第七篇 Postman+Node.js+Newman+Jenkins实现自动化测试
今天终于不咋忙了,学习整理一下一直想做却没实现的事儿,这事已经折磨团队半年之久了。因为项目是B端业务的测试,测试过程中需要生产大量的测试数据,而且都是跨多个系统的测试,对于后置流程的测试,这些同学往往要想有一条测试数据,就要自个去一步步的操作前置流程,最关键的是太耗时间,一条数据可能要花掉1个小时左右,加上测试环境经常不问题,1小时没了,结果测试数据也无效了。头疼吧,你也经常遇到吧。好,下面就通过Postman+Newman+node+Jenkins实现自动化测试,顺便生成测试数据吧。
一. Postman里需要干的事
1. 将需要的测试接口整理到collections里,最好创建成文件夹的形式

2. 测试用例编写,断言等等都请参考我的postman系列文章
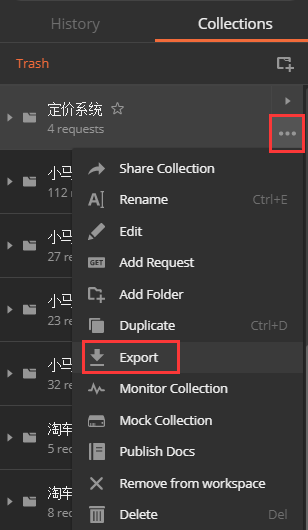
3. 将需要执行的接口导出存放到本地

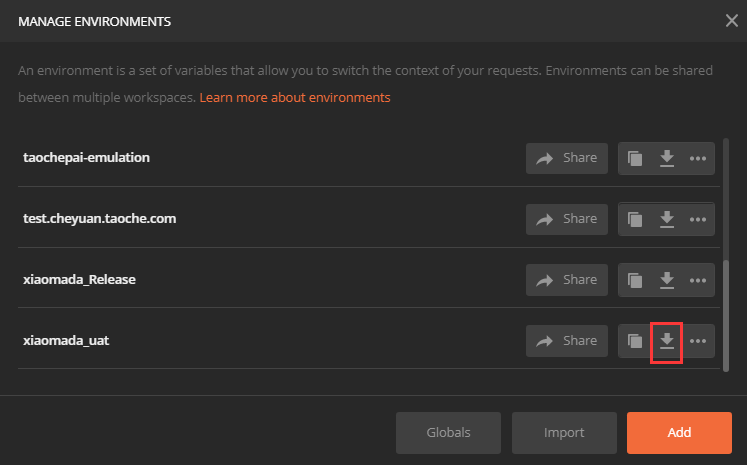
4. 大部分业务流程都需要进行各种参数化或者接口之间有数据依赖,最好的方式也是通过设置环境变量或者全局变量的方式实现,所以如果设置环境变量,也需要将环境变量导出存放到本地

导出后存放到本地:

二. Node.js
Node.js是干啥的嘞?因为安装newman需要先安装Node.js
安装帮助文档:https://nodejs.org/en/download/package-manager/
下载版本:https://nodejs.org/en/#download
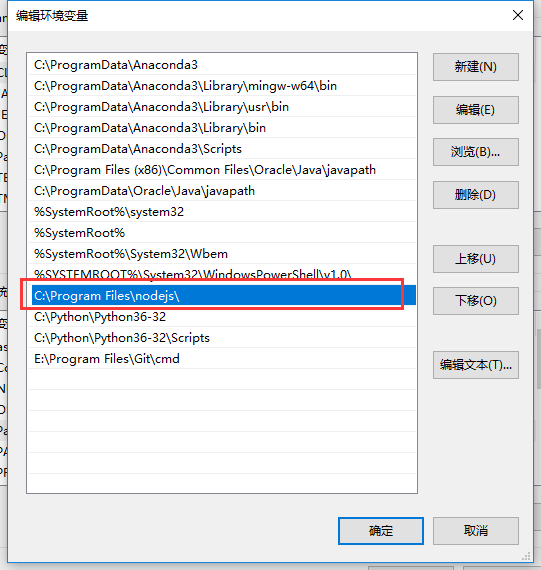
安装并配置环境变量:

三. Newman
Newman是为Postman而生,专门用来运行Postman编写好的脚本。此Newman,非彼Newman,纽曼音乐播放器。
官方帮助文档:https://www.npmjs.com/package/newman#getting-started
Newman安装步骤:
- 打开控制台cmd,运行:npm install -g newman
- 检测是否安装成功:newman --version
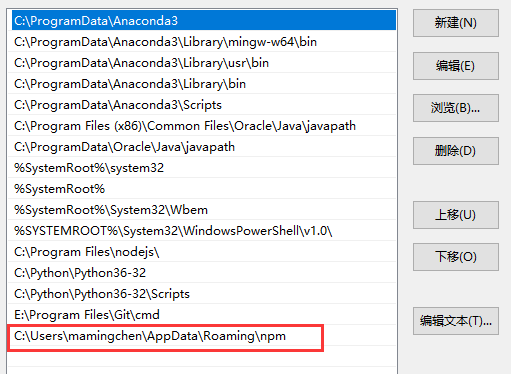
- 配置环境变量

4. 因为多数情况下,为了更好的看到测试结果,一般会输出HTML格式的报告,所以也要安装:newman-reporter-html
newman-reporter-html 安装及用法官方参考文档:https://github.com/postmanlabs/newman-reporter-html#readme
cmd命令:npm install -g newman-reporter-html
Newman 执行脚本:
newman run 后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。
常见命令:
run 运行newman的命令
-e 加载环境变量的数据
-g 加载全局变量的数据
-n case运行次数,默认运行次数为1次
–folder 运行collection中的指定folder
--reporters html,junit 指定生成报告的类型
其它命令可在github上查看: https://github.com/postmanlabs/newman#configuring-reporters
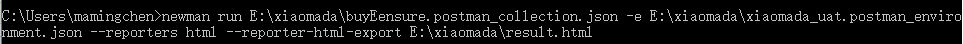
本地cmd执行示例命令:
newman run E:\xiaomada\buyEensure.postman_collection.json -e E:\xiaomada\xiaomada_uat.postman_environment.json --reporters html --reporter-html-export E:\xiaomada\result.html

示例解析:
newman run:运行newman的命令
E:\xiaomada\buyEensure.postman_collection.json:要运行的接口,就是再postman里导出的collections(这里写全路径哦)
-e E:\xiaomada\xiaomada_uat.postman_environment.json:要加载的环境变量,也是postman部分导出的数据
--reporters html 或者 -r html:表示报告结果是html格式
--reporter-html-export E:\xiaomada\result.html:表示导出报告格式是html的报告 到E:\xiaomada\目录下面,报告名字是result.html
当然,可以根据自己的实际需要生成JSON格式,cli格式,都可以哦,方法如下:
newman run E:\xiaomada\buyEensure.postman_collection.json -e E:\xiaomada\xiaomada_uat.postman_environment.json
--timeout-request 5000 --reporters cli,html,json,junit --reporter-json-export E:\xiaomada\jsonOut.json --reporter-junit-export E:\xiaomada\xmlOut.xml --reporter-html-export E:\xiaomada\htmlOut.html
红色:表示超时5s所有的目的都是为了解放双手,来吧,Jenkins
四.Jenkins
既然Newman提供了控制台命令执行方式,那么通过Jenkins来构建就容易多了。
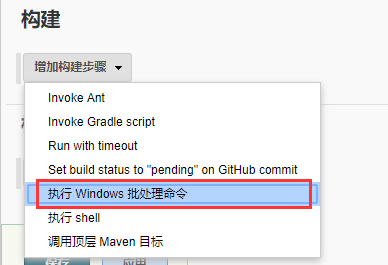
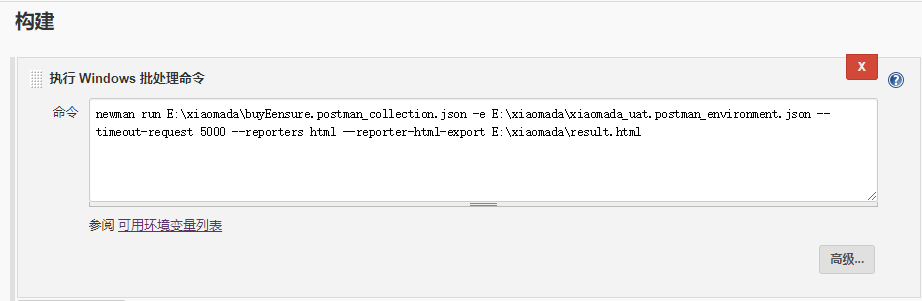
3.构建选择Execute Windows batch command,并输入newman 运行命令


4. 构建后操作
因为我想用html报告展示,所以这里需要用到一个插件:Publish HTML reports,需要先安装后,才能在“构建后操作里选择”
参考文档:https://wiki.jenkins.io/display/JENKINS/HTML+Publisher+Plugin
简要整理安装Jenkins插件的方式:
系统管理-->插件管理-->可选插件Tab-->找到想要的插件,勾选-->点安装按钮
配置构html reports的步骤:
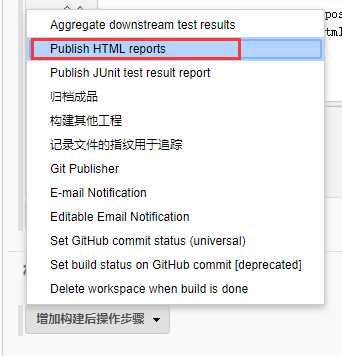
(1)先选择Publish HTML reports,上面刚才安装的哦

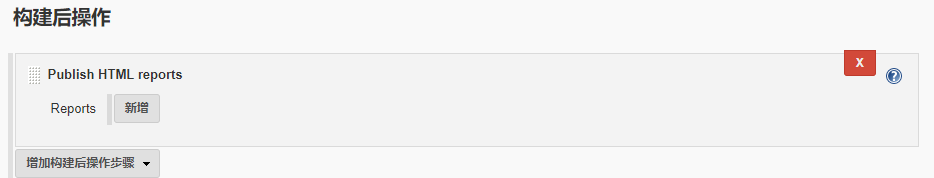
(2)选择后,出下图

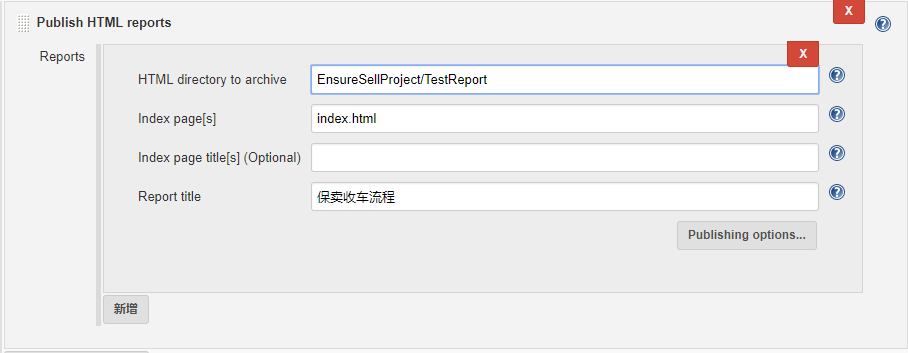
点击【新增】进行配置,在配置之后,先看下每一项的说明(转自网络)

具体配置项,根据自己的需求来,我只需要下面的配置:

提示:我上面填写之后,最终的输出目录为%workspace%/HTMLReport/index.html
注意:这里的路径都不能使用环境变量。
注意2:这个插件不会自动按照上面的路径创建文件夹和文件,所以,一定要确保上面路径上的文件夹和文件已经在工作空间创建好,不然会出现报错。也就是说,这个插件是不创建任何html内容的。
注意3:这个插进不创建任何HTML报告,所以当你看到你的html内容时,会出现空白页。如果想要出现html的报告,可以配合一些xUnit plugin这样插件来生成html报告,然后再上面的路径中指向生成的html文件。


