JavaWeb学习(五)
JavaWeb学习(五):Web前端开发 —— Vue
本文为个人学习记录,内容学习自 黑马程序员
概念
- Vue 是一套前端框架,去除了 JavaScript 中的 DOM 操作,简化了书写
- 基于 MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 目前已经更新到了 Vue 3,但很多时候是用的还是 Vue 2,下面的内容基于 Vue 2
入门案例
Vue 的使用主要分成三步:
-
引入官方提供的 vue.js 文件
<script src="js/vue.js"></script> -
创建 Vue 核心对象,定义数据模型
<script> // 定义Vue对象 new Vue({ // 设置Vue的接管区域,#表示根据id接管(类似于选择器) el: "#app", // 定义数据模型 data: { message: "Hello" } }) </script> -
编写视图信息
<div id="app"> <!-- v-model绑定数据模型 --> <input type="text" v-model="message"> <!-- 可选:用于在页面中直接展示数据模型 --> {{message}} </div> -
注意事项:
- 插值表达式:用于 Vue 的数据展示,只有在 Vue 的管理区域内才能使用插值表达式
- 格式:{{ 表达式 }}
- 表达式内容:可以是变量、三元运算符、函数调用、算术运算等
- 引入文件语句必须在创建 Vue 对象语句之前,创建 Vue 对象语句必须在视图语句之后
- 插值表达式:用于 Vue 的数据展示,只有在 Vue 的管理区域内才能使用插值表达式
Vue 常用指令
-
指令:HTML 标签上带有 v- 前缀的特殊属性
-
常用指令:
指令 作用 v-bind 为 HTML 标签绑定属性值,如设置 href,css 样式等 v-model 在表单元素上创建双向数据绑定 v-on 为 HTML 标签绑定事件 v-if 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 v-else-if 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 v-else 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 v-show 根据条件展示某元素,和前者的区别在于切换的是 display 属性的值来决定是否展示 v-for 列表渲染,遍历容器的元素或者对象的属性 -
v-bind
<body> <script src="js/vue.js"></script> <div id="app"> <!-- 将标签的href属性值动态绑定为数据模型中的值 --> <!-- 完整格式 --> <a v-bind:href="url">链接1</a> <!-- 简化格式 --> <a :href="url">链接2</a> </div> <script> new Vue({ el: "#app", data: { url: "https://www.baidu.com" } }) </script> </body> -
v-model
<body> <script src="js/vue.js"></script> <div id="app"> <!-- 将表单项中的数据和数据模型中的值进行双向绑定 --> <input type="text" v-model="url"> </div> <script> new Vue({ el: "#app", data: { url: "https://www.baidu.com" } }) </script> </body> -
v-on
<body> <script src="js/vue.js"></script> <div id="app"> <!-- 将标签和Vue中的事件进行绑定 --> <!-- 完整格式 --> <input type="button" value="按钮1" v-on:click="handle()"> <!-- 简化格式 --> <input type="button" value="按钮2" @click="handle()"> </div> <script> new Vue({ el: "#app", data: { //... }, methods: { handle:function() { alert("按钮被点击了"); } }, }) </script> </body> -
v-if
<body> <script src="js/vue.js"></script> <div id="app"> 年龄 <input type="text" v-model="age"> ,经判定为: <!-- 根据v-if/v-else-if/v-else的条件表达式,决定浏览器是否对该元素进行渲染,渲染可以理解为得到该元素 --> <span v-if="age <= 35">年轻人</span> <span v-else-if="age > 35 && age < 60">中年人</span> <span v-else>老年人</span> </div> <script> new Vue({ el: "#app", data: { age: 18 }, }) </script> </body> -
v-show
<body> <script src="js/vue.js"></script> <div id="app"> 年龄 <input type="text" v-model="age"> ,经判定为: <!-- 根据v-show的条件表达式,决定浏览器是否展示该元素,不管是否展示都会进行渲染 --> <span v-show="age <= 35">年轻人</span> <span v-show="age > 35 && age < 60">中年人</span> <span v-show="age >= 60">老年人</span> </div> <script> new Vue({ el: "#app", data: { age: 18 }, }) </script> </body> -
v-for
<body> <script src="js/vue.js"></script> <div id="app"> <!-- 不需要获取索引时 --> <div v-for="addr in addrs"> {{addr}} </div> <!-- 需要获取索引时 --> <div v-for="(addr, index) in addrs"> {{index + 1}}: {{addr}} </div> </div> <script> new Vue({ el: "#app", data: { addrs: ['地点一', '地点二', '地点三'] }, }) </script> </body>
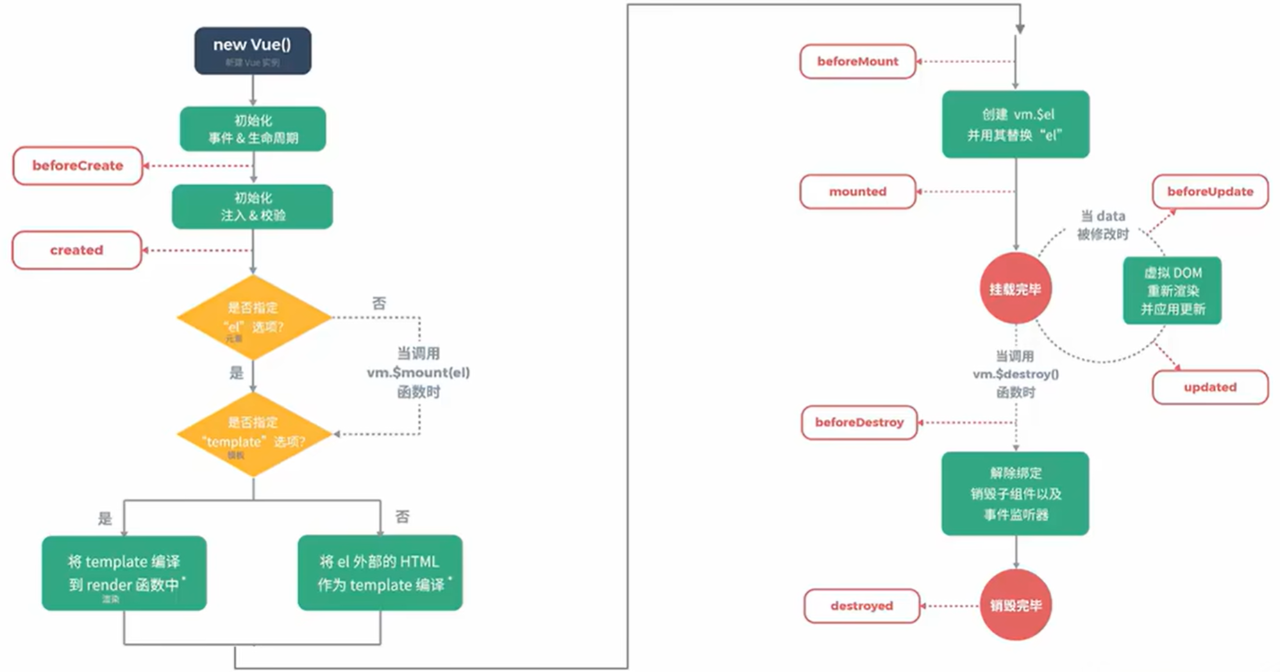
Vue 生命周期
-
生命周期:指一个对象从创建到销毁的整个过程
-
Vue 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子方法)
状态 阶段周期 beforeCreate 创建前 created 创建后 beforeMount 挂载前 mounted 挂载完成 beforeUpdate 更新前 updated 更新后 beforeDestroy 销毁前 destroyed 销毁后 
-
示例:当 Vue 挂载完成后,弹出警告框
<body> <script src="js/vue.js"></script> <div id="app"> <!-- ... -->> </div> <script> new Vue({ el: "#app", data: { //... }, // 利用生命周期方法实现在特定节点完成指定任务 mounted() { alert("Vue挂载完毕") }, }) </script> </body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构