在antd Table 实现拖动调整列宽
需求
拖动表头的每一列,调整列宽度
方案
使用[React-Resizable]()实现拖动更改宽度
示例代码
import React, { useState, useEffect } from 'react'
import { Resizable } from 'react-resizable'
import { Table } from 'antd'
// 需要引入resizziable的样式
// import "../node_modules/react-resizable/css/styles.css";
const dataSource = [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
]
const columns = [
{
title: 'Full Name',
dataIndex: 'name',
key: 'name',
fixed: 'left',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
fixed: 'left',
},
{
title: 'Column 1',
dataIndex: 'address',
key: '1',
},
{
title: 'Column 2',
dataIndex: 'address',
key: '2',
},
{
title: 'Column 3',
dataIndex: 'address',
key: '3',
},
{
title: 'Column 4',
dataIndex: 'address',
key: '4',
},
{
title: 'Column 5',
dataIndex: 'address',
key: '5',
},
{
title: 'Action',
key: 'operation',
fixed: 'right',
render: () => <a>action</a>,
},
]
const ResizableTitle = props => {
const {
onResize, className, width = 100, title, children, ...restProps
} = props
// ! 让antd的样式和resizable的样式共存
const sty = _.merge(props, restProps)
return (
<Resizable width={width} height={0} onResize={onResize}>
<th {...sty}>{children}</th>
</Resizable>
)
}
const ResizableTest = () => {
const [column, setColumn] = useState(columns)
const handleResize = (col, size, oldColumn) => {
const newColumns = [...oldColumn]
newColumns.forEach(item => {
if (item.key === col.key) {
item.width = size.width
}
})
setColumn(newColumns)
}
useEffect(() => {
const newColumn = [...column].map(it => (
{
...it,
ellipsis: {
showTitle: true,
},
onHeaderCell: col => ({
width: col.width,
// !传入newColumn,而不传入column是因为需要拿到有onHeaderCell的值,外面collumn的变化内部监听不到
onResize: (e, { size }) => handleResize(col, size, newColumn),
}),
}
))
setColumn(newColumn)
}, [])
return (
<Table
columns={column}
dataSource={dataSource}
components={{
header: {
cell: ResizableTitle,
},
}}
/>
)
}
export default ResizableTest
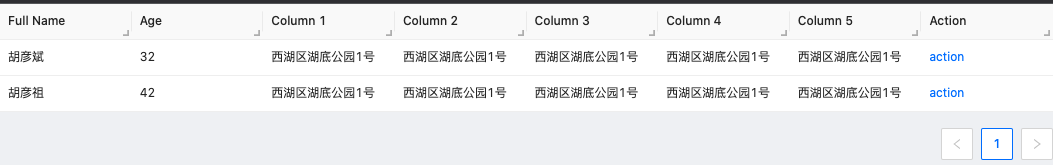
效果
初始化

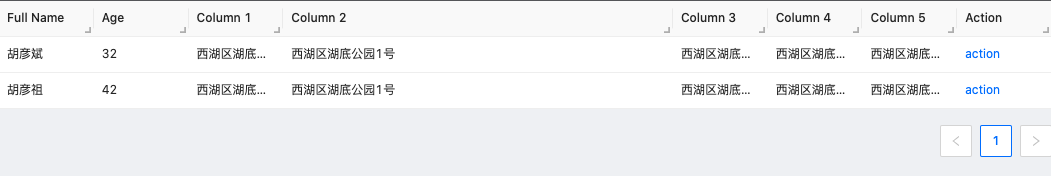
拖动后




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通