deckGL和mapboxGl对地图区域的限制
mapboxGL
maxBounds属性
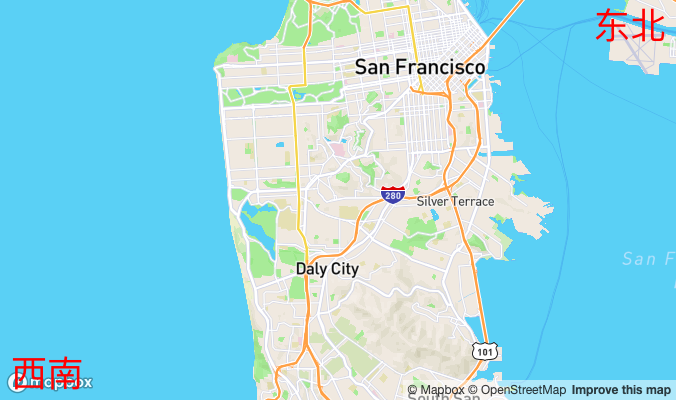
[-180, -90], // 西南角经纬度坐标
[180, 90] // 东北角经纬度坐标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Restrict map panning to an area</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://api.mapbox.com/mapbox-gl-js/v2.8.2/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v2.8.2/mapbox-gl.js"></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
// TO MAKE THE MAP APPEAR YOU MUST
// ADD YOUR ACCESS TOKEN FROM
// https://account.mapbox.com
mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';
// Set bounds to San Francisco, California.
const bounds = [
[-122.66336, 37.492987], // Southwest coordinates
[-122.250481, 37.871651] // Northeast coordinates
];
const map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v11', // style URL
center: [-122.433247, 37.742646], // starting position
zoom: 12, // starting zoom
maxBounds: bounds // Set the map's geographical boundaries.
});
</script>
</body>
</html>
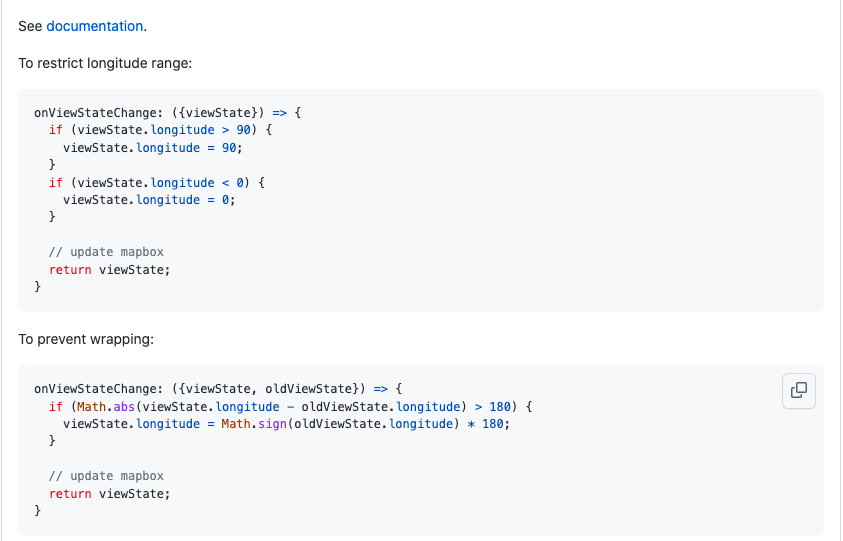
deckGL
deckGl不提供maxBounds, 需要在onViewStateChange中贵经纬度做处理,达到控制地图区域的效果
参考链接:https://github.com/visgl/deck.gl/issues/4234