CSS3新增了哪些选择器?(属性、结构伪类、伪元素选择器)
在css3提供的新选择器之前,选择一个元素需要借助id或者class,css3新增的选择器可以更灵活的去选择需要的元素,那css3提供了哪些好用的选择器呢?
首先就是属性选择器,我们可以通过属性选择器在同样的标签/类中选择出具有相同属性的元素,不用额外再添加class或者id比如需要选择出input标签中具有value属性的内容,就可以按以下方式
// css input[value]{ color: #333; } // html <input type="text" value="请输入用户名"> <input type="text">
|
选择符 |
简介 |
|
E[att] |
具有att属性的E元素 |
|
E[att=val] |
具有att属性且值为val的E元素 |
|
E[att^=val] |
具有att属性且值以val开头的E元素 |
|
E[att$=val] |
具有att属性且值以val结尾的E元素 |
|
E[att*=val] |
具有att属性且值包含val的E元素 |
选择出input标签中type为password的元素
// css input[type=password]{ color: #000 } // html <input type="text"> <input type="password">
// css div[class^=movie]{ color: brown } // html <div class="movie-sky">天空之城</div> <div class="movie-cat">龙猫</div> <div class="movie-windy">起风了</div> <div class="tv">武林外传</div>

拿上述选择器做一个演示
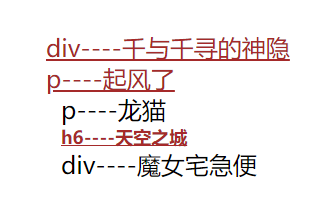
// html <ul> <li>千与千寻的神隐</li> <li>起风了</li> <li>龙猫</li> <li>天空之城</li> <li>魔女宅急便</li> </ul> // css ul :first-child { color: brown // 选择ul的第一个子元素设置字体颜色为棕色 } ul :last-child { text-decoration: underline; // 选择ul的最后一个子元素设置下划线 } ul :nth-child(even){ font-weight: bold; // 选择ul的偶数子元素 设置字体加粗(下标从1开始) }
如果我们需要对子元素的选择器属性进行校验,希望选择ul里的第一个子元素,并且是li,那么就可以这样定义
ul li:first-child

那如果,我们想要选择div下面的第一个p元素呢?此时就可以使用 :first-of-type
// 表示选择div下p元素的第一个子元素 div p:first-of-type { color: brown }

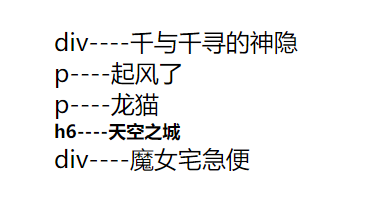
那如果没有限定指定的子元素类型,所有的不同类型的子元素都会被设置样式
// css div :first-of-type { color: brown }
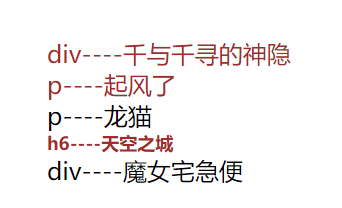
与 :first-of-type 类似的还有以下两种选择器,分别是 :last-of-type(选择某种类型的最后一个子元素),:nth-of-type(按指定规则选择元素)
// css div :first-of-type { color: brown } div :last-of-type { text-indent: 10px; } div :nth-of-type(2n+1) { text-decoration: underline; }
|
选择符 |
简介 |
备注 |
|
E :first-child |
选择E元素的第一个子元素 |
E A:first-child(选择E元素的第一个子元素,且该子元素是A类型元素) |
|
E :last-child |
选择E元素的最后第一个子元素 |
E A:last-child(选择E元素的最后第一个子元素,且该子元素是A类型元素) |
|
E :nth-child(n) |
选择E元素的指定规则元素,比如 1、2、3这样的数字, even(偶数)、odd(基数)这样的关键字,n或者2n+1这样的表达式 |
E A:nth-child(n)(选择E元素中符合指定规则的子元素, 且该子元素是A类型的元素) |
|
E :first-of-type |
选择E元素中不同类型的子元素中的第一个 |
E A:first-of-type(选择E元素中子元素为A,A元素中的第一个) |
|
E :last-of-type |
选择E元素中不同类型的子元素中的最后一个 |
E A:last-of-type(选择E元素中子元素为A,A元素中的最后一个)
|
|
E :nth-of-type(n) |
选择E元素的不同类型的指定规则 |
E A:nth-of-type(选择E元素中子元素为A,A元素的指定规则) |
以上的属性选择器和结构伪类选择器都是操作元素本身,那接下来这个选择器就很神奇,它会添加一个新的不存在的元素,并操作,一起来看看伪元素选择器。
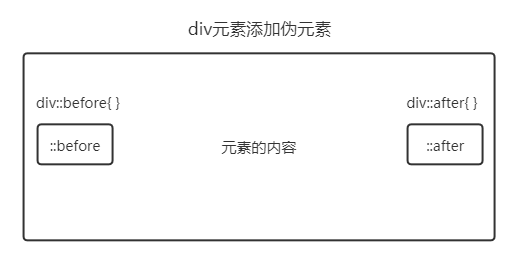
设置伪元素,必须的属性是 content,其它的属性可以根据自己的需要设置,它常见的有以下几种用途,添加一个小图标,比如圆点,箭头
// css div { position: relative; } div::after { position: absolute; top: 7px; left: 70px; content: ''; display: block; width: 7px; height: 7px; border-right: 1px solid #333; border-top: 1px solid #333; transform: rotate(45deg) } // html <div>查看更多</div>
实现代码如下
// css div{ position: relative; width: 200px; height: 200px; margin-right: 60px; } img { width: 100%; height: 100%; } div::after { display: none; position: absolute; top: 0; left: 0; content: ''; width: 100%; height: 100%; background: url(./src/broadcast.png) rgba(0,0,0,.5) center center no-repeat } div:hover::after{ display: block; } // html <div> <img src="./src/pig.jpg"> </div>