JavaWeb学习(六)
JavaWeb学习(六):Web前端开发 —— 其余内容
本文为个人学习记录,内容学习自 黑马程序员
Ajax
-
概念:Asynchronous JavaScript And XML,异步的 JavaScript 和 XML
-
作用:
- 数据交换:通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,例如:搜索框的联想功能
-
同步 与 异步
- 同步请求:客户端向服务器发送请求后,需要等待服务器返回响应,才能继续执行其他操作。例如点开某个网址,有时需要等待网址的全部内容加载完成,才能继续进行操作,此时就为同步请求
- 异步请求:客户端向服务器发送请求后,不需要等待服务器返回响应,也可以执行其他操作
-
原生 Ajax 发起请求
-
步骤:
- 创建 XMLHttpRequest 对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应的数据
-
示例:点击按钮时,向服务器请求数据
<body> <input type="button" value="获取数据" onclick="getData()"> <div id="div1"></div> <script> function getData() { // 1.创建XMLHttpRequest对象 var xmlHttpRequest = new XMLHttpRequest(); // 2.调用open()方法设置请求的方式和路径,调用send()方法发送异步的请求 xmlHttpRequest.open('GET', 'http://yapi.smart-xwork.cn/mock/169327/emp/list'); xmlHttpRequest.send(); // 3.获取服务器响应的数据 // 监测状态变化,一旦发生变化就会触发函数 // 在函数中通过状态值判断是否响应成功,如果成功就通过responseText属性获取响应数据的字符串表示 xmlHttpRequest.onreadystatechange = function() { if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) { document.getElementById("div1").innerHTML = xmlHttpRequest.responseText; } } } </script> </body>
-
-
Axios:对原生的 Ajax 进行了封装,简化了书写
-
使用 Axios 发起请求
-
步骤:
- 引入 Axios 的 js 文件
- 使用 Axios 发送请求,并获取响应结果
-
示例:
<body> <!-- 1.引入Axios的js文件 --> <script src="js/axios.js"></script> <!-- 2.发送请求,获取响应结果 --> <script> // 使用get方式发送请求 // axios()的参数为一个对象,包含了method属性(请求方式)和url属性(请求路径) // 如果需要向请求路径传递参数,可以直接在url后面通过 ?key1=value1&key2=value2 传递参数 // .then()的参数为一个函数,用于处理响应数据,result.data就是响应的数据 axios({ method: "get", url: "http://yapi.smart-xwork.cn/mock/169327/emp/list" }).then(function(result) { console.log(result.data); }); // 使用post方式发送请求 // axios()的参数为一个对象,包含了method属性(请求方式)、url属性(请求路径)和data属性(要传递的参数) // 如果需要向请求路径传递参数,只能通过data属性传递参数 // .then()的参数为一个函数,用于处理响应数据,result.data就是响应的数据 axios({ method: "post", url: "http://yapi.smart-xwork.cn/mock/169327/emp/list", data: "id=1" }).then(function(result) { console.log(result.data); }) </script> </body> -
Axios 对常用请求进行了简化(方括号表示可选)
- axios.get(url [, config])
- axios.delete(url [, config])
- axios.post(url [, data [, config]])
- axios.put(url [, data [, config]])
<body> <script src="js/axios.js"></script> <script> // 发送get请求 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => { console.log(result.data); }) // 发送post请求 axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/list", "id=1").then((result) => { console.log(result.data); }) </script> </body>
-
前端工程化
-
前端工程化:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
-
Vue-cli:官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板
-
依赖于环境 NodeJS
-
使用 Vue-cli 创建 Vue 项目:
-
方法一:在命令行使用
vue create vue-project01创建一个名为 vue-project01 的 Vue 项目 -
方法二:在命令行使用
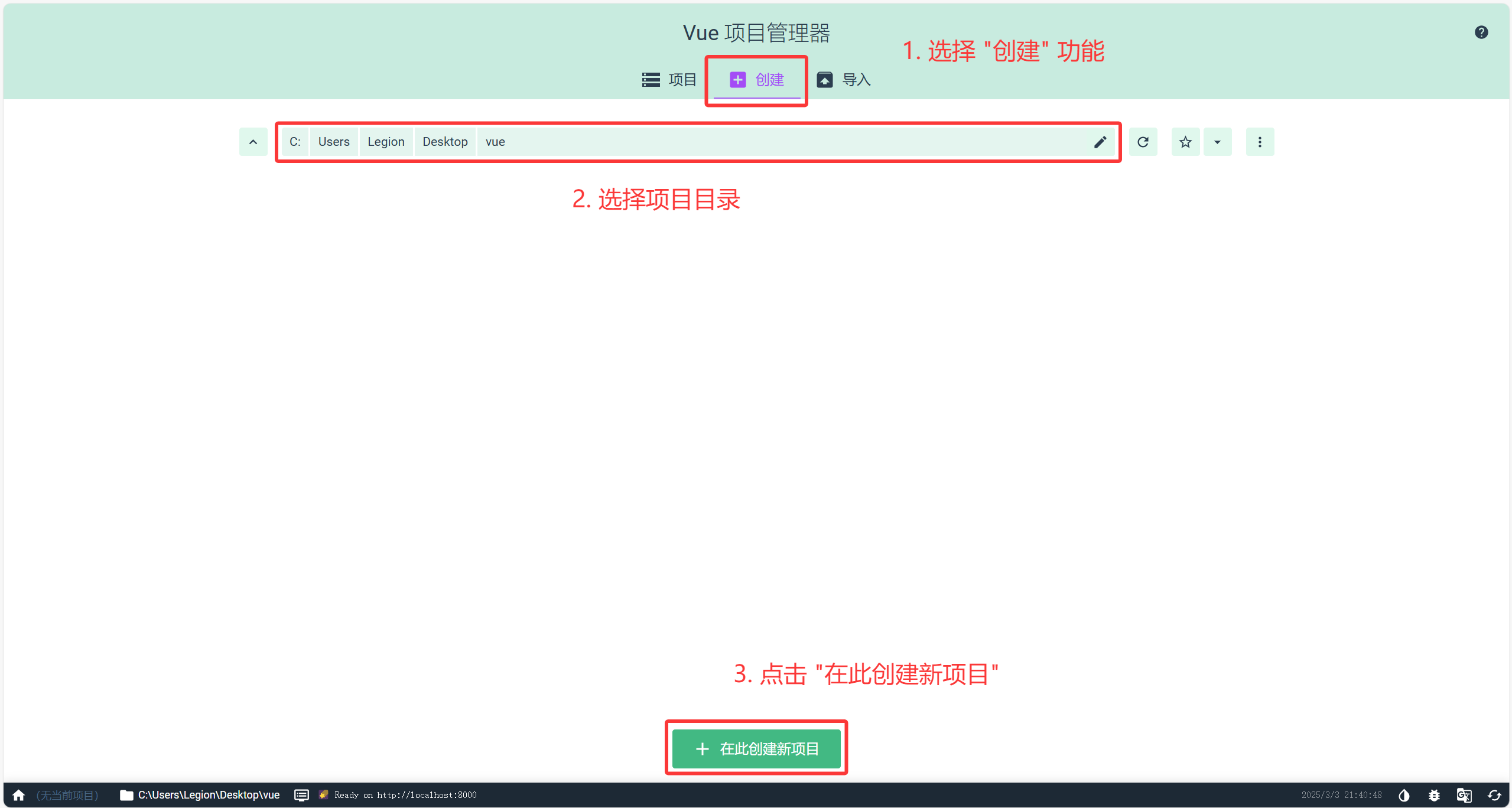
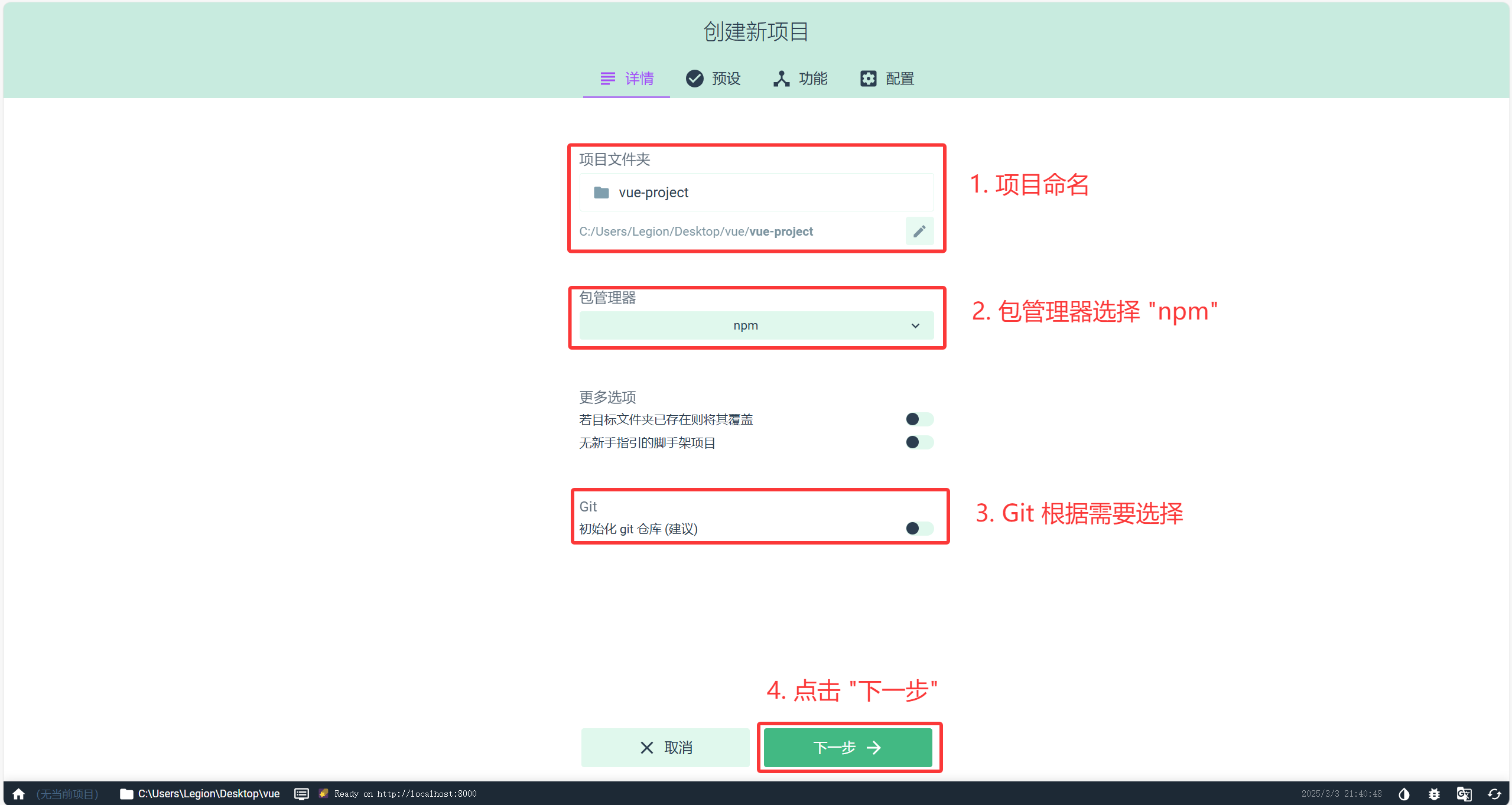
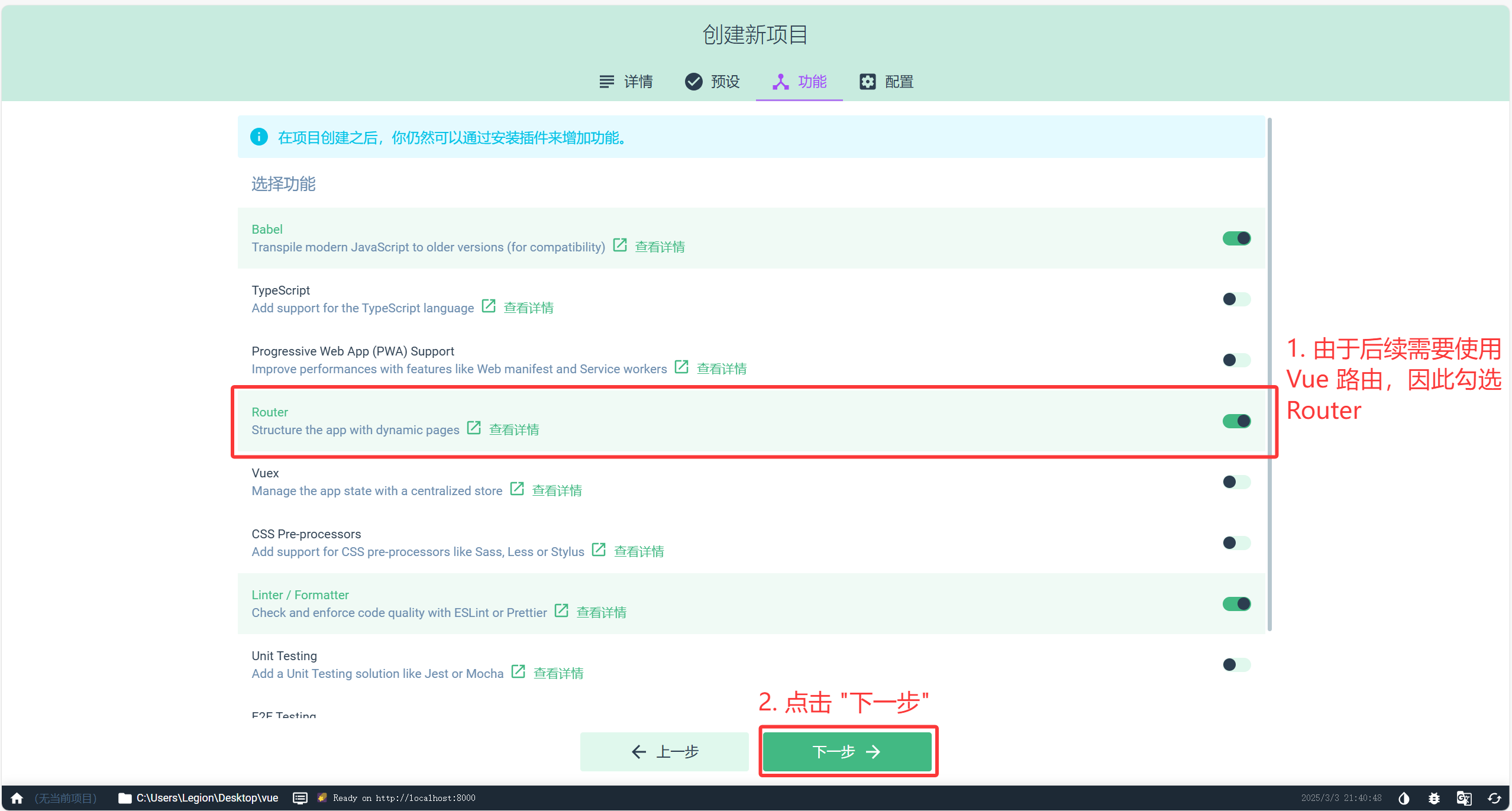
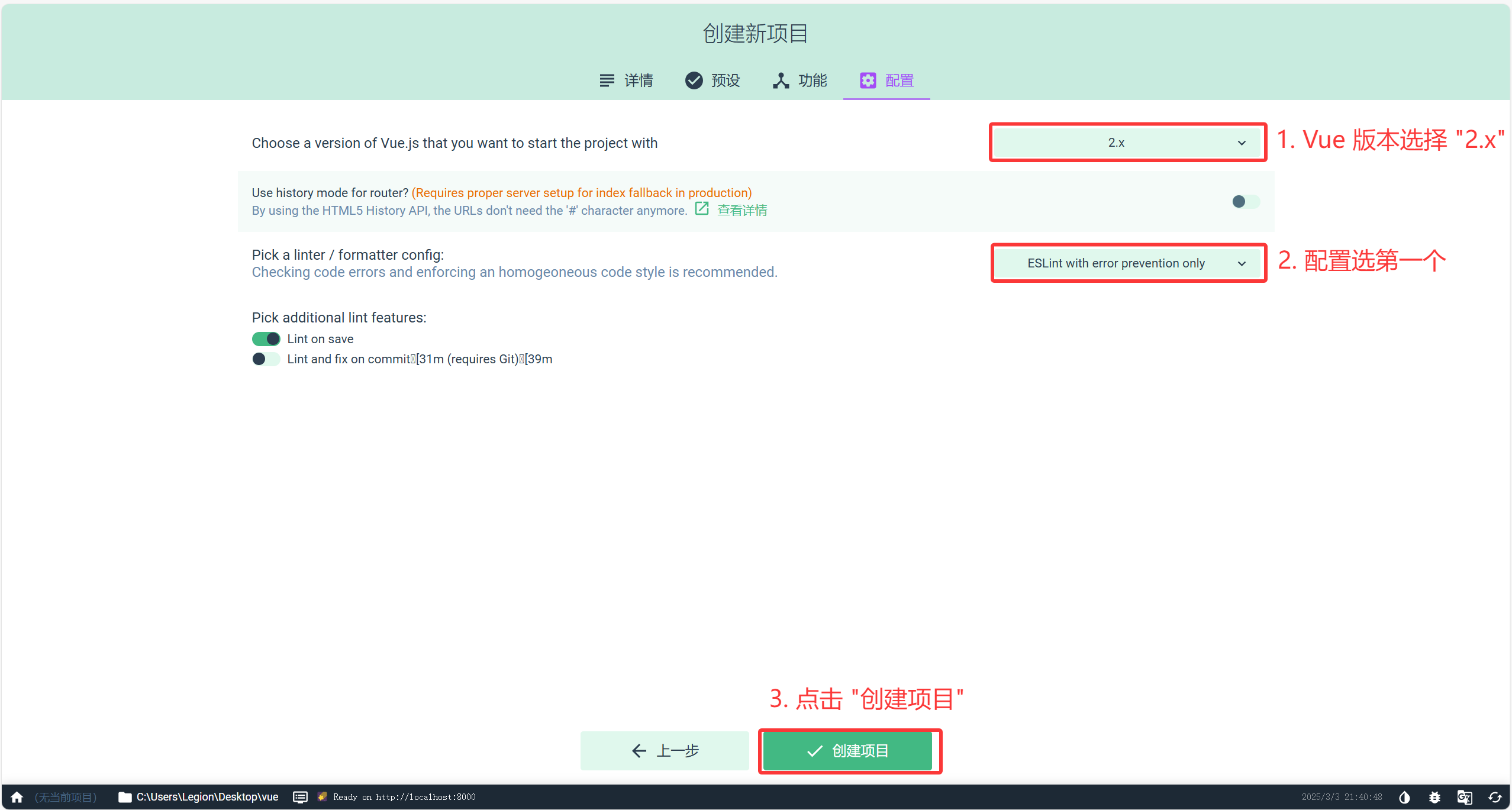
vue ui打开图形化界面,在图形化界面中创建项目




-
-
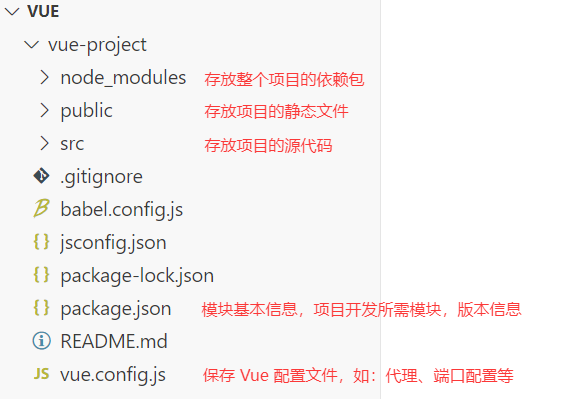
使用 Vue-cli 创建的 Vue 项目的目录结构:
- 整体目录结构:

- 源代码下的目录结构:

-
运行 Vue 项目
-
方法一:在命令行中,在项目目录下使用
npm run serve运行项目 -
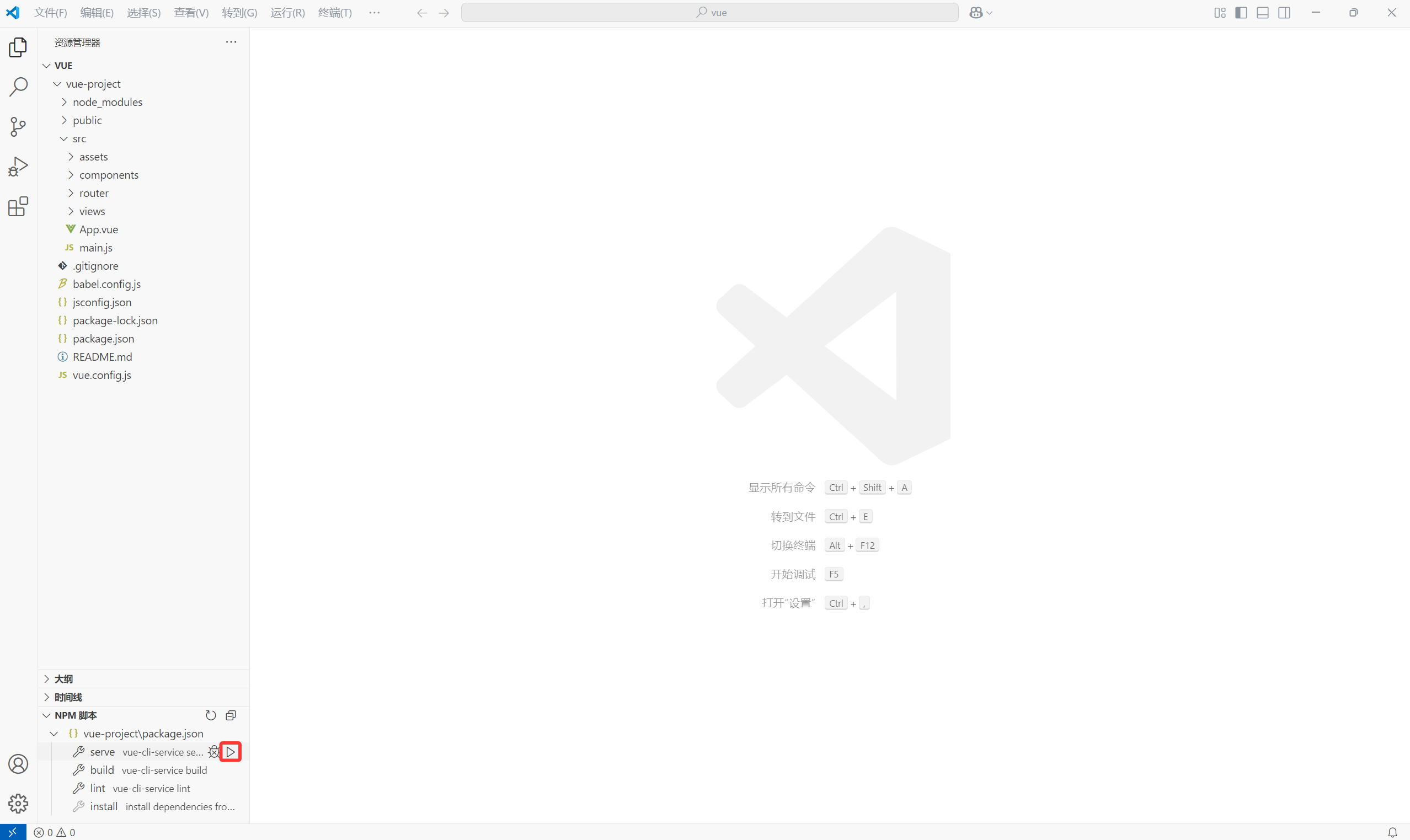
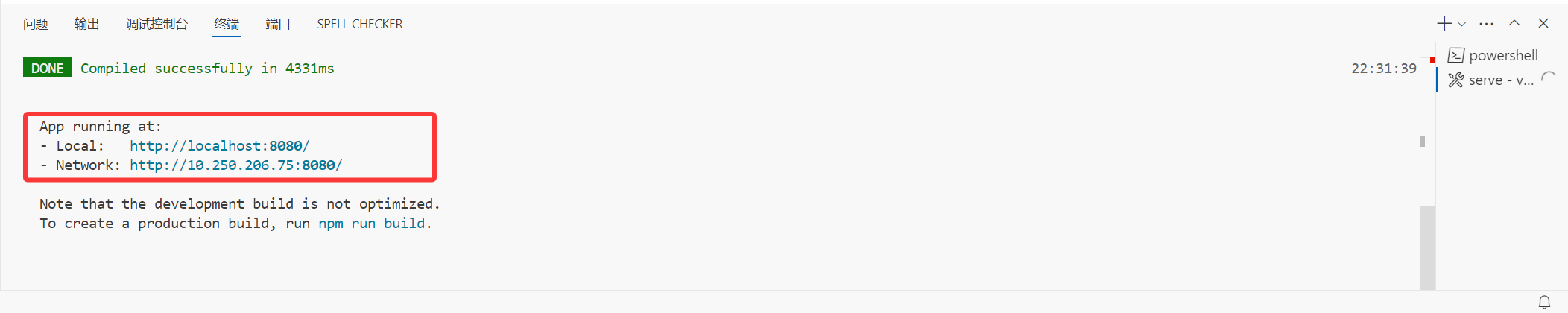
方法二:在 VSCode 中,点击左下角 NPM 脚本中 serve 一项的运行键运行项目(如果左下角没有 NPM 脚本,说明VSCode 没有正确识别到 package.json 文件,只要手动点开 package.json 文件就能识别到了),运行后会自动在默认端口号 8080 上启动服务,通过该端口即可访问到构建的 Vue 项目


-
-
-
Vue 项目开发流程
-
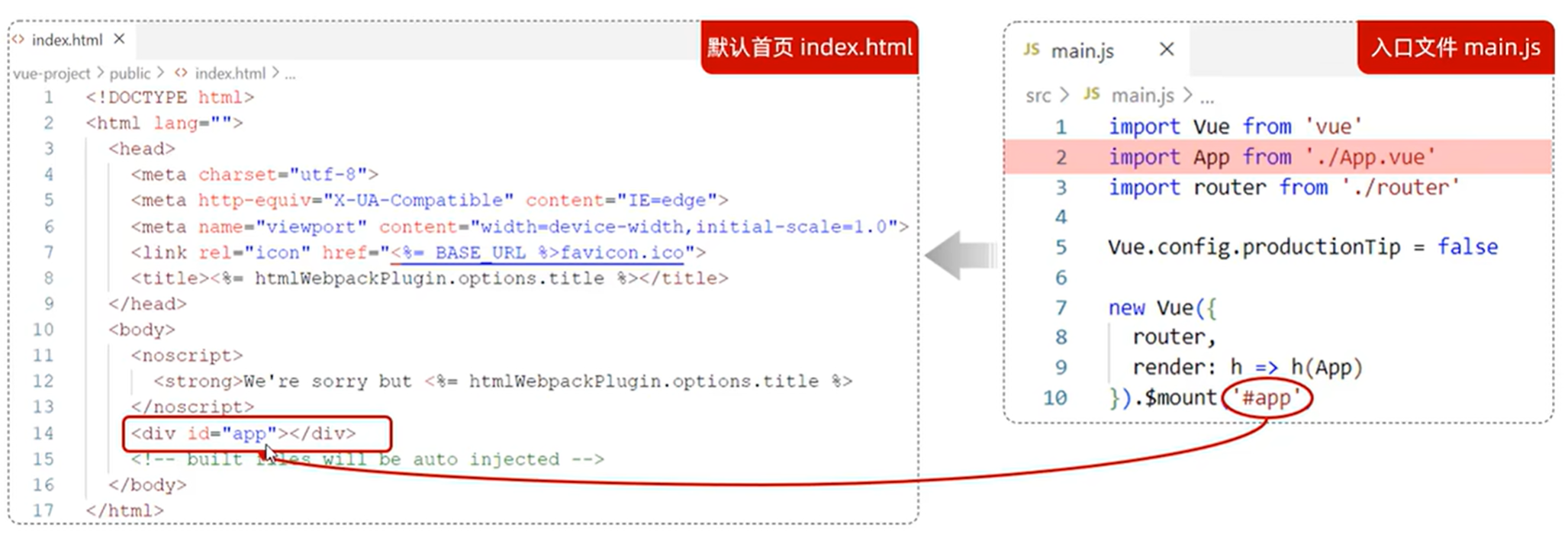
默认首页、入口文件和根组件
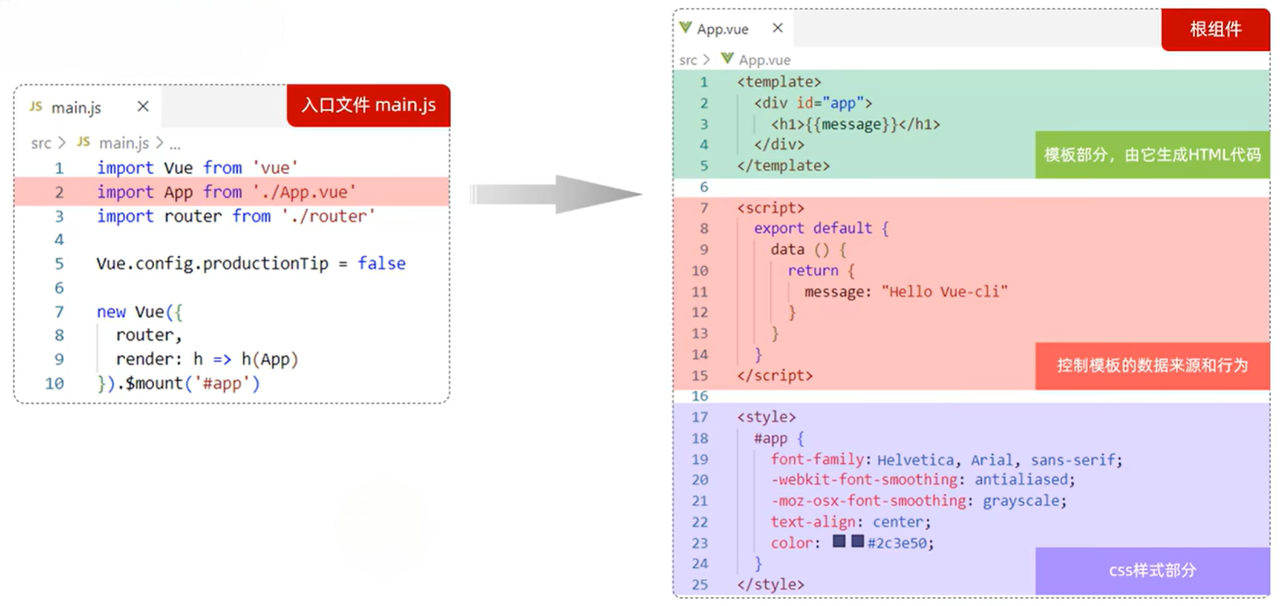
项目运行得到的页面为 public 文件夹下的 index.html 文件,而该文件默认引入了 src 文件夹下的 main.js 文件
如下图所示,在 main.js 文件中创建了一个 Vue 对象,并将其挂载到 id 为 app 的标签上,也即 index.html 中的标签

在 main.js 文件中通过 import 导入了多个组件,其中主要是根组件 App.vue
一般将 .vue 后缀的文件作为组件,每个组件由三部分组成:<template>、<script>、<style>

-
在实际开发中,一般不需要修改 index.html 文件和 main.js 文件,而是修改各种组件,如 App.vue 文件
-
示例:一个最基本的组件
<template> <div> <h1>{{message}}</h1> </div> </template> <script> // export:导出组件,只有导出了才能被导入到main.js文件中 // export、default均由VSCode自动生成 export default { // data内的格式由VSCode自动生成,只需要按需声明数据模型即可 data () { return { message: "Hello" } }, methods: { }, } </script> <style> </style>
-
Vue 组件库 Element
-
Element:由饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
-
组件:组成网页的部件,例如:超链接、按钮、图片、表格、表单、分页条等
-
快速入门:
-
在当前工程目录下,安装 ElementUI 组件库
npm install element-ui@2.15.3安装完成后,可以在 node_modules/element-ui 找到安装的 ElementUI
-
在 main.js 文件中引入 ElementUI 组件库
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); -
新建一个组件,通常在 src/views 中新建组件
-
组件命名:在默认情况下需要遵循至少两个单词+驼峰原则,否则会报错,虽然可以在配置文件中关闭语法检测,但不建议
-
书写基本格式:基本格式可以通过 VSCode 的自动补全快速生成:
-
输入 template,选择 <template> html.vue
-
输入 script,选择 <script> javascript.vue
-
输入 style,选择 <style> css.vue
-
-
-
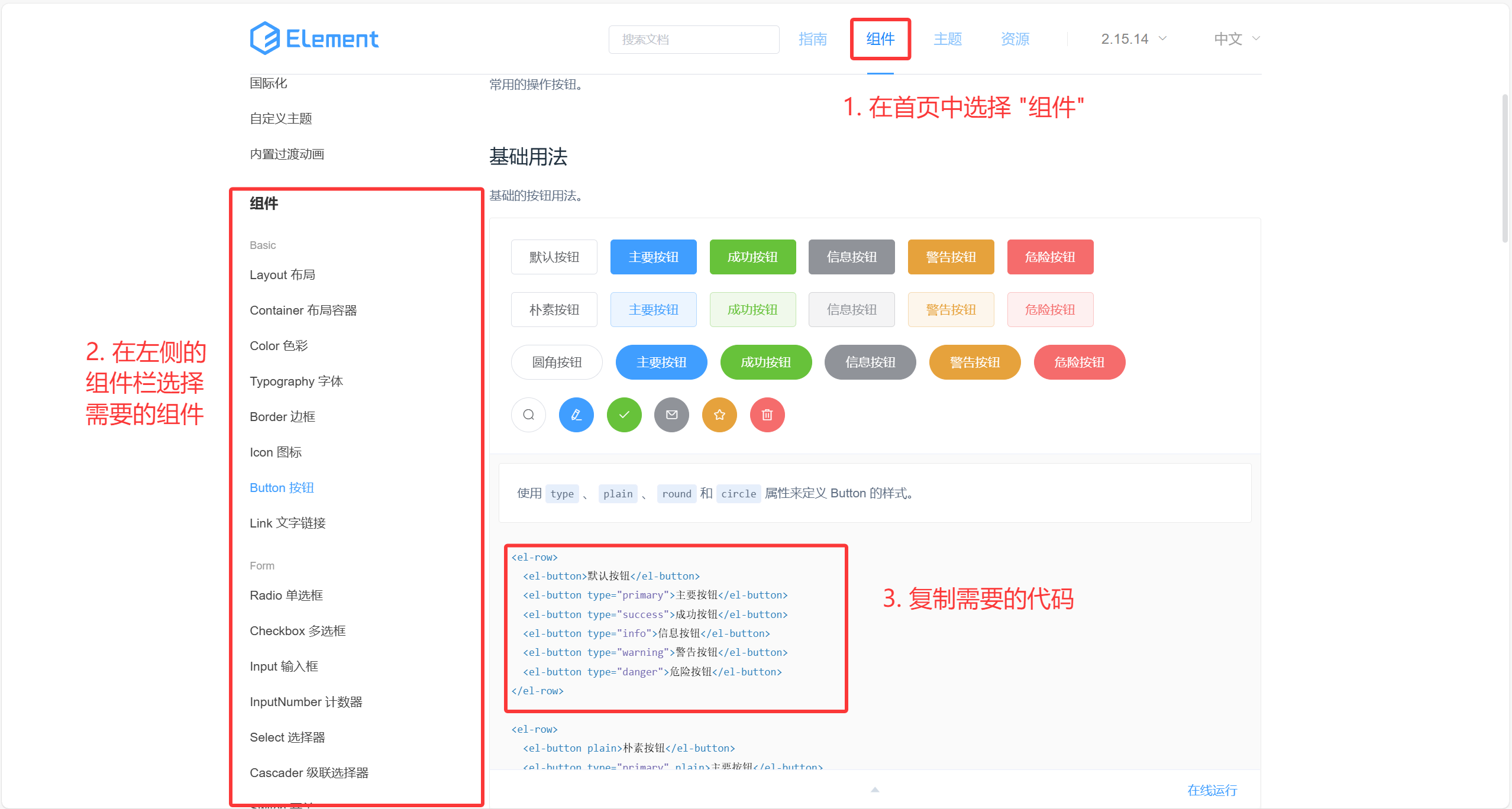
访问官网 https://element.eleme.cn/ ,复制组件代码,并按需进行调整

-
在根组件中引用新建的组件,假如新组件命名为 ElementView.vue,那么可以在 template 标签中键入
<element-view利用 VSCode 的自动补全快速生成,注意要使用自动补全时有以下几个要点:- 新组件中需要有 script 标签
- 一定要键入左括号,VSCode 才能自动补全
下面是引用后根组件中的内容示例:
<template> <div> <element-view></element-view> </div> </template> <script> import ElementView from './views/element/ElementView.vue' export default { components: { ElementView }, } </script> <style> </style> -
运行项目,此时页面中出现了所选组件
-
-
Vue 项目使用 Axios:
- 在项目目录下安装 Axios:
npm install axios - 在需要使用的组件的 script 标签中导入 Axios:
import axios from 'axios'
- 在项目目录下安装 Axios:
Vue 路由
-
前端路由:URL 中的 hash 值(URL 中 # 之后的部分)与组件之间的对应关系
-
作用:可以实现点击标签后展示对应的组件
-
Vue Router:官方提供的 Vue 路由
-
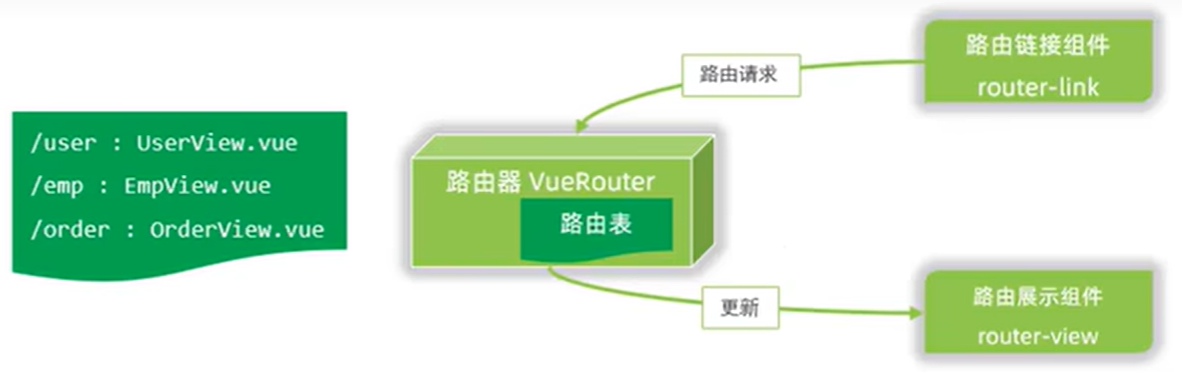
Vue Router 的组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成 <a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

-
使用步骤:
-
安装 Vue Router:如果创建 Vue 项目时勾选了 Router 功能就无需再手动安装了,否则需要
npm install vue-router@3.5.1 -
定义路由:在 src/router/index.js 中定义
// 下面是创建Vue项目时默认生成的路由信息 // path:路由路径 // name:路由名 // component:指定与路由对应的组件,有两种指定方式,方式一先import组件再直接指定即可,方式二在component中import const routes = [ { path: '/', // 根路径,项目页面的默认路径 name: 'home', component: HomeView }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] -
将需要链接到组件的标签使用 <router-link> 包围
对于使用 <router-link> 包围的数据,浏览器会将其解析为超链接,当点击该标签时,URL 会自动跳转到 项目路径 + 路由路径
例如:项目页面的默认 URL 为 http://localhost:8080/#/ ,点击下面的标签后会跳转到 http://localhost:8080/#/about
<router-link to="/about">标签一</router-link> -
在需要动态展示组件的地方使用 <router-view>
例如:有一个 Vue 项目将 App.vue 作为根组件,那么只要在 App.vue 的 template 标签内添加下面代码即可实现动态展示组件
<router-view></router-view> -
(可选)路由重定向:
// 当访问的路由路径为 '/' 时会自动重定向为 '/about' { path: '/', redirect: '/about' }
-
打包部署
-
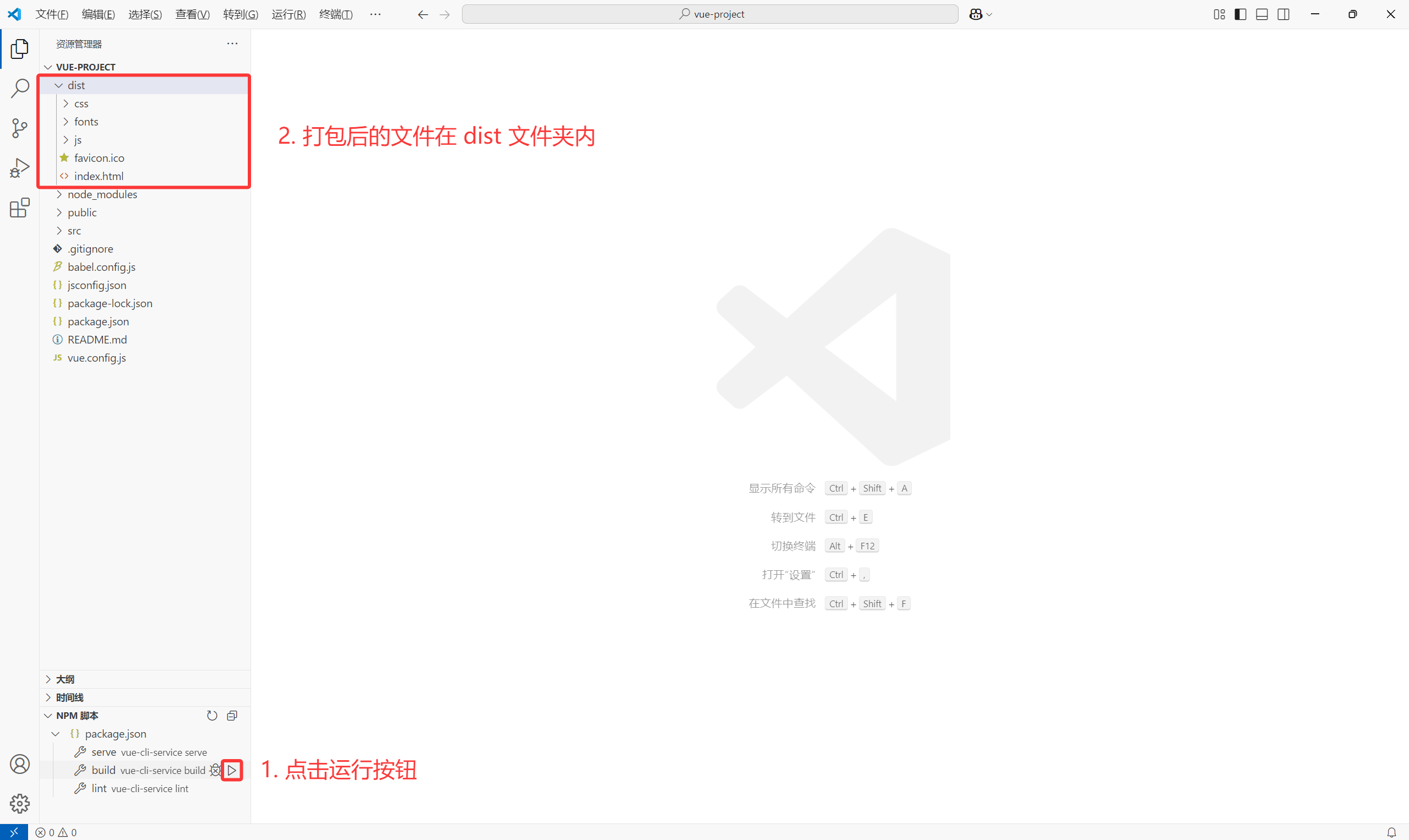
Vue 项目的打包:

-
Vue 项目的部署
- Nginx:一款轻量级的 Web 服务器/反向代理服务器及电子邮件代理服务器,是目前最为流行的前端服务器
- 部署:将打包好的 dist 目录下的文件复制到 Nginx 安装目录的 html 文件夹下
- 启动:运行 nginx.exe 文件,Nginx 服务器默认占用 80 端口号,在浏览器中输入 http://localhost:80 即可访问打包好的项目
- 注意:如果 80 端口号已经被占用了,可以在 conf/nginx.conf 中修改默认端口号



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架