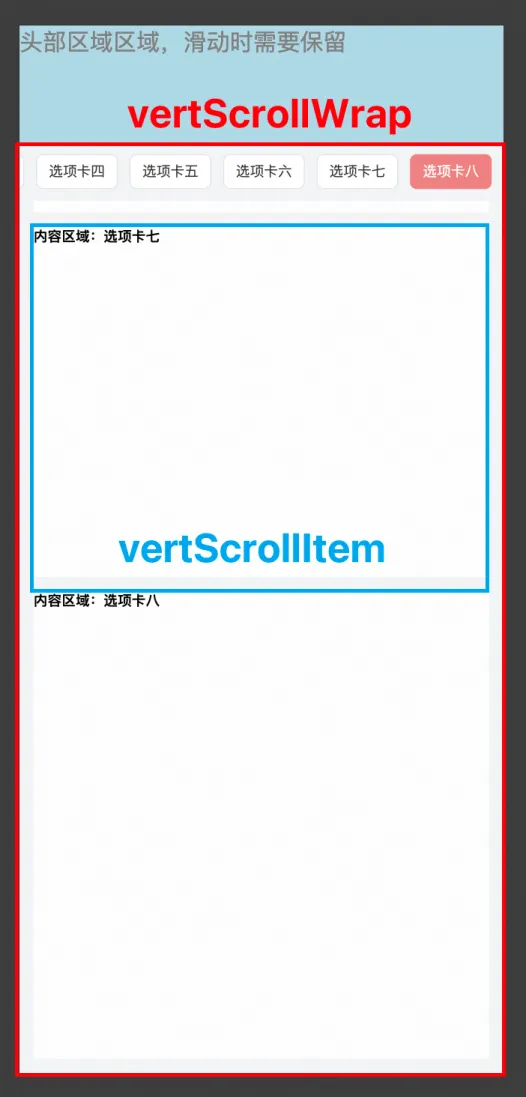
为了更清晰的描述各功能实现的方式,将页面布局进行了如下的拆分。
★ 最外层的元素定义为 contentWrap,是使用 Intersection 定义的观察根元素。
★ 所有可纵向滑动的元素包裹在 vertScrollWrap 中,也是粘性定位需要找到的父元素。
★ 横向可滑动的导航栏是 horiScrollWrap ,实现吸顶功能需要设置粘性定位。
★ observerWrap 用来包裹可观察的元素,observerItem 用来形容每一个可观察的子元素。

数据结构
导航栏的数据结构为数组,里面包括了选项卡需要显示的文案,对应的值,以及唯一值 key 。
const list = {
label: "选项卡一",
value: "1",
key: "1",
height: 150, // 模拟使用,真实场景并不需要,数据会自动将盒子撑开
}]
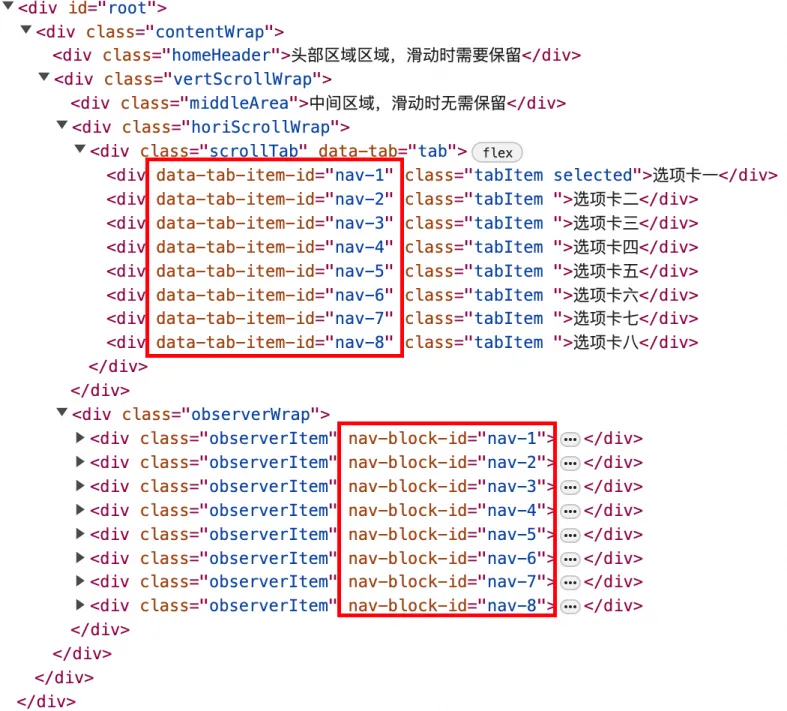
在我们真实的业务场景中,导航栏的标题来源于后端接口,内容区域也需要根据标题类型结合数据展示不同的内容,在获取接口数据后,我会为每一条数据增加一个随机的 key(非索引值,不会重复的8位哈希值) ,在选项卡和内容区域增加自定义属性,如 data-tab-item-id,这样可以精准的获取到所需要的 dom 元素。

选项卡吸顶
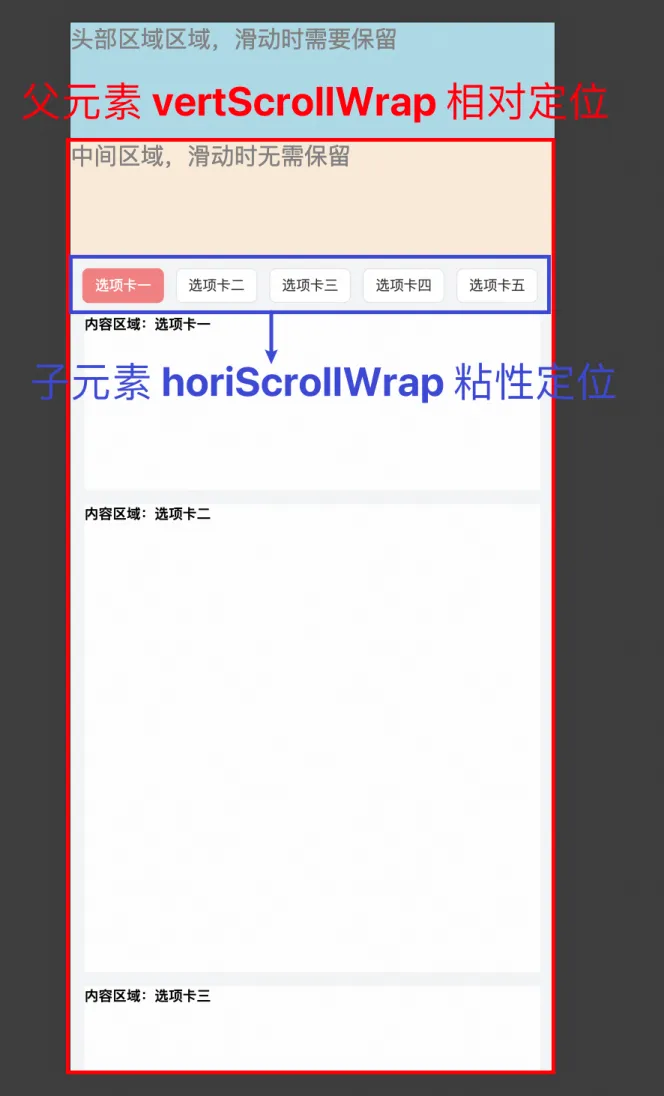
按照这个场景,首先把选项卡横向滚动及吸顶的功能实现。这里代码语法很简单,通过 position: sticky 就能实现,但需要注意的是,这里的 dom 元素布局很重要,父元素需要包裹滑动时无需展示的中间区域,以及选项卡、及里面的内容区域。

具体代码如下,这样就能实现向上滑动时,选项卡一整行固定在头部区域和内容区域之间。
// 父元素
.vertScrollWrap {
position: relative;
overflow: scroll;
height: calc(100vh - 100px);
}
// 子元素
.horiScrollWrap {
position: sticky
top: 0
}
滑动导航高亮
当手指触摸页面滑动时,我们需要知道当前出现在可视区域的内容区域是哪些,传统方案可以通过绑定 scroll 方法,这里我使用的是 IntersectionObserver,通过观察元素与父元素的交叉状态,注意⚠️ 这个api有一定的浏览器版本要求。
map 保存 dom 结构信息
在页面滑动时,需要知道每个内容区域距离父元素顶部的距离,找出距离顶部最近的元素,才能高亮对应的选项卡。当选项卡点击时,我们希望知道每个内容区域的高度,高度计算后,滚动整体到指定的高度,让选项卡对应的内容元素放在选项卡的最下方。
根据以上逻辑,需要每个内容模块的属性,这里我使用map来保存这些数据,key 为 dom 元素,value 值为对象,其中包含是否与父元素相交、距离顶部元素、元素高度等属性。
// 初始化map
domMap = new Map();
// 设置map属性
setDomMap = (dom, obj) => {
const element = this.domMap.get(dom);
const value = {
key: element?.key,
top: element?.top,
height: element?.height,
index: element?.index,
isIntersecting: element?.isIntersecting,
...obj,
};
this.domMap.set(dom, value);
};
IntersectionObserver 观察相交状态
使用 new IntersectionObserver(callback[, options]) 来定义观察逻辑。

初始化 domMap
在组件挂载时,初始化map数据,遍历所有的内容区域元素。
const prefix = "nav";
const blockId = `${prefix}-block-id`;
// 每一个 observerItem 绑定 nav-block-id 的属性, 为了保存其 key 值
const observerNodes = [
...contentWrap.querySelectorAll(`[${blockId}^="${prefix}-"]`),
];
observerNodes.forEach((el, index) => {
this.observer.observe(el);
const attr = el.getAttribute(blockId);
const key = attr?.split("-")?.[1];
this.setDomMap(el, {
isIntersecting: false,
key,
index,
top: -1,
height: -1,
});
});
callback 定义相交规则
this.observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
// 更新 isIntersecting 属性,是否相交
this.setDomMap(entry.target, { isIntersecting: entry.isIntersecting });
});
// 遍历所有属性,更新距离顶部高度
Array.from(this.domMap.keys()).forEach((dom) => {
const rect = dom.getBoundingClientRect();
this.setDomMap(dom, { top: rect.top, height: rect.height });
});
let min = 1000;
let key = null;
// 遍历domMap,根据每个dom元素存储的top值,找到距离父元素最近的一个dom元素
for (const [, value] of this.domMap) {
if (value.isIntersecting) {
if (value.top < min) {
min = value.top;
key = value.key;
}
}
}
// 找到这个key值后,设置选项卡高亮,saveInfo.clickFlag 这里是判断当前操作是滑动还是手动点击了选项卡,如果手动点击选项卡后执行的滚动逻辑,则不再这里重复复制
if (key && !saveInfo.clickFlag) {
this.setActiveKey(key);
}
saveInfo.clickFlag = false;
}, options);
options 中定义文档视口的属性
const options = {
root: contentWrap, // 监听元素的祖先DOM元素
rootMargin: `-${marginTop}px 0px 0px 0px`, // 计算交叉值时添加至根的边界盒中的一组偏移量,marginTop 是头部区域+选项卡的高度
threshold: 0, // 规定了一个监听目标与边界盒交叉区域的比例值
};
设置选项卡高亮
设置选项卡高亮只需要通过 state 来绑定一个变量,这里需要注意两个逻辑⚠️。
- 当需要高亮的选项卡不在当前可视区域内,需要将整个选项卡整体向左边滑动,露出高亮的选项卡。
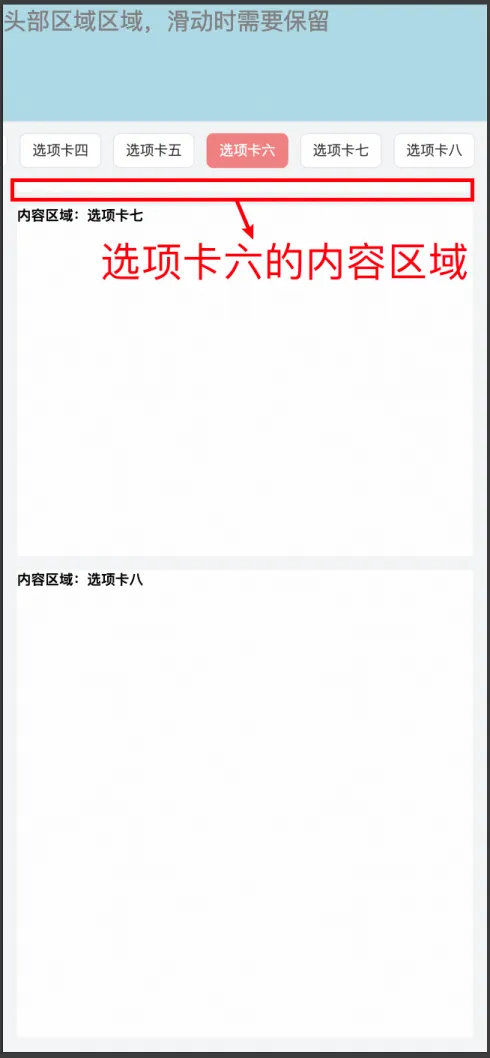
- 当页面已经滑到底时,高亮的选项卡仍然可视区域内最靠近选项卡的那一个,比如下图的选项卡六。

判断选项卡是否在可视区域
首先是判断需高亮的选项卡是否在可视区域内,如果在可视区域内也就不需要再左滑了。
isInViewport = (element) => {
const rect = element.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <=
(window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
};
计算左滑的距离
可以通过即将高亮的选项卡dom元素来计算,如果每滑动一次都要进行dom计算会比较的耗费性能,更建议一开始就将每一个选项卡元素距离左边的x轴距离保存起来,在组件初始化的时候使用一个对象保存起来。
calcTabsLeft() {
this.tabsObj = {};
// 为所有选项卡元素都绑定一个属性,格式为 data-tab-item-id={`${prefix}-${item.key}`}
const tabs = document.querySelectorAll(`[data-tab-item-id]`);
tabs.forEach((tab) => {
const rect = tab.getBoundingClientRect();
// 拆分出每个元素绑定在 dom 上的 key 值
const key = tab.getAttribute("data-tab-item-id");
this.tabsObj[key] = rect.x;
});
}
判断当前展示内容是否已滑动到底部
canElementScrollDown = () => {
// vertScrollWrap 是上图所标记出来的,滑动元素的父级
return vertScrollWrap.scrollTop < vertScrollWrap.scrollHeight - vertScrollWrap.clientHeight;
};
导航栏横向滑动
为每一个 horiScrollItem 定义了 data-tab-item-id 属性,用于记录其 key 值。

navScroll() {
const { activeKey } = this.state;
// 可横向滚动选项卡父级
const scrollTab = document.querySelector('[data-tab="tab"]');
// 需滑动的选项卡元素
const horiScrollItem = scrollTab?.querySelector(
`[data-tab-item-id=${prefix}-${activeKey}]`
);
// 如果选项卡元素存在并且不在可视区域内,才滑动
if (horiScrollItem && !this.isInViewport(horiScrollItem)) {
const navDataId = `${prefix}-${activeKey}`;
const elementX = this.tabsObj[navDataId] - 12;
scrollTab.scrollTo(elementX, 0);
}
}
接着就可以定义高亮选项卡的方法
setActiveKey = (key) => {
// 如果已经滑动到底部,则不继续设置高亮选项卡
if (!this.canElementScrollDown()) return;
this.setState(
{
activeKey: key,
},
() => {
// 判断选项卡是否在可视区域内,如果不是,则滑动到可视区域内
this.navScroll();
}
);
};
锚点跳转
在点击选项卡的时候,通过选项卡自定义属性上的 key 值找到对应内容区域的 dom 元素,再计算出它和父元素的距离,将对应的 vertScrollItem 滑动到可视区域即可。
这里需要注意⚠️的是,锚点元素已经完全出现在可视区域或者已经滑到底部时,内容区域不会再向上滑动。比如下图中,点击选项卡七和选项卡八展示的页面形式是一样的,因为他们对应的内容区域已经完全展示出来了。如果设计为向上滑动,则会页面底部很大一片空白。

计算内容区域与父级的距离
getTop = (key) => {
let scrollTop = 0;
Array.from(this.domMap.keys()).forEach((dom) => {
const domValue = this.domMap.get(dom);
if (domValue.key === key) {
scrollTop = dom.offsetTop;
}
});
return scrollTop;
};
点击锚点后滑动到可视区域
onClickTabItem = (key) => {
const vertScrollWrap = document.querySelector(".vertScrollWrap");
// 导航栏高度 + 距离父元素高度
const tabs = document.querySelector(".horiScrollWrap");
const tabsHeight = tabs.getBoundingClientRect().height;
const top = this.getTop(key) - tabsHeight;
const observerItem = vertScrollWrap.querySelector(
`[${blockId}="${prefix}-${key}"]`
);
if (observerItem) {
// 将 clickFlag 定义为 true 时,不会在 intersectionObserver 处因为滑动导致不相交时而再次更新选项卡高亮的值
saveInfo.clickFlag = true;
const options = {
left: 0,
top,
};
vertScrollWrap.scroll(options);
}
this.setState({
activeKey: key,
});
};
完整代码
以上便是滑动高亮+吸顶+锚点跳转的H5导航栏功能的分布解析,完整代码我放在了 github 上,戳 H5导航栏 anchor-sticky-nav 可查看,欢迎大家点个 star~





