让nodejs开启服务更简单--express篇
上一篇文章说到,nodejs获取客户端请求需要我们自己去处理请求参数、请求方式等,而在express框架内部集成了很多好用的方法,我们不需要从0开始编写各种处理逻辑,这样可以极大提高我们的开发效率~
通过引入 express ,再执行express函数,生成的app对象通过中间件来进行各种操作。
const express = require('express')
const app = express()
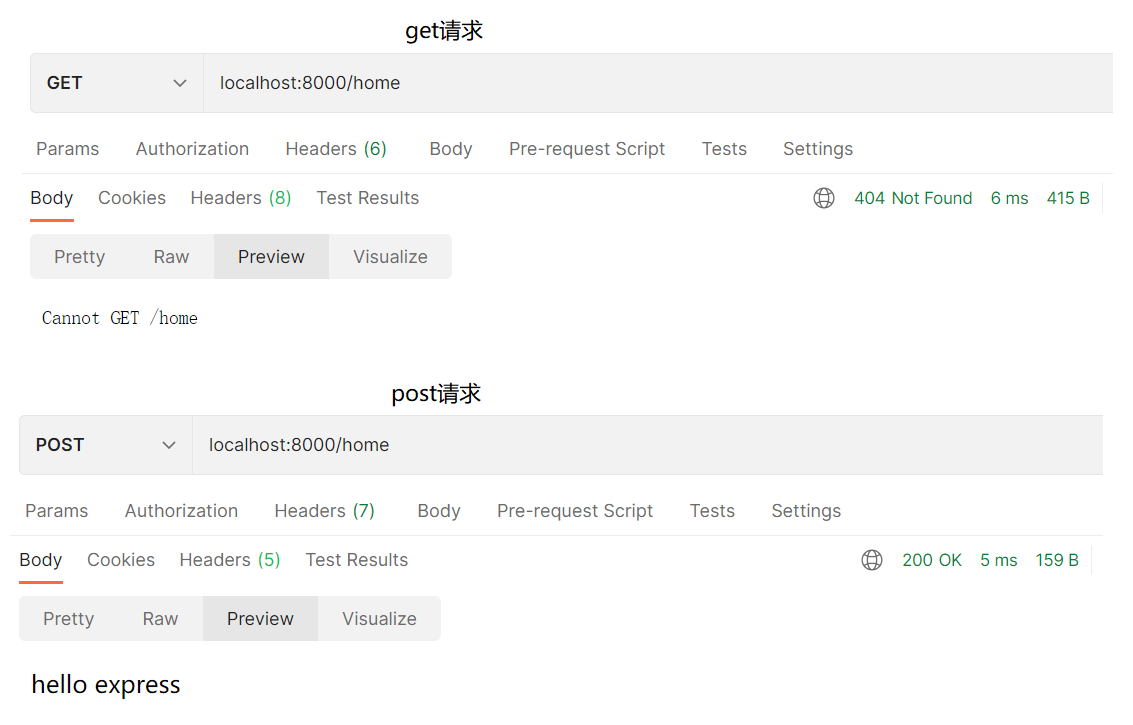
app.post('/home', (req, res, next)=>{
res.end('hello express')
})
app.listen('8000', ()=>{})

app属性中有get/post/put/delete等等方法来接收不同请求方式的请求数据,这些方法都属于中间件,另外,它还有use方法可以接收所有类型的请求,并且express中的中间件是可以使用多个的,首先匹配第一个符合条件的中间件来处理请求并响应,如果需要执行多个中间件,可通过中间件回调函数中的第三个参数 next,来执行下一个可匹配的中间件。
const express = require('express')
const app = express()
app.use('/', (req, res, next)=>{
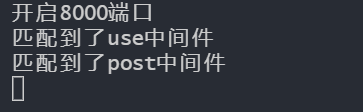
console.log('匹配到了use中间件')
next()
})
app.post('/home', (req, res, next)=>{
console.log('匹配到了post中间件')
res.end('hello express')
})
app.listen('8000', ()=>{
console.log('开启8000端口')
})

由于中间件的这个特性,就可以根据不同的请求类型来统一处理数据,常用的请求方式和类型总共有5种,get请求中有两种,分别是 params 和 query 传参。
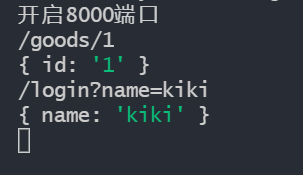
params 传参的格式类似于 localhost:8000/goods/1,这个数字1就是动态传入的,query传参的格式类似于 localhost:8080/login?name=kiki,在问号后面使用键值对的形式拼接参数。
express的处理方式非常简单,通过回调函数中 req.params 和 req.query即可获取
app.get('/goods/:id', (req, res, next)=>{
console.log(req.url)
console.log(req.params)
res.end('params')
})
app.get('/login', (req, res, next)=>{
console.log(req.url)
console.log(req.query)
res.end('query')
})

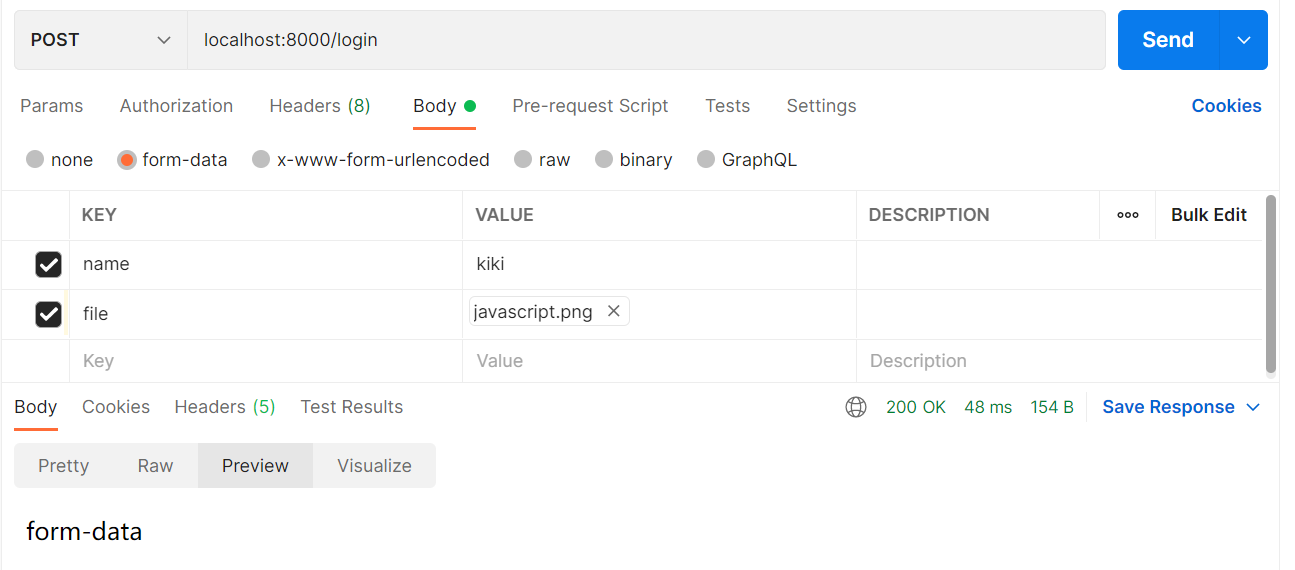
post请求中还有另外三种常见的请求类型,分别是 json、urlencoded和form-data。
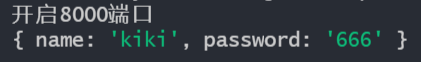
json字符串表示传递的数据是键值对的形式,格式如 { "name": "kiki", password: 666 },urlencode 格式如 name=kiki&password=666,而form-data就是表单提交的形式,通常用于文件上传。
// 获取 json格式的请求参数 app.use(express.json()); // 获取 urlencoded 格式的请求参数 app.use(express.urlencoded({extended: true})); // 在下一个匹配的post请求里通过 req.body 来获取, 有兼容性问题, 需要express4.16以上 app.post('/login', (req, res, next) => { console.log(req.body); res.end("login success"); });

表单提交的处理方式会稍微复杂一点,需要安装第三方库 multer 来处理
const express = require('express')
const multer = require('multer')
const app = express()
const upload = multer()
// 传递非文件类型时, 使用upload.any(),传递文件类型时 upload.array("file")
app.use('/login', upload.array("file"), (req, res, next)=>{
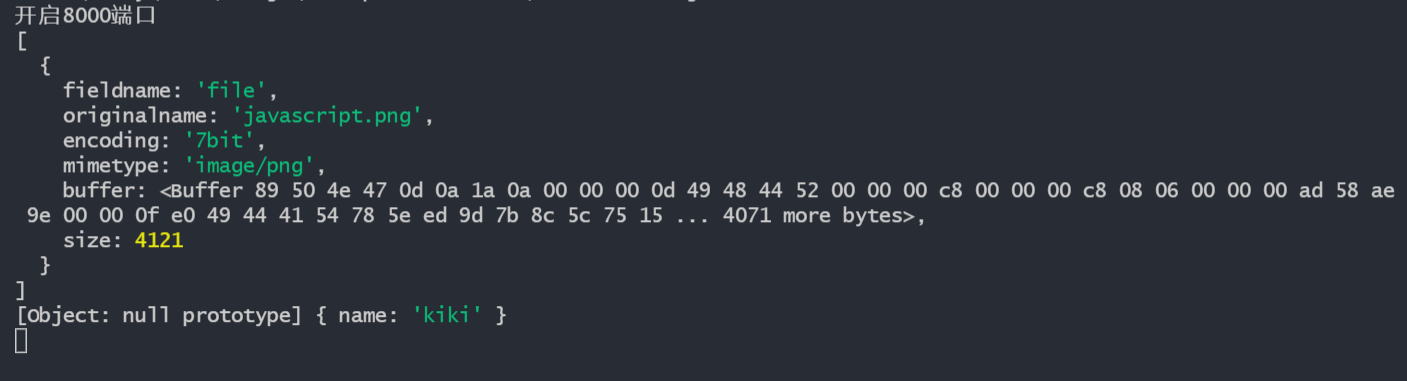
console.log(req.files)
console.log(req.body)
res.end('form-data')
})
app.listen(8000, () => {
console.log('开启8000端口')
});

上图以form-data的形式发送了一个post请求,请求里包括了非文件和文件类型,req.body可以获取非文件信息,通过req.files可以获取文件信息,文件信息的内容以buffer二进制数据的形式获取,可自行对上传的文件进行处理。

说完了解析参数,再来看看对客户端的请求做出响应,包括设置响应状态码,响应的参数类型,响应的具体内容
app.get('/login', (req, res, next) => {
console.log(req.query);
// 设置响应码
res.status(200);
// 设置响应类型
res.type("application/json");
res.end(JSON.stringify({name: "kiki", age: 16}));
// 以上两行可以合并成 res.json({name: "kiki", age: 16});
});
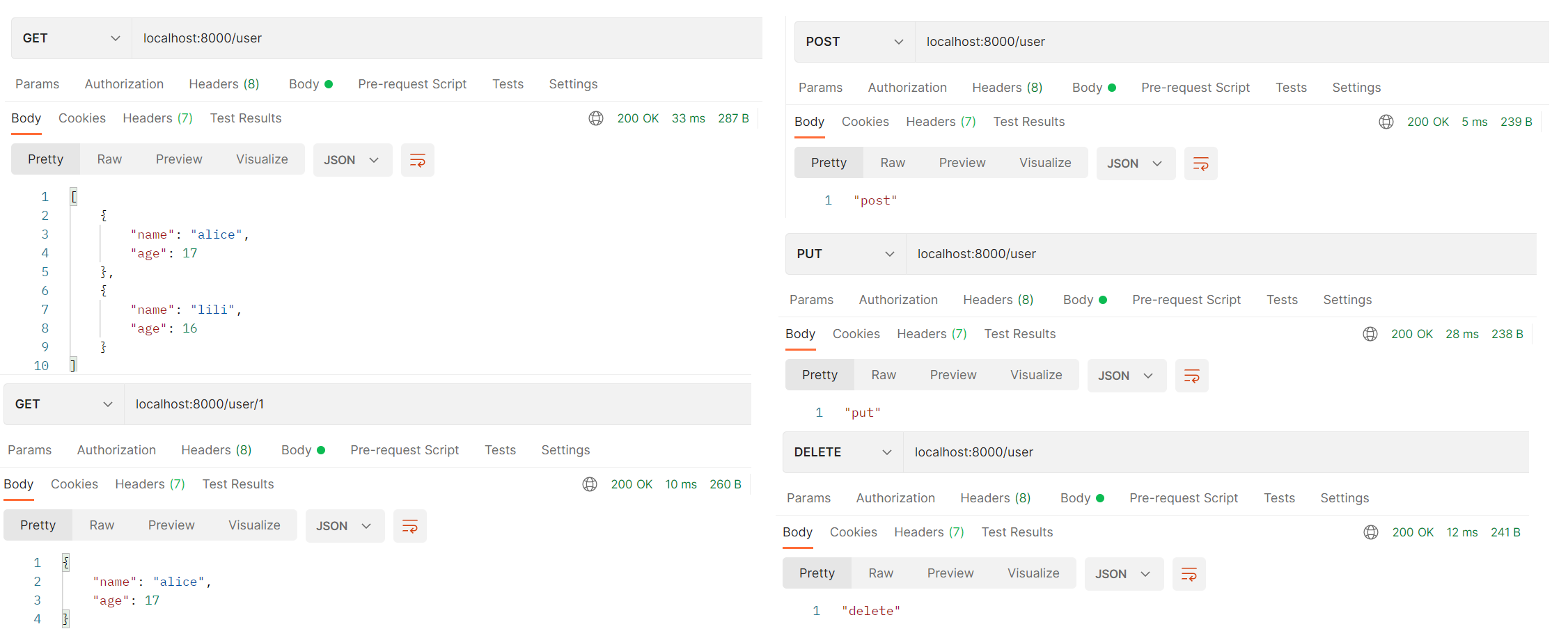
再来看看express稍微复杂一点的用法,当我们通过express提供的接口是 restful类型的时候,同样一个路由地址,可能对应着多种请求方式,如get/post/put/delete。
如果每一种请求方式都写一次,代码变得难阅读和维护,我们此时可以考虑按接口抽取成单独的路由文件,比如统一匹配/user接口,get请求 /user 时获取所有的user信息,get请求/user/id 时获取某个id的user信息,post请求 /user 时新增用户信息,put请求 /user 时修改用户信息,delete请求 /user 时删除用户。
通过express的Router方法创建router对象,定义所有需要的请求方法,最后导出router对象。
const express = require('express')
const router = express.Router()
router.get('/', (req, res, next)=>{
res.json([{
name: 'alice', age: 17
},{
name: 'lili', age: 16
}])
})
router.get('/:id', (req, res, next)=>{
res.json({ name: 'alice', age: 17 })
})
router.post('/', (req, res, next)=>{
res.json('post')
})
router.put('/', (req, res, next)=>{
res.json('put')
})
router.delete('/', (req, res, next)=>{
res.json('delete')
})
module.exports = router;
以上为定义的user文件,可以看到以上的路由是不包含/user这个通用的路由的,因为它被定义在了主入口处,主入口文件引入以上的js文件,将导入的router作为中间件传入到use方法中,这样就可以用四种不同的方式调用同一个接口。
const express = require('express')
const userRouter = require('./routers/user')
const app = express()
app.use('/user', userRouter)
app.listen(8000, ()=>{})

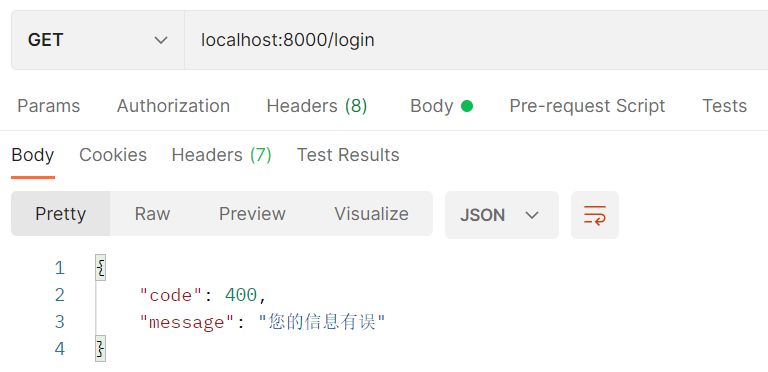
还有一个比较重要的就是处理请求中的错误,在上面的中间件使用过程中,next方法用于执行下一个匹配的中间,括号里是不需要传参数的,而当需要处理错误的时候,就可以在next中传入参数,然后再定义一个公共的处理错误的中间件。
const express = require('express')
const app = express()
const NOT_FIND = 'NOT_FIND'
const TIME_OUT = 'TIME_OUT'
app.get('/login', (req, res, next)=>{
next(new Error(NOT_FIND))
})
app.get('/home', (req, ers, next)=>[
next(new Error(TIME_OUT))
])
app.use((error, req, res, next)=>{
console.log('>>>>>>>>>error', error)
let code = 400;
let message = ''
switch(error.message){
case NOT_FIND:
message = '您的信息有误'
break;
case TIME_OUT:
message = '已超时';
break;
default:
break;
}
res.json({
code,
message
})
})
app.listen(8000, ()=>{})

以上就是express中关于开启服务的部分,nodejs中的相关知识可以参考这一篇,nodejs中如何使用http创建一个服务,下一篇聊聊Koa开启服务~




