Promise的理解与使用(一)
一、Promise是什么?
Promise是JS中进行异步操作的新的解决方案(旧的方案是回调函数的形式,回调函数里嵌套函数)
从语法上来说,Promise是一个构造函数。
从功能上来说,用Promise的实例封装异步操作并获取结果。
二、为什么要用Promise?
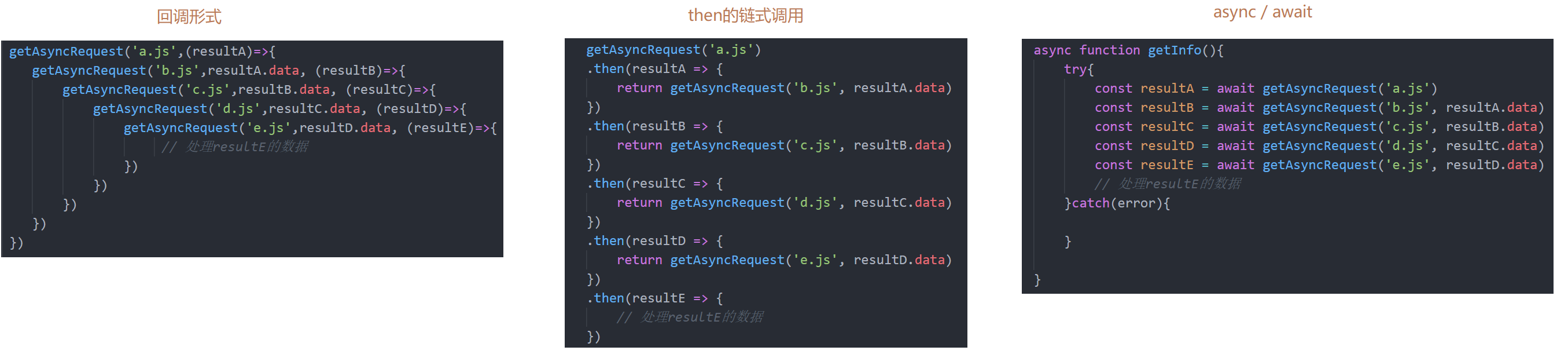
在旧的回调函数的形式中,当后一个异步请求的参数依赖于前一个异步请求的结果时,就会出现层层嵌套的情况,使得代码维护性变得比较差,Promise可以很好的解决这个问题,then的链式调用使得Promise的结构层次很清晰,async和await能使代码的运行变成同步。
下面的图片里的伪代码可以进行一个简单演示。
三、Promise的基本流程
我们使用Promise这个构造函数,创建它的实例对象,在入参中传入回调函数,回调函数中执行异步操作,并返回Promise的执行结果成功(resolve)或失败(reject)或抛出异常,then方法中定义成功(onResolved)及失败(onRejected)的函数,来对Promise的返回结果进行处理。要注意,promise.then也是一个promise。
基本语法如下:
new Promise((resolve, reject)=>{ // 执行异步操作,操作完成后将执行结果返回 setTimeout(()=>{ resolve(1) }, 2000) }).then(value=>{ // 当返回为resolve时,执行成功的处理结果 console.log('success', value) }, reason=>{ // 当返回为reject时,执行失败的处理结果 console.log('fail', reason) })
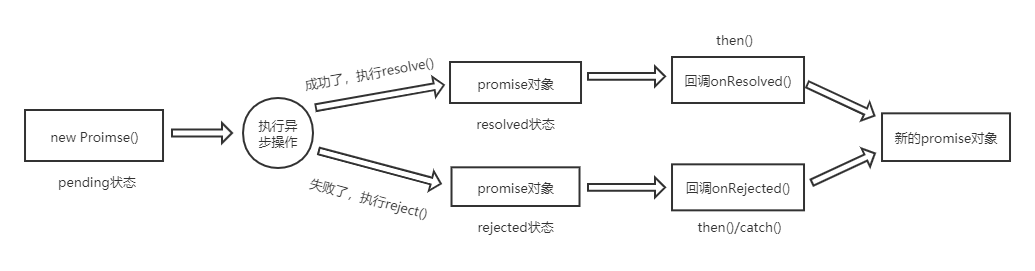
简单图示如下

四、Promise的重要概念
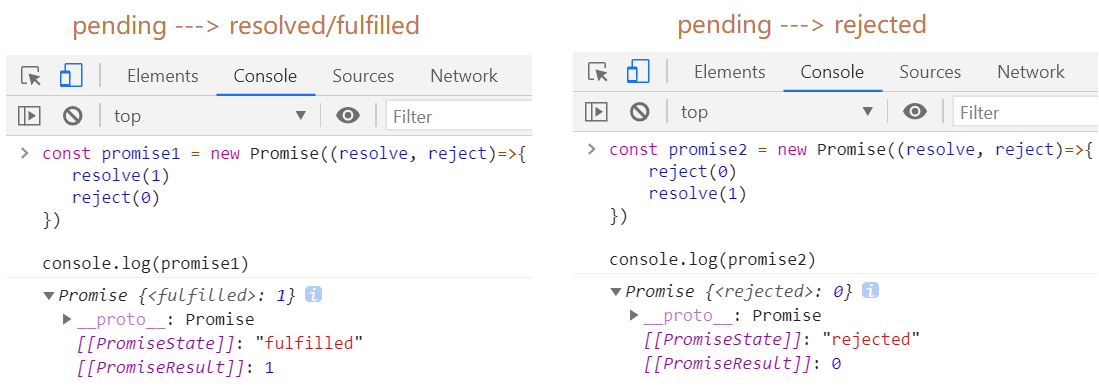
1、Promise三种状态,等待中 pending、成功 resolved/fulfilled、失败 rejected,当Promise实例创建时,即为pending状态,如何改变promise的状态
(1) resolve(value) ---- 如果当前是pending就会变为resolved
(2) reject(reason) ---- 如果当前是pending就会变为rejected
(3) 抛出异常 ---- 如果当前是pending就会变为rejected
2、Promise的状态不可逆,一旦由等待--->成功,或者由等待--->失败,就不能再变更为其它的状态。
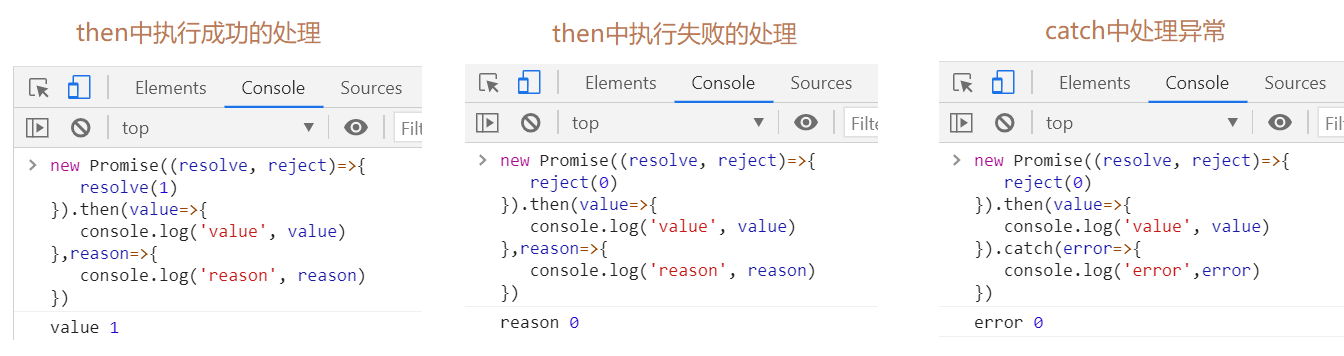
3、Promise通过.then来获取promise的执行结果,第一个参数传入成功的处理函数,第二个参数传入失败的处理函数,失败还可以通过catch进行异常穿透,最后处理。
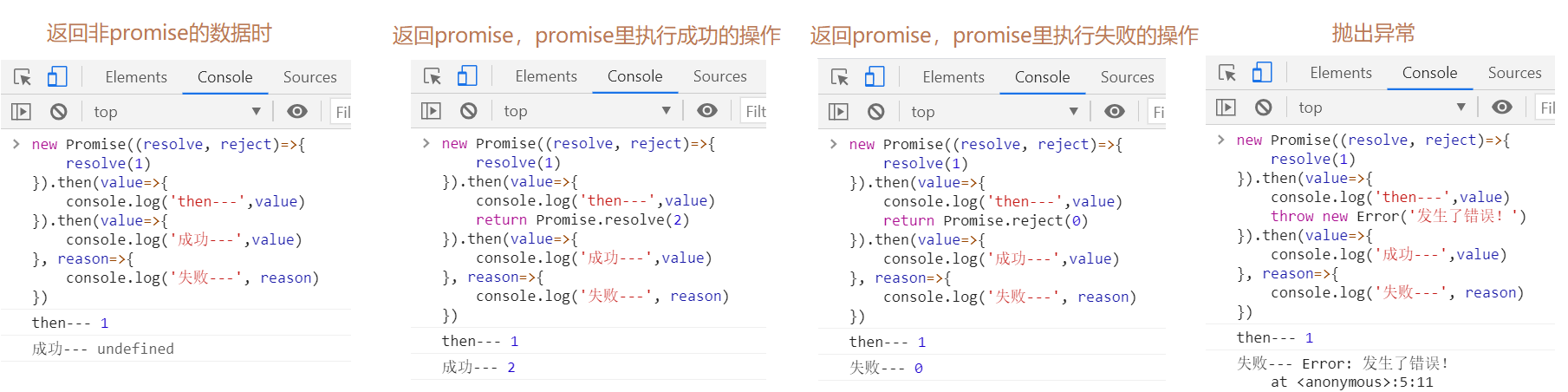
4、promise.then也是promise,所以then才能进行链式调用,then的返回结果取决于then方法里的执行结果
(1) then方法返回任意的非promise的值时,此时链式调用下一个then方法里执行的是成功的函数,(包括没有返回值,此时返回的undefined)
(2) then方法里返回promise,then的返回结果由promise的执行结果决定,resolve即执行成功的函数,reject即执行失败的函数
(3) then方法中直接抛出异常,即执行失败的的函数







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器