JavaWeb学习(四)
JavaWeb学习(四):Web前端开发 —— JavaScript
本文为个人学习记录,内容学习自 黑马程序员
概念
- JavaScript,简称 JS,是一门跨平台、面向对象的脚本语言,用于控制网页行为
- JavaScript 和 Java 是完全不同的语言,但是基础语法类似
- ECMA:ECMA 国际,制定了标准化的脚本程序设计语言 ECMAScript,而 JavaScript 是遵循 ECMAScript 的标准的
- ECMAScript 6 是最新的 JavaScript 版本
JS 引入方式
-
JS 的引入方式,即 将 JavaScript 应用到 HTML 的方法
-
两种引入方式:
-
内部脚本:将 JS 代码定义在 HTML 页面中
- JS 代码必须位于 <script> 标签中
- 在 HTML 文档中,可以在任意地方,放置任意数量的 <script>
- 一般会将 JS 脚本置于 <body> 元素的底部,可以改善显示速度
<script> // JS内容 </script> -
外部脚本:将 JS 代码定义在外部 JS 文件中,然后引入到 HTML 页面中
- 外部 JS 文件中,只包含 JS 代码,不包含 <script> 标签
- 注意:<script> 标签不能自闭合
<script src="demo.js"></script> // 正确用法 <script src="demo.js"/> // 错误用法,不能自闭合
-
JS 基础语法
-
书写语法:
- 区分大小写
- 每行结尾的分号可有可无
- 注释:分成单行注释 // 和多行注释 /* */
- 大括号表示代码块
-
输出语句:
-
window.alert():写入警告框,使用浏览器打开页面时会弹出警告框,可简写成 alert()

-
document.write():写入 HTML 输出

-
console.log():写入浏览器控制台,可以使用开发者工具查看

-
-
变量:
-
使用 var 关键字来声明变量
-
命名规则:
-
组成字符可以是任何字母、数字、下划线或美元符
-
不能以数字开头
-
建议使用驼峰命名
-
-
特点:
-
JS 是一门弱类型的语言,变量可以存放不同类型的值
-
不管在哪声明,均为全局变量
-
变量可以重复声明,后者会覆盖前者
-
-
ECMAScript 6 新增:
- let 关键字:用于声明变量,不同于 var 的是,其所声明的变量只在代码块内有效(局部变量),且不允许重复声明
- const 关键字:用于声明一个只读的常量,一旦声明,常量的值就不能改变,作用域也为代码块内,且不允许重复声明
-
示例:
<script> { var a = 1; var a = "Hello"; // 正确,var变量可以重复声明 let b = 2; let b = 3; // 错误,let变量不能重复声明 const pi = 3.14; pi = 3.15; // 错误,const常量不能修改 } alert(a); // 正确,var变量为全局变量 alert(b); // 错误,let变量为局部变量 alert(pi); // 错误,const常量为局部常量 </script>
-
-
数据类型:
-
分成 原始类型 和 引用类型
-
原始类型:
- number:数字,包括整数、小数、NaN(Not a Number)
- string:字符串,单引号、双引号皆可
- boolean:布尔类型,true 或者 false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的类型为 undefined,值也为 undefined
-
使用 typeof 运算符可以获取数据类型
<script> alert(typeof 1); // 输出为 number alert(typeof "A"); // 输出为 string alert(typeof true); // 输出为 boolean alert(typeof null); // 输出为 object,不为null,这是早期的一个bug,但沿用至今了 var a; alert(typeof a); // 输出为 undefined </script>
-
-
运算符:
-
JS 的全部运算符
- 算术运算符:+, -, *, /, %, ++, --
- 赋值运算符:=, +=, -=, *=, /=, %=
- 比较运算符:>, <, >=, <=, !=, ==, ===
- 逻辑运算符:&&, ||, !
- 三元运算符:?
-
全等运算符 ===:
- 使用 == 对比两个值时,类型不同时会自动进行类型转换,再进行值的比较
- 使用 === 对比两个值时,类型不同时直接返回 false,不会进行类型的转换
<script> var a = 10; alert(a == "10"); // 输出为 true alert(a === "10"); // 输出为 false </script> -
常见类型转换:
- 字符串类型转为数字:将字符串字面值转为数字,如果字面值不是数字,则转为 NaN
- 其他类型转为 boolean:
- number:0 和 NaN 转为 false,其余转为 true
- string:空字符串转为 false,其余转为 true
- null 和 undefined:转为 false
<script> // 使用parseInt()方法将字符串类型转换为数字:逐个读取,遇到非数字停止 alert(parseInt("12")); // 输出为 12 alert(parseInt("12A45")); // 输出为 12 alert(parseInt("A45")); // 输出为 NaN // 使用if语句判断其他类型如何自动转换成boolean类型 if (0) { alert("0 转换为 false"); // 不会被执行 } if (NaN) { alert("NaN 转换为 false"); // 不会被执行 } if (-1) { alert("除 0 和 NaN 以外其他数字都转换为 true"); // 会被执行 } if ("") { alert("空字符串转为 false"); // 不会被执行 } if (" ") { alert("除了空字符串以外其他 string 都转为 true"); // 会被执行 } if (null) { alert("null 转为 false"); // 不会被执行 } if (undefined) { alert("undefined 转为 false"); // 不会被执行 } </script>
-
-
流程控制语句:
- if ... else if ... else
- switch
- for
- while
- do ... while
JS 函数
-
介绍:函数(方法)是被设计为执行特定任务的代码块
-
定义:JS 通过 function 关键字定义函数
-
方式一:
<script> // 函数定义 function functionName(param1, param2) { // todo } // 函数调用 functionName(param1, param2); </script> -
方式二:
<script> // 函数定义 var functionName = function (param1, param2) { // todo } // 函数调用 functionName(param1, param2); </script>
-
-
注意:
- 在函数声明时,形参和返回值都不需要指定类型
- 函数调用时可以传递任意个数的参数,也就是说就算函数只有两个形参,调用时也可以传递超过两个形参,会依次读传递的参数
JS 对象
-
分成 基础对象,BOM 对象(BOM:浏览器对象模型),DOM 对象(DOM:文档对象模型)
-
常见基础对象:Array,String,JSON
-
Array
-
作用:用于定义数组
-
定义:
特点:数组长度可变,数据类型可变
<script> var arr = new Array(1, 2, 3, 4); // 定义方式一 var arr = [1, 2, 3, 4]; // 定义方式二 arr[10] = 10; // 数组长度可变,中间的未定义变量值为undefined arr[0] = "Hello"; // 数据类型可变 </script> -
常见属性:
属性 描述 length 设置或返回数组中元素的数量 示例:用于遍历数组
<script> var arr = [1, 2, 3, 4]; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); } </script> -
常见方法:
方法 描述 forEach() 遍历数组中的每个 有值 的元素,并调用一次传入的函数 push() 将新元素添加到数组的末尾,并返回新的长度 splice() 从数组中删除元素 示例:
<script> var arr = [1, 2, 3, 4]; // 1.使用forEach()方法遍历数组,其中e表示数组中的逐元素 // 完整格式 arr.forEach(function(e){ console.log(e); }) // 简化格式(ES6新增):使用箭头函数简化函数定义语法 arr.forEach((e) => { console.log(e); }) // 2.使用push()方法添加元素,可以一次添加多个 arr.push(7, 8, 9); // 3.使用splice()删除元素,第一个参数为开始删除的索引,第二个参数为要删除的元素个数 arr.splice(2, 2); </script>
-
-
String
-
定义:
<script> var str = new String("Hello"); var str = "Hello"; </script> -
常见属性:
属性 描述 length 字符串的长度 -
常见方法:
方法 描述 charAt() 返回在指定位置的字符 indexOf() 检索字符串,返回索引 trim() 去除字符串两边的空格 substring() 提取字符串中两个指定的索引号之间的字符(包头不包尾) 示例:
<script> var str = " Hello "; console.log(str.charAt(3)); // 输出为 l console.log(str.indexOf("lo")); // 输出为 4 console.log(str.trim()); // 输出为 "Hello" console.log(str.substring(0, 2)); // 输出为 " H" </script>
-
-
自定义对象
定义格式 和 调用方法:
<script> var 对象名 = { 属性名1: 属性值1, 属性名2: 属性值2, 属性名3: 属性值3, 函数名1: function(形参列表) {} // 定义方法的完整格式 函数名2 () {} // 定义方法的简化格式 }; 对象名.属性名1; 对象名.函数名1(); </script> -
JSON
-
概念:JavaScript Object Notation,JS 对象标记法,JSON 是通过 JS 对象标记法书写的文本
-
作用:由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
-
分成键(key)和值(value):
- 键:必须要用双引号包围
- 值:可以是多种数据类型
- 数字:整数或浮点数
- 字符串:必须使用双引号
- 逻辑值:true,false
- 数组:在方括号中
- 对象:在大括号中
- null
-
定义:
<script> // 1.定义JSON字符串:JSON字符串本质是文本,需要用单引号包围,不能使用双引号,否则会和内部键值对的双引号误匹配 var 变量名1 = '{"key1": value1, "key2": value2}'; // 2.JSON字符串转为JS对象 var 变量名2 = JSON.parse(变量名1); // 3.JS对象转为JSON字符串 var 变量名3 = JSON.stringify(变量名2); </script>示例:
<script> var userStr = '{"name": "Tom", "age": 18, "addr": ["地点1", "地点2"]}'; var userObject = JSON.parse(userStr); var userStr = JSON.stringify(userObject); // 获取JS对象后,就可以通过键获取对应的值,注意这里的键不需要使用双引号包围 console.log(userObject.name); </script>
-
-
BOM
-
概念:Browser Object Model,浏览器对象模型,将浏览器的各个组成部分封装为对象
-
组成:Window:浏览器窗口对象,Navigator:浏览器对象,Screen:屏幕对象,History:历史记录对象,Location:地址栏对象
-
Window:
-
获取:直接使用 window,例如 window.alert(),其中 window. 可以省略
-
属性
属性名 描述 history 对 History 对象的只读引用 location 用于窗口或框架的 Location 对象 navigator 对 Navigator 对象的只读引用 -
方法
方法名 描述 alert() 显示带有一段消息和一个确认按钮的警告框 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框 setInterval() 按照指定的周期(单位:ms)来调用函数或计算表达式 setTimeout() 在指定的时间(单位:ms)后调用函数或计算表达式 -
示例
<script> // 1.调用 alert()方法 alert("Hello"); // 2.调用confirm()方法,点击确认按钮时返回值为true,点击取消按钮时返回值为false var flag = confirm("确认删除吗?"); // 3.调用setInterval()方法,第一个参数为要执行的函数或计算表达式,第二个参数为时间间隔 setInterval(function(){ console.log("每隔2s执行一次"); }, 2000); // 4.调用setTimeout()方法,第一个参数为要执行的函数或计算表达式,第二个参数为延迟时间 setTimeout(function(){ console.log("等待2s后执行"); }, 2000); </script>
-
-
Location:
-
获取:使用 window.location 获取,其中 window. 可以省略
-
属性
属性名 描述 href 设置或返回完整的 URL -
示例
<script> // 返回当前页面的URL alert(location.href); // 设置当前页面的URL,设置完后页面会跳转到对应的URL页面 location.href = "https://www.baidu.com"; </script>
-
-
-
DOM
-
概念:Document Object Model,文档对象模型,是 W3C(万维网联盟)提出的标准
-
作用:对 HTML 进行操作,例如改变 HTML 元素内容,改变 HTML 元素样式,添加或删除 HTML 元素,对 HTML 的 DOM 事件作出反应
-
组成:DOM 定义了访问 HTML 和 XML 文档的标准,分成三部分:
- Core DOM:所有文档类型的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM:XML 文档的标准模型
- HTML DOM:HTML 文档的标准模型
- Image:<img>
- Button:<input type='button'>
- Core DOM:所有文档类型的标准模型
-
Element
-
获取:HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象通过 Window 对象获取
-
根据 id 属性值获取,返回单个 Element 对象
var h1 = document.getElementById('h1'); -
根据标签名称获取,返回 Element 对象数组
var divs = document.getElementsByTagName('div'); -
根据 name 属性值获取,返回 Element 对象数组
var hobbys = document.getElementsByName('hobby'); -
根据 class 属性值获取,返回 Element 对象数组
var clss = document.getElementsByClassName('cls');
-
-
应用:在获取到元素后,查询参考手册,调用合适的属性/方法完成所需功能
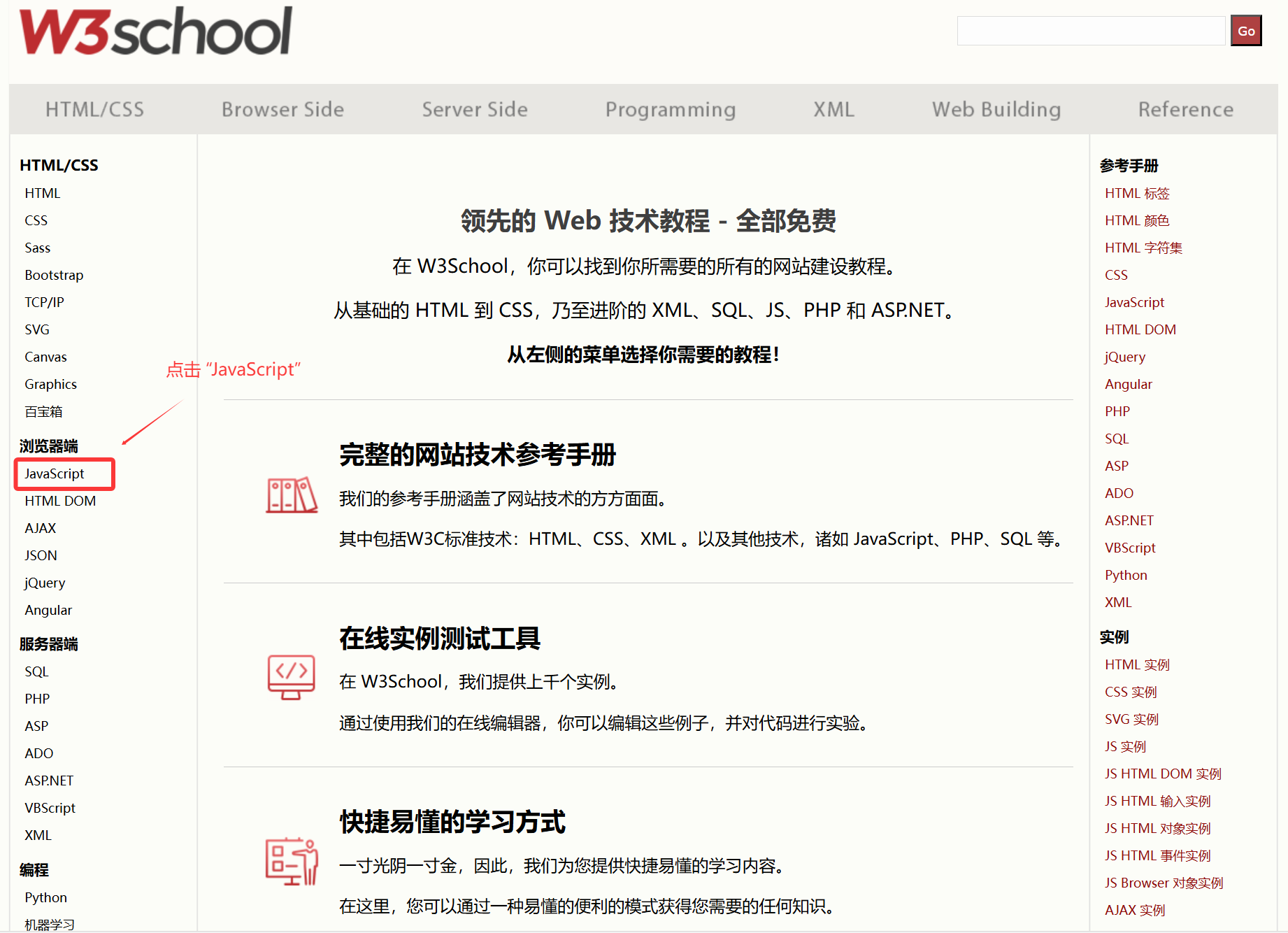
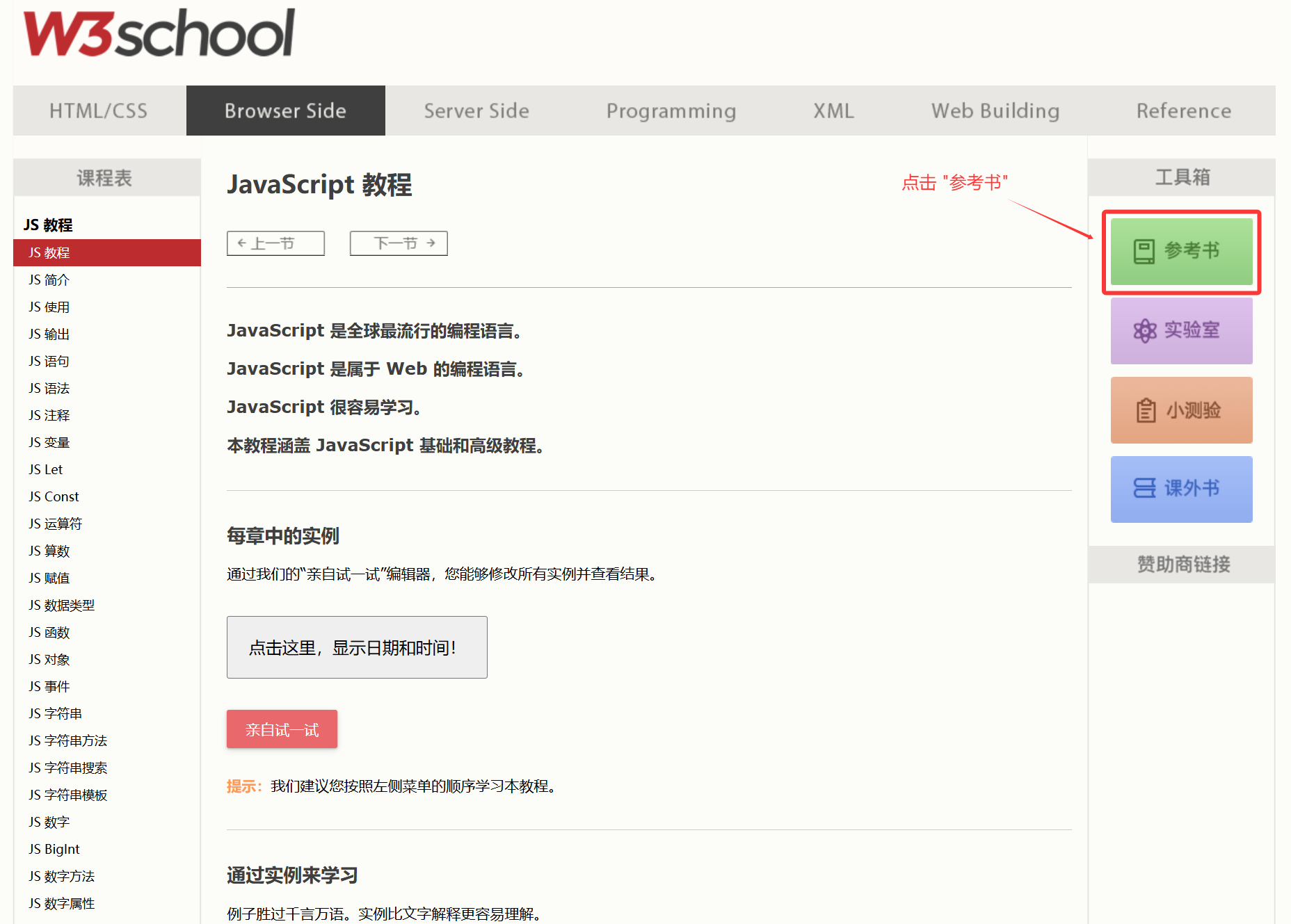
步骤一:打开参考手册 w3school 在线教程
步骤二:打开 JavaScript 内容页

步骤三:打开 JavaScript 中的参考书

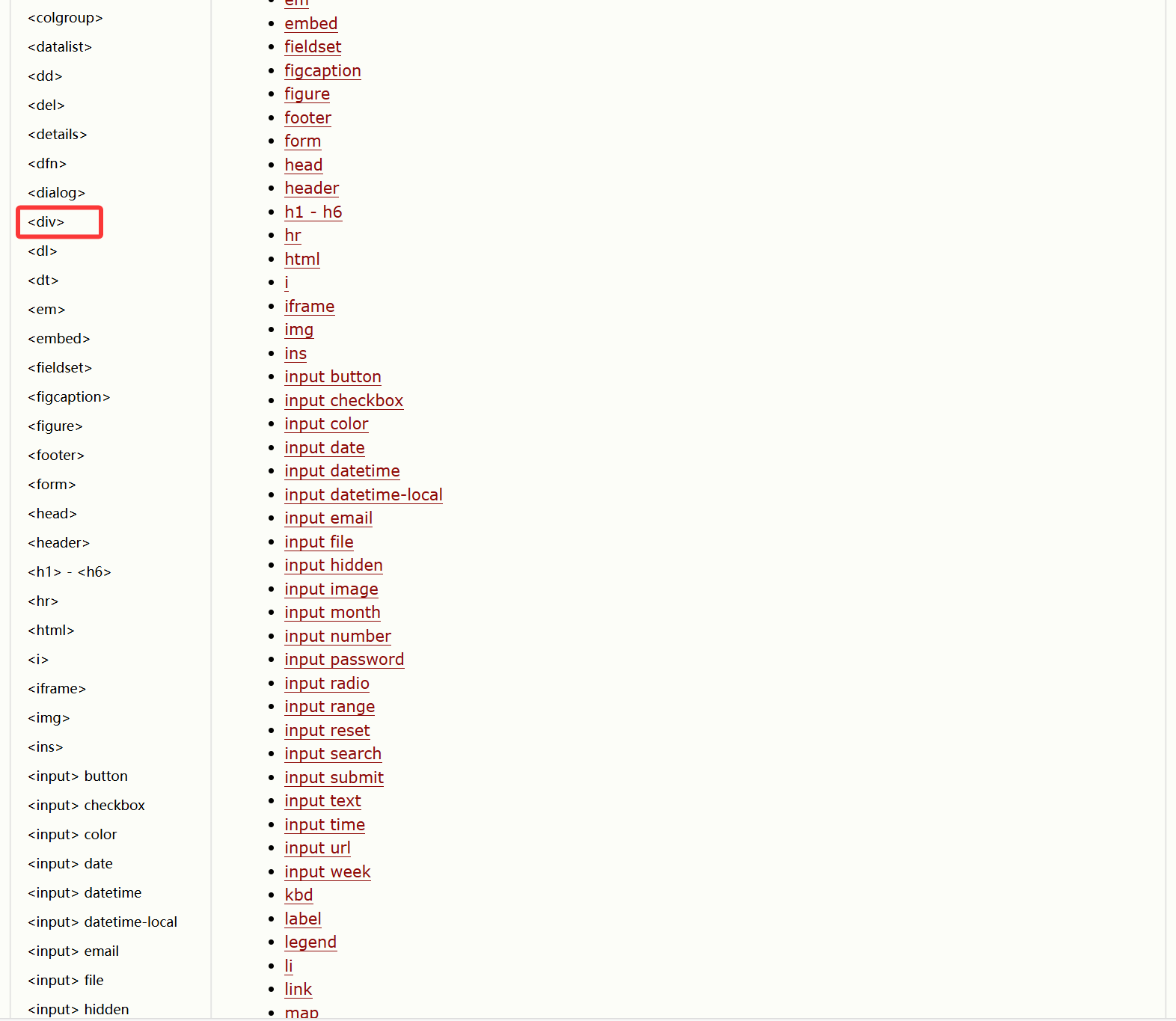
步骤四:在参考书左侧工具栏中找到需要查询的标签

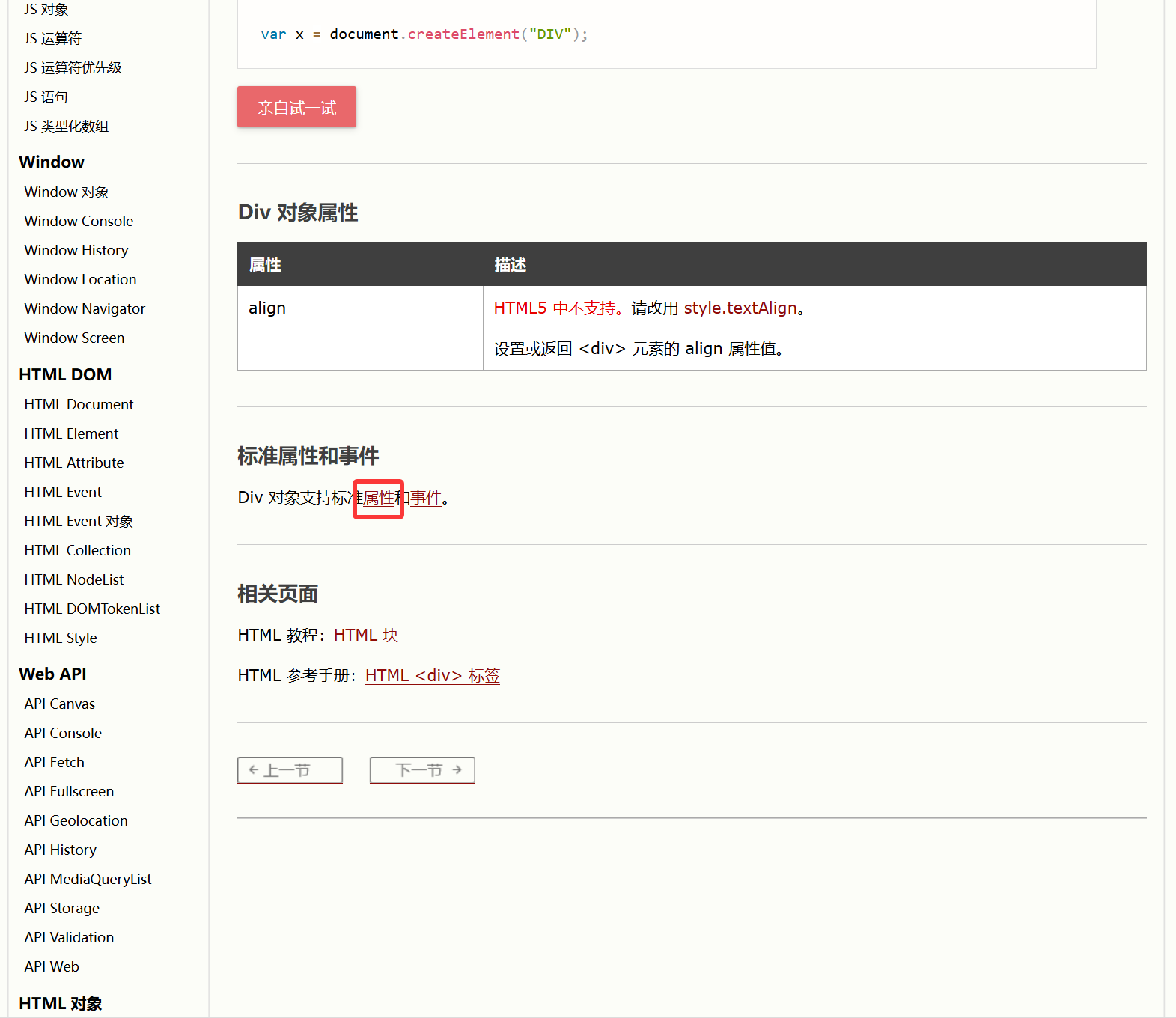
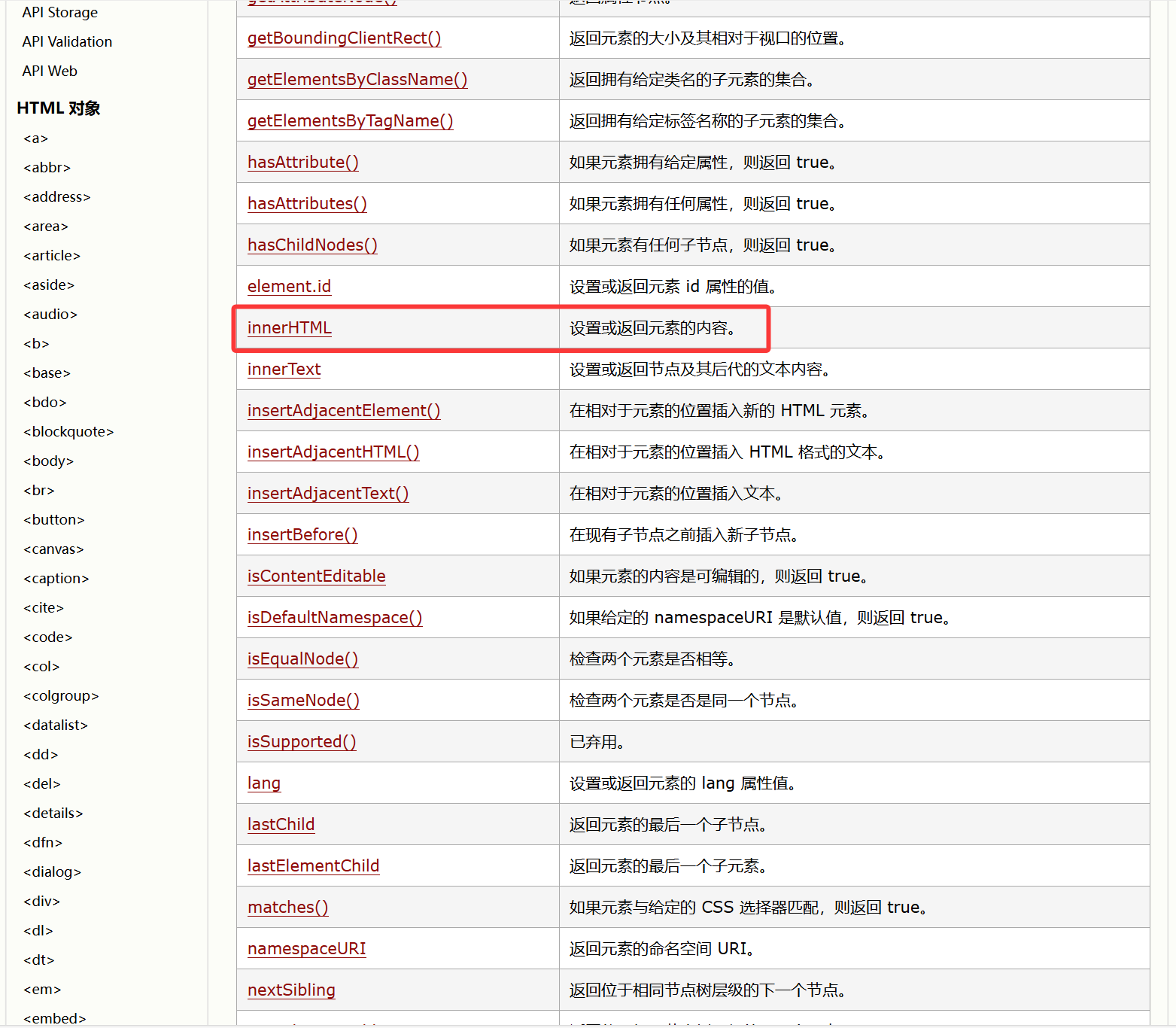
步骤五:查询需要使用的属性/方法(一般只要查询该标签的特有属性/方法即可,但有时需要如下图所示进入标准(公有)属性/方法中查询)


-
示例:
<body> <!-- 网页原内容 --> <div class="cls">Hello</div> <!-- 使用DOM对原内容进行修改 --> <script> // 1.根据class属性值获取Element对象数组 var clss = document.getElementsByClassName('cls'); // 2.遍历对象数组获取每一个Element对象(此处由于只有一个元素,因此省略了遍历过程) var cls = clss[0]; // 3.调用innerHTML属性,赋值成修改后的内容 cls.innerHTML = "你好"; </script> </body>
-
-
JS 事件监听
-
事件:HTML 事件是指发生在 HTML 元素上的事情,例如:按钮被点击,鼠标移动到元素上,按下键盘按钮
-
事件监听:在事件被侦测到时执行指定代码
-
事件绑定:
-
方式一:通过 HTML 中的事件属性进行绑定
<body> <input type="button" onclick="on()" value="按钮"> <script> function on() { alert("按钮被点击了"); } </script> </body> -
方式二:通过 DOM 元素属性绑定
<body> <input type="button" id="btn" value="按钮"> <script> document.getElementById("btn").onclick=function(){ alert("按钮被点击了"); } </script> </body>
-
-
常见事件:
事件名 说明 onclick 鼠标单击事件 onblur 元素失去焦点(鼠标点击其它元素会使该元素失去焦点) onfocus 元素获得焦点(鼠标点击元素会使该元素获得焦点) onload 某个页面或图像被加载完成 onsubmit 当表单提交时触发该事件 onkeydown 某个键盘的键被按下 onmouseover 鼠标被移动到某元素之上 onmouseout 鼠标从某元素之上移开



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架