lecture8
Lecture8 HTML, CSS, JavaScript
Routers
为了将数据从一个地方转到另一个地方,我们需要做转发决定,也就是说需要某人来决定将数据转发到哪里。这个人就是路由器。
TCP/IP 是两个协议,允许计算机间数据在网上传输。
IP 是 Internet Protocol 的缩写,它是一种协议,它定义了如何将数据从一个计算机发送到另一个计算机。IP 协议定义了一种地址,它是一个 32 位的数字,它唯一地标识了一个计算机。地址格式如下:#.#.#.#,其中每个 # 是一个 8 位的数字,范围是 0 到 255。
TCP 是 Transmission Control Protocol 的缩写,它是一种协议,它定义了如何将数据从一个应用程序发送到另一个应用程序。TCP 协议定义了一种端口,它是一个 16 位的数字,它唯一地标识了一个应用程序。端口格式如下:#,范围是 0 到 65535。
当一个计算机想要发送数据到另一个计算机时,它需要知道目标计算机的 IP 地址和目标应用程序的端口号。当数据到达目标计算机时,它会被发送到目标应用程序。
这些协议也适用于大文件传输。当你下载一个大文件时,它会被分成许多小块,每个小块都有一个序号。当你的计算机接收到这些小块时,它会将它们重新组合成一个大文件。当一个packet丢失时,TCP/IP会要求丢失的packet重新发送。
当所有的数据都被接收和确定时,TCP/IP会发送一个确认消息,告诉发送者数据已经被接收。如果发送者没有收到确认消息,它会重新发送数据。
DNS
当需要使用IP地址访问网站时会非常乏味
DNS 是 Domain Name System 的缩写,它是一种协议,它定义了如何将域名转换为 IP 地址。域名是一个字符串,它唯一地标识了一个网站。例如,www.google.com 是一个域名。
DNS维护着一张表或数据库,将特定的,完全限定的域名链接到特定的IP地址。当你的计算机想要访问一个网站时,它会向 DNS 服务器发送一个请求,询问它该域名的 IP 地址是什么。DNS 服务器会回复一个 IP 地址,然后你的计算机就可以使用该 IP 地址访问该网站了。
HTTP
HTTP 是 HyperText Transfer Protocol 的缩写,它是一种协议,它定义了如何在网上传输超文本。超文本是一种格式,它允许你在网页上放置图片、链接等等。
https用于连接到该网站的协议。http协议使用GET请求来获取网页,POST请求来提交表单。例如,可以启动 Google Chrome,右键单击,然后单击inspect。当您打开developer tools并访问Network,选择Preserve log,您将看到请求Request Headers。你会看到 GET 的提及。这在其他浏览器中也是可能的,使用的方法略有不同
有一些相应的状态码:
200:请求成功301:永久重定向302:临时重定向304:未修改400:错误请求401:未授权403:禁止404:未找到500:内部服务器错误501:未实现503:服务不可用550:权限不足600:未安全连接601:证书错误
我们可以向服务器发送请求,服务器会返回响应。响应包含一个状态码,它告诉我们请求是否成功。响应还包含一个响应头,它包含一些元数据,例如响应的内容类型。响应还包含一个响应体,它包含实际的数据,例如网页的 HTML。
我们可以这样尝试:
GET /search?q=cats HTTP/1.1
Host: www.google.comG
这是一个 GET 请求,它请求 /search 路径,它有一个查询参数 q意味着query,它的值是 cats。它使用 HTTP/1.1 协议,它的主机是 www.google.com。这里的?相当于将路径与查询参数分开,&相当于将查询参数分开。
HTML
HTML 是 HyperText Markup Language 的缩写,它是一种语言,它定义了网页的内容。HTML 由标签组成,标签是一种格式,它告诉浏览器如何显示内容。标签由尖括号包围,例如 <p>。标签可以包含属性,属性是一种格式,它告诉浏览器如何显示内容。属性由等号包围,例如 href="https://www.google.com"。
HTML有标签组成每个标签有一些特征来描述他
看一个hello.html的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
标签结构如下:

因为在 HTML 中空格实际上被忽略了,所以您需要使用 <p> 段落标记来打开和关闭段落。
HTML允许表示标题,使用<h1>到<h6>标签,数字越大,标题越小。
HTML允许表示列表,使用<ul>标签,它表示无序列表,使用<ol>标签,它表示有序列表。两个标签之间的列表项使用<li>标签。
使用<table>标签表示表格,使用<tr>标签表示行,使用<td>标签表示列。
图片使用<img>标签,它有一个src属性,它是图片的 URL。还有一个alt属性,它是图片的替代文本,如果图片无法显示,它将显示。
视频使用<video>标签,它有一个src属性,它是视频的 URL。还有一个controls属性,它允许用户控制视频。
<a>标签用于链接,它有一个href属性,它是链接的 URL。还有一个target属性,它是链接的目标,例如_blank,它表示在新窗口中打开链接。
Meta tags 是一种特殊的标签,它们不会在网页上显示任何内容,但它们提供了一些元数据。例如,<meta charset="UTF-8">表示网页使用 UTF-8 编码。content 属性是元数据的值,例如<meta name="description" content="This is a description">表示网页的描述是This is a description。
form标签用于创建表单,它有一个action属性,它是表单的目标,例如/search,它表示表单将被提交到/search路径。还有一个method属性,它是表单的方法,例如GET,它表示表单将使用GET方法提交。form标签包含一个input标签,它有一个type属性,它是输入的类型,例如text,它表示输入是文本。还有一个name属性,它是输入的名称,例如q,它表示输入的名称是q。还有一个value属性,它是输入的值,例如cats,它表示输入的值是cats。
CSS
html对字体大小,颜色,位置等的控制是有限的,所以我们需要使用css来控制
CSS 是 Cascading Style Sheets 的缩写,它是一种语言,它定义了网页的样式。CSS 由规则组成,规则由选择器和声明组成。选择器是一种格式,它告诉浏览器应该应用样式的元素。声明是一种格式,它告诉浏览器应该应用的样式。声明由属性和值组成。属性是一种格式,它告诉浏览器应该应用的样式。值是一种格式,它告诉浏览器应该应用的样式。
CSS有三种方式:
- 内联样式:在标签中使用
style属性 - 内部样式表:在
<head>标签中使用<style>标签 - 外部样式表:在
<head>标签中使用<link>标签 - 优先级:内联样式 > 内部样式表 > 外部样式表
Framworks
框架是一种软件,它提供了一些功能,以便开发人员可以更轻松地构建应用程序。框架通常包含一些库,它们是一些代码,它们提供了一些功能,以便开发人员可以更轻松地构建应用程序。框架通常包含一些工具,它们是一些程序,它们提供了一些功能,以便开发人员可以更轻松地构建应用程序。
bootstrap是一个框架,它提供了一些功能,以便开发人员可以更轻松地构建网站。它包含一些库,例如jQuery,它是一种语言,它定义了如何在网页上操作元素。它包含一些工具,例如Sass,它是一种语言,它定义了如何在网页上编写样式。
可以向如下例子中使用bootstrap:
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<title>favorites</title>
<\head>
可以通过这里查看bootstrap的文档:Bootstrap Documentaion
JavaScript
JavaScript 是一种语言,它定义了如何在网页上编写代码。JavaScript 由语句组成,语句是一种格式,它告诉浏览器应该做什么。语句由关键字、运算符和表达式组成。
JavaScript支持条件语句:
if(x<y)
{
}
else if(x>y)
{
}
else
{
}
也支持变量:
let x=1;
const y=2;
自增自减:
x++;
x--;
循环:
for(let i=0;i<10;i++)
{
}
js允许动态的读取和修改网页的内容以便于不必用户重新加载网页到内存中
Section
本文旨在弥合习题集和讲课内容之间的差距
HTML代表着什么?

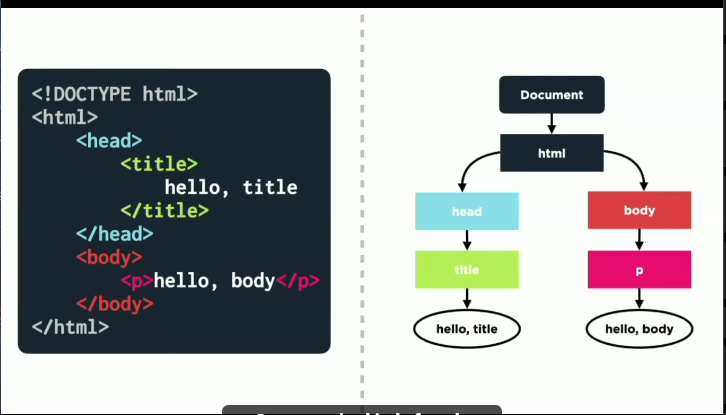
可以以树状图表示一个html结构
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Scoreboard</title>
<style>
table {
border: 2px solid black;
border-collapse: collapse;
margin-left: auto;
margin-right: auto;
text-align: center;
}
td {
border: 2px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>Team 1</td>
<td>Team 2</td>
</tr>
<tr>
<td id="score1">0</td>
<td id="score2">0</td>
</tr>
<tr>
<td>
<button id="add1">+1</button>
</td>
<td>
<button id="add2">+1</button>
</td>
</tr>
</table>
<script>
let team1 = 0;
let team2 = 0;
document.querySelector('#add1').onclick = function() {
team1 = team1 + 1;
document.querySelector('#score1').innerHTML = team1;
}
document.querySelector('#add2').onclick = function() {
team2 = team2 + 1;
document.querySelector('#score2').innerHTML = team2;
}
</script>
</body>
</html>

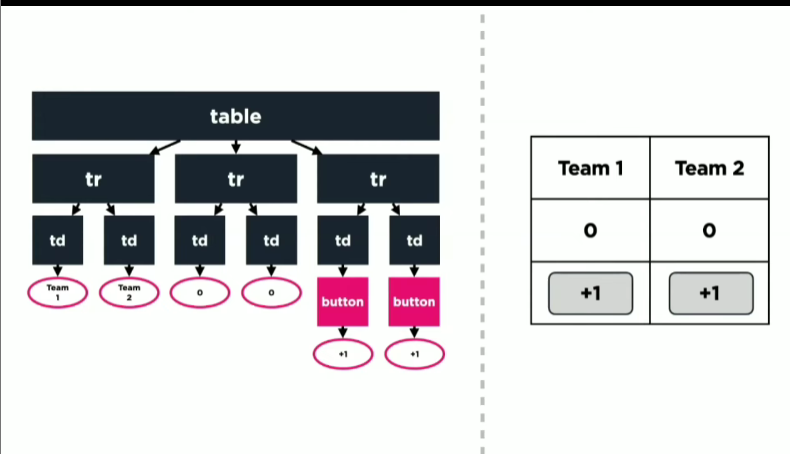
左端为树状图,右端为页面成果
可以看到一个<table> 中有3行,每一行再来两列
css
层叠样式表,更多是使用这之中选择器的部分
例如将上述html的button变色
#team1-button
{
background-color: red;
border: 4pt dashed;
}
#team2-button
{
background-color:blue;
border: 4pt dashed;
}
...
<button id="team1-button">
Team1
</button>
...
<button id="team2-button">
Team2
</button>
...
上述选择器只针对特定id,还有一种类选择器对于html包含的类进行修改
.title
{
background-color: gray;
}
...
<tr>
<td class="title">
Team 1
</td>
<tr>
...
- 两者区别:
- 类选择器可以应用于多个元素,ID应用于一个


 浙公网安备 33010602011771号
浙公网安备 33010602011771号