1.概述
CSS就是Cascading Style Sheet的缩写,中文译作“层叠样式表”或者是“级联样式表”,是用于控制网页外观处理并允许将网页的表现与内容分离的一种标记性语言,CSS不需要编译,可以直接由浏览器执行(属于浏览器解释型语言),是Web网页开发技术的重要组成部分。
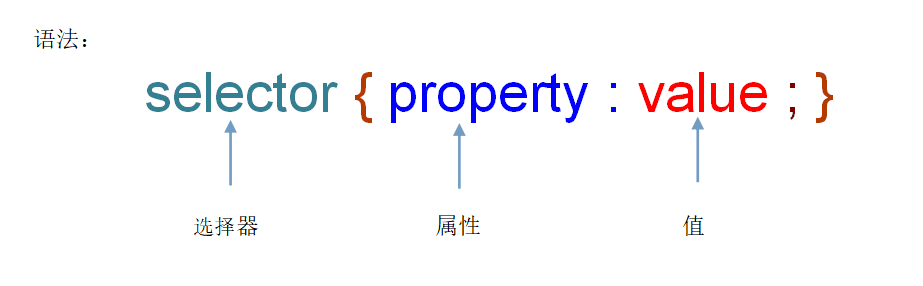
CSS基本语法:

2.CSS的引入方式
<div style="color: white;background-color: #369;text-align: center">行内设置</div>
<!DOCTYPE HTML> <html lang="en-US"> <head> <title>title</title> <meta charset="utf8"> <style> div{ color: white; background-color: #369; text-align: center } </style> </head> <body> <div> 嵌入式</div> </body> </html>
div{
color: white;
background-color: #369;
text-align: center
}
html文件
<!DOCTYPE HTML> <html lang="en-US"> <head> <title>title</title> <meta charset="utf8"> <link rel="stylesheet" href="common.css"> </head> <body> <div>链接式</div> </body> </html>
3.CSS的选择器
-
-
类选择器 .
-
标签名选择器
-
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ color: red; } .c1{ color: red; } .c2{ font-size: 32px; } </style> </head> <body> <div id="i1">item1</div> <div id="i2">item2</div> <div class="c1 c2">item4</div> <div class="c1">item5</div> </body> </html>
-
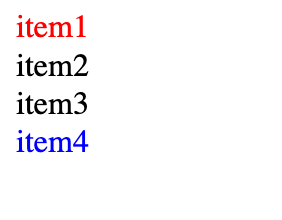
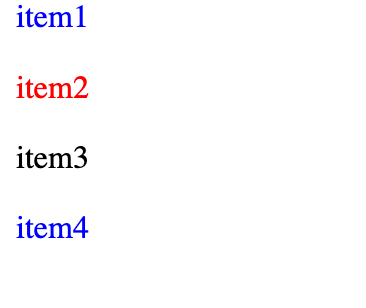
后代:包括子子孙孙,用一个空格分割 子代:只包括儿子, 使用>分割<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器*/ .c1 .c2{ color: red; } /*子代选择器*/ .c3 > .c5{ color: blue; } </style> </head> <body> <!--后代选择器--> <div class="c1"> <div class="c2">item1</div> </div> <div class="c2">item2</div> <!--子代选择器--> <div class="c3"> <div class="c4"> <div class="c5">item3</div> </div> <div class="c5">item4</div> </div> </body> </html>

- 与或选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*与选择器*/ p.c1{ color: red; } /*或选择器*/ div.c1,#i1{ color: blue; } </style> </head> <body> <div class="c1">item1</div> <p class="c1">item2</p> <div>item3</div> <p id="i1">item4</p> </body> </html>

- 兄弟选择器
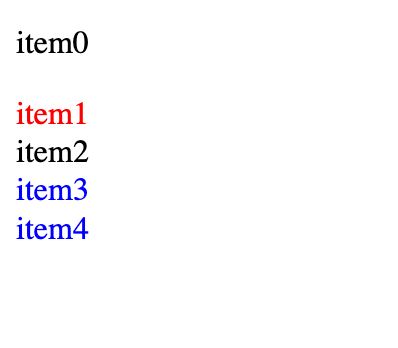
‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*毗邻选择器*/ #i1+div{ color: red; } /*兄弟选择器*/ div.c2~div{ color: blue; } </style> </head> <body> <p id="i1">item0</p> <div class="c1">item1</div> <div class="c2">item2</div> <div class="c3">item3</div> <div class="c4">item4</div> </body> </html>

E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*属性选择器*/ [type="text"]{ border: 1px solid red; } [index]{ font-size: 32px; font-style: italic; } [href*="png"]{ color: red; } </style> </head> <body> <input type="text"> <input type="password"> <div index="1">1</div> <div index="2">2</div> <div index="3">3</div> <ul> <li><a href="1.png">item1</a></li> <li><a href="2.jpg">item2</a></li> <li><a href="3.jpg">item3</a></li> <li><a href="4.png">item4</a></li> <li><a href="5.gif">item5</a></li> </ul> </body> </html>
-
a:link 选择所有未被访问的链接。 a:visited 选择所有已被访问的链接。 a:active 选择活动链接。 a:hover <style> a:link{ color: red; } a:visited{ color: coral; } a:hover{ color: blue; } a:active{ color: rebeccapurple; } </style>
p:first-child 选择属于父元素的第一个子元素的每个 <p> 元素。 p:last-child 选择属于其父元素最后一个子元素每个 <p> 元素。 p:before 在每个 <p> 元素的内容之前插入内容。 p:after 在每个 <p> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 p:first-child{ color: red; } .c1 div:last-child{ color: red; } p #i1:after{ content:"hello"; color:red; display: block; } </style> </head> <body> <div class="c1"> <p>item1</p> <p>item1</p> <div>item1</div> <p>item1</p> </div> <p id="i1">p标签</p> </body> </html>
/*
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
1 内联样式表的权值最高 style="" 1000;
2 统计选择符中的ID属性个数。 #id 100
3 统计选择符中的CLASS属性个数。 .class 10
4 统计选择符中的HTML标签名个数。 标签名 1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
*/
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
4.CSS的属性操作
-
/* 属性值: normal:设置字体样式为正体。默认值。 italic:设置字体样式为斜体。这是选择字体库中的斜体字。 oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。 */ -
/* 属性值: normal:设置字体为正常字体。相当于数字值400 bold:设置字体为粗体。相当于数字值700。 bolder:设置字体为比父级元素字体更粗的字体。 lighter:设置字体为比父级元素字体更细的字体。 number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。 注意: font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。 */ -
/* font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。 字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。*/ -
/* font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。 如果css中没有声明当前内容使用的字体族的时候,默认: 中文: 宋体 [ win7以后默认是 微软雅黑 ] 英文: Arial */ -
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
-
/* text-align属性可以设置文本内容的水平对齐方式。属性值常用的有 左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。 */ -
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。
行高 = 字体大小 + 上半行距 + 下半行距
-
vertical-align 属性设置元素的垂直对齐方式。
-
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
-
background-color(背景颜色)
页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。
属性使用:
/*
background-color: transparent; // 透明
background-color: rgb(255,0,0); // 红色背景
background-color: #ff0000; // 红色背景
background-color: red; // 红色背景
*/
-
background-image(背景图片)
background-image可以引入一张图片作为元素的背景图像。默认情况下,background-image放置在元素的左上角,并在垂直和水平方向重复平铺。
语法:
// background-image: url('图片地址')
当同时定义了背景颜色和背景图像时,背景图像覆盖在背景颜色之上。 所以当背景图片没有被加载到,或者不能完全铺满元素时,就会显示背景颜色。
-
background-repeat(背景平铺方式)
CSS中,当使用图像作为背景了以后,都是默认把整个页面平铺满的,但是有时候在很多场合下面,页面并不需要这种默认的效果,而可能需要背景图像只显示一次,或者只按照指定方式进行平铺的时候,可以使用background-repeat来进行设置。
background-repeat专门用于设置背景图像的平铺方式,一般有四个值,默认是repeat(平铺),no-repeat(不平铺),repeat-x(X轴平铺),repeat-y(Y轴平铺)。
-
background-position(背景定位)
CSS中支持元素对背景图像的定位摆放功能,就是利用background-position属性来实现,以页面中元素的左上角为原点(0,0),把元素的内部区域当成一个坐标轴(上边框为X轴,越往左X的值越大,左边框为Y轴,越往下Y轴的值就越大,反之亦然),然后计算出背景图片的左上角与圆点的距离(x轴和y轴的距离),然后把背景图片放入到指定的位置上,对背景图片的位置进行精确的控制和摆放。
background-position的值分成两个,使用空格隔开,前面一个是背景图片左上角的x轴坐标,后面一个是背景图片左上角的y轴坐标。两个值都可以是正、负值。
语法:
// background-position: x轴坐标 y轴坐标
背景定位的值除了是具体的数值以外,还可以是左(left)、中(center)、右(right)
-
background(背景样式缩写)
和字体属性一样,多个不同背景样式属性也是可以同时缩写的,不过不需要像字体那样按照一定的顺序,背景样式的缩写属性的顺序是不固定的,可以任意编排。
语法:
// background: 背景颜色 背景图片 背景平铺方式 背景定位;
定义边框的风格,值可以有
/*
none:没有边框,当border的值为none的时候,系统将会忽略[border-color]
hidden:隐藏边框,低版本浏览器不支持。
dotted:点状边框。
dashed:虚线边框。
solid:实线边框。
double:双实线边框,两条单线与其间隔的和等于border-width值。
*/
border-style的值可以缩写的:
/*
只有一个值的时候表示同时控制上下左右的边框风格。
只有两个值的时候表示分别控制上下、左右的边框风格。
有三个值的时候表示分别控制上、左右、下的边框风格。
有四个只的时候表示分别控制上、右、下、左的边框风格。
*/
border-style还可以单独指定不同方向:
/*
border-top-style 设置上边的边框风格
border-bottom-style 设置下边的边框风格
border-left-style 设置左边的边框风格
border-right-style 设置右边的边框风格
*/
-
border-width(边框宽度)
使用border-width可以定义边框的厚度,值可以是medium,thin,thick和指定数值的宽度。 同时,border-width也可以进行缩写:
/*
只有一个值的时候表示同时控制上下左右的边框宽度。
只有两个值的时候表示分别控制上下、左右的边框宽度。
有三个值的时候表示分别控制上、左右、下的边框宽度。
有四个只的时候表示分别控制上、右、下、左的边框宽度。
*/
border-width也可以单独指定不同方向:
/*
border-top-width 设置上边的边框宽度
border-bottom-width 设置下边的边框宽度
border-left-width 设置左边的边框宽度
border-right-width 设置右边的边框宽度
*/
-
border-color(边框颜色)
定义边框的颜色,值表示的方式可以是十六进制,RGB十进制和单词表示法。
同上,border-color的缩写:
/*
只有一个值的时候表示同时控制上下左右的边框颜色。
只有两个值的时候表示分别控制上下、左右的边框颜色。
有三个值的时候表示分别控制上、左右、下的边框颜色。
有四个只的时候表示分别控制上、右、下、左的边框颜色。
*/
border-color也可以单独指定不同方向:
/*
border-top-color 设置上边的边框颜色
border-bottom-color 设置下边的边框颜色
border-left-color 设置左边的边框颜色
border-right-color 设置右边的边框颜色
*/
-
边框样式缩写
还可以把边框风格,边框宽度,边框颜色进行组合在一起,进行缩写:语法:
// border: 边框宽度 边框样式 边框颜色;
注意,border的缩写值可以不按照顺序来进行书写。这样的缩写可以同时控制4个方向的边框样式。
CSS中提供了一些列表属性可以用来:
(1)、设置不同的列表项标记为有序列表
(2)、设置不同的列表项标记为无序列表
(3)、设置列表项标记为图像
-
list-style-type(系统提供的列表项目符号)
-
list-style-image(自定义的列表项目符号)
li { list-style-image:url('qq.gif'); }
/*
display: block; // 声明当前元素的显示模式为块状元素
display: inline; // 声明当前元素的显示模式为行内元素
display: inline-block; // 声明当前元素的显示模式为行内块状元素
display: none; // 声明当前元素的显示模式为隐藏
display:flex // 弹性布局 css3新增属性 弹性盒 在处理布局上更加灵活
*/
4.5.1浮动布局
4.5.1.1 容器
将容器,也就是父级元素设置为flex布局
<div class='menu'> <div class='item'>北京</div> <div class='item'>上海</div> </div> <style> .menu{ display:flex; } </style>
常用设置
- flex-direction:设置主轴方向
- row:子元素横向排列
- column:子元素纵向排列
- justify-content:设置元素在主轴方向的排列方式
- center:元素在中间排列
- space-between:元素两边紧靠,等分排列
- space-around:两个有间隙,等分排列
- space-evenly:元素间隔等分,两边间隔等同中间间隔
- align-items:设置元素在副轴方向的排列顺序
- flex-start:靠上排列
- flex-end:靠下排列
- center:中间排列
- flex-wrap:设置元素自动换行
- wrap:元素太多,一行放不下,自动换行
- align-content:控制多行
- center:元素居中排列,
- flex-start:元素靠上排列
- flex-end:元素靠下排列
小案例:


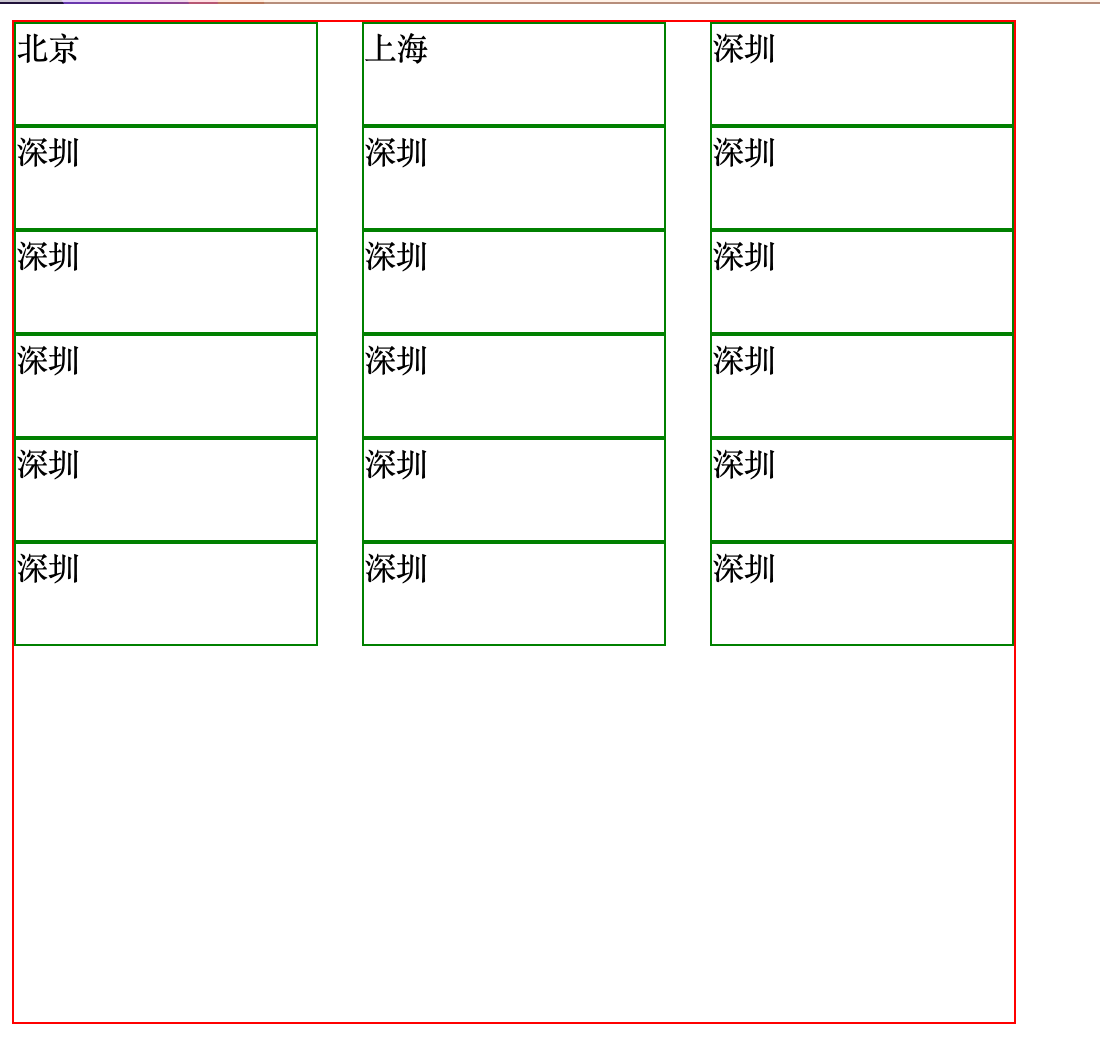
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .menu { 8 border: 1px solid red; 9 width: 500px; 10 height: 500px; 11 12 display: flex; 13 flex-direction: row; /*主轴=横向*/ 14 15 16 justify-content: space-between; 17 18 align-items: flex-start; /*纵轴*/ 19 20 flex-wrap: wrap; 21 22 align-content: flex-start; /*多行文本,从顶部开始*/ 23 } 24 25 .menu .item { 26 width: 150px; 27 height: 50px; 28 border: 1px solid green; 29 } 30 </style> 31 </head> 32 <body> 33 <div class='menu'> 34 <div class='item'>北京</div> 35 <div class='item'>上海</div> 36 <div class='item'>深圳</div> 37 <div class='item'>深圳</div> 38 <div class='item'>深圳</div> 39 <div class='item'>深圳</div> 40 <div class='item'>深圳</div> 41 <div class='item'>深圳</div> 42 <div class='item'>深圳</div> 43 <div class='item'>深圳</div> 44 <div class='item'>深圳</div> 45 <div class='item'>深圳</div> 46 <div class='item'>深圳</div> 47 <div class='item'>深圳</div> 48 <div class='item'>深圳</div> 49 <div class='item'>深圳</div> 50 <div class='item'>深圳</div> 51 <div class='item'>深圳</div> 52 </div> 53 54 55 </body> 56 </html>
4.5.1.2 元素
- 控制元素的相对顺序
通过order设置靠前的顺序,越小越靠前
<div class='menu'> <div class='item' style="order: 1">北京</div> <div class='item' style="order: 0">上海</div> <div class='item' style="order: 2">深圳</div> </div>
- 剩余空间设置
有时候我们希望某些元素占比不一样,通过flex-grow设置
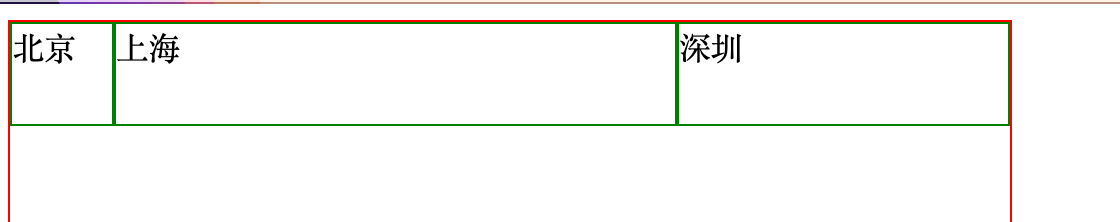
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .menu { border: 1px solid red; width: 500px; height: 500px; display: flex; flex-direction: row; /*主轴=横向*/ /*justify-content: space-between;*/ justify-content: flex-start; /*横轴*/ } .menu .item { width: 50px; height: 50px; border: 1px solid green; } </style> </head> <body> <div class='menu'> <div class='item' style="">北京</div> <div class='item' style="flex-grow: 2">上海</div> <div class='item' style="flex-grow: 1">深圳</div> </div> </body> </html>
4.5.2 flex布局的特别计算
通过案例来进行介绍
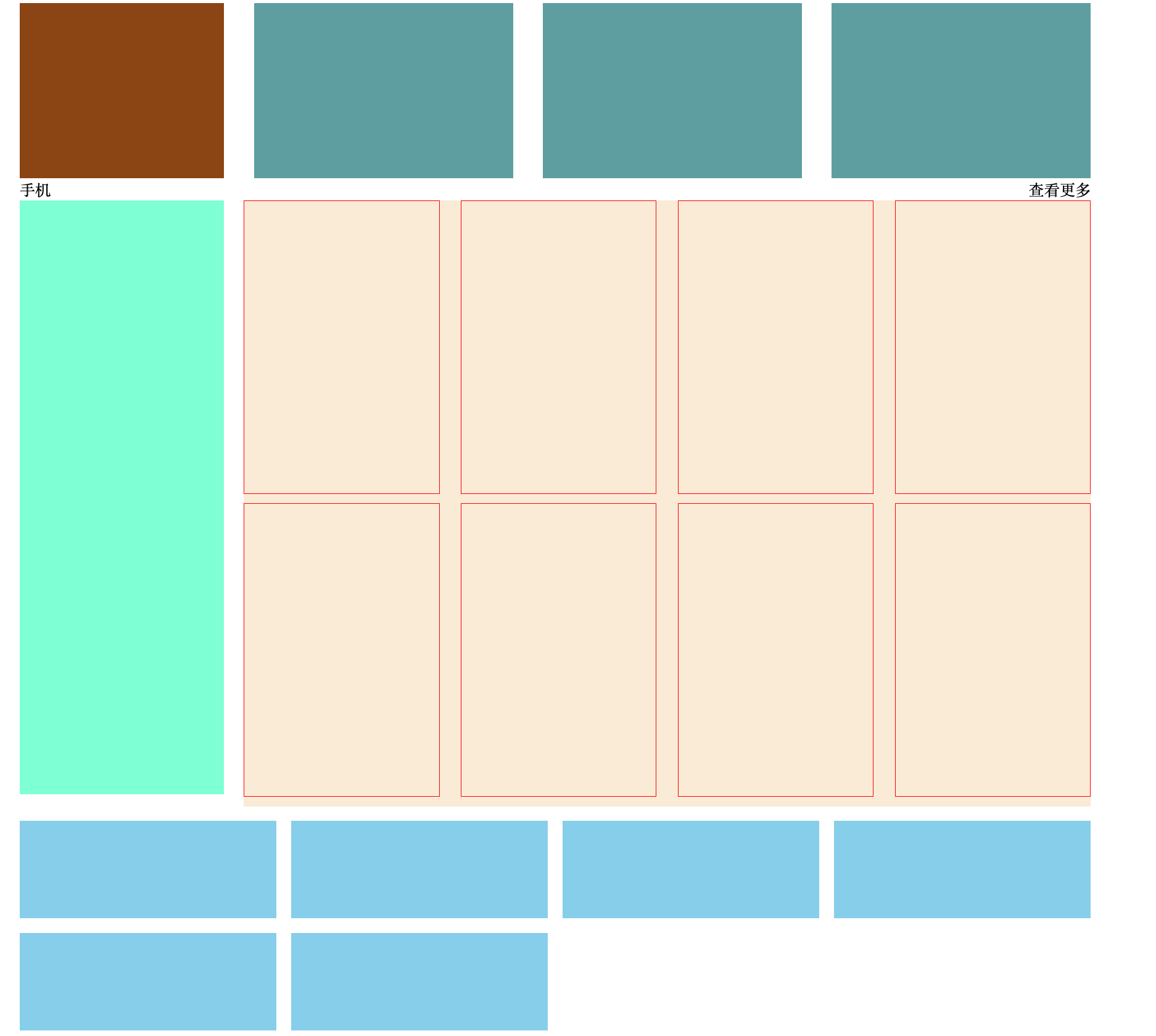
对于最后一种排版。如果是元素的第二个或者第三个 就要特殊计算,才能满足如下效果


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .container { 8 width: 1100px; 9 margin: 0 auto; 10 } 11 12 .row1 { 13 display: flex; 14 flex-direction: row; 15 justify-content: space-between; 16 } 17 18 .row1 .company { 19 width: 210px; 20 height: 180px; 21 background-color: saddlebrown; 22 } 23 24 .row1 .pic { 25 width: 266px; 26 height: 180px; 27 background-color: cadetblue; 28 } 29 30 .row2 .title { 31 display: flex; 32 flex-direction: row; 33 justify-content: space-between; 34 } 35 36 .row2 .pic-list { 37 display: flex; 38 flex-direction: row; 39 justify-content: space-between; 40 } 41 42 .row2 .pic-list .big { 43 background-color: aquamarine; 44 height: 610px; 45 width: 210px; 46 margin-right: 20px; 47 } 48 49 .row2 .pic-list .right-list { 50 background-color: antiquewhite; 51 flex-grow: 1; 52 } 53 54 .row2 .pic-list .right-list .group { 55 display: flex; 56 flex-direction: row; 57 justify-content: space-between; 58 flex-wrap: wrap; 59 } 60 61 .row2 .pic-list .right-list .phone { 62 margin-bottom: 10px; 63 border: 1px solid red; 64 width: 200px; 65 height: 300px; 66 } 67 68 .course-list { 69 display: flex; 70 justify-content: space-between; 71 flex-wrap: wrap; 72 } 73 74 .course-list .item { 75 width: 24%; 76 height: 100px; 77 background-color: skyblue; 78 margin-top: 15px; 79 } 80 /*如果最后一个元素,是第3个,右边距=一个位置 + 所有空白位置/3(有三个空白位置)*/ 81 .course-list .item:last-child:nth-child(4n - 1) { 82 margin-right: calc(24% + 4% / 3); 83 } 84 .course-list .item:last-child:nth-child(4n - 2) { 85 margin-right: calc(48% + 8% / 3); 86 } 87 </style> 88 </head> 89 <body> 90 91 <div class="container"> 92 93 <div class="row1"> 94 <div class="company"></div> 95 <div class="pic"></div> 96 <div class="pic"></div> 97 <div class="pic"></div> 98 </div> 99 100 <div class="row2"> 101 <div class="title"> 102 <div>手机</div> 103 <div>查看更多</div> 104 </div> 105 106 <div class="pic-list"> 107 <div class="big"></div> 108 <div class="right-list"> 109 <div class="group"> 110 <div class="phone"></div> 111 <div class="phone"></div> 112 <div class="phone"></div> 113 <div class="phone"></div> 114 </div> 115 <div class="group"> 116 <div class="phone"></div> 117 <div class="phone"></div> 118 <div class="phone"></div> 119 <div class="phone"></div> 120 </div> 121 </div> 122 </div> 123 </div> 124 125 <div class="course-list"> 126 <div class="item"></div> 127 <div class="item"></div> 128 <div class="item"></div> 129 <div class="item"></div> 130 <div class="item"></div> 131 <div class="item"></div> 132 133 </div> 134 </div> 135 136 </body> 137 </html>
-
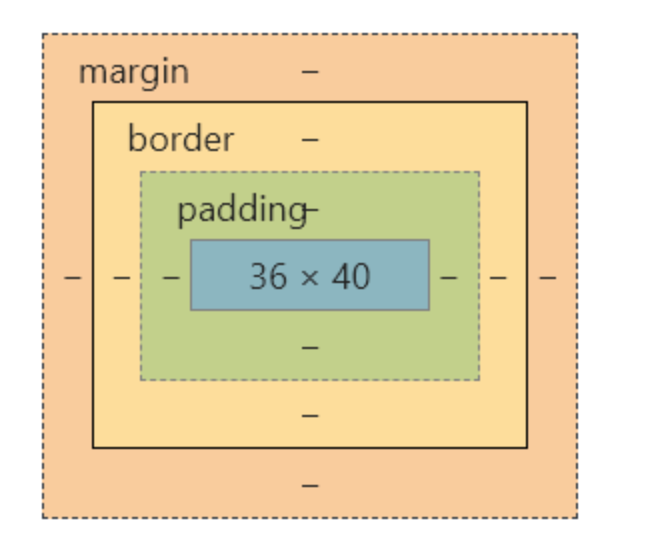
内边距,也叫“内补白”,表示页面中元素的边框与内容的距离。内边距的值不能是负值,相当于table标签的cellpadding属性。
内边距可以设置多个值:
/* 当padding只有一个值的时候表示同时控制上下左右的内边距。 当padding只有两个值的时候表示分别控制上下、左右的内边距。 当padding有三个值的时候表示分别控制上、左右、下的内边距。 当padding有四个只的时候表示分别控制上、右、下、左的内边距。 */内边距也可以进行单独设置:
/* padding-top 设置上边的内边距 padding-bottom 设置下边的内边距 padding-left 设置左边的内边距 padding-right 设置右边的内边距 */ -
margin(外边距及其缩写)
外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。
-
外边距可以设置多个值:
/* 当margin只有一个值的时候表示同时控制上下左右的w外边距。 当margin只有两个值的时候表示分别控制上下、左右的外边距。 当margin有三个值的时候表示分别控制上、左右、下的外边距。 当margin有四个只的时候表示分别控制上、右、下、左的外边距。 */外边距也可以进行单独设置:
/* margin-top 设置上边的外边距 margin-bottom 设置下边的外边距 margin-left 设置左边的外边距 margin-right 设置右边的外边距 */
1、在网页的开发过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。
使用margin让元素自身居中: margin: 0 auto;
-
-
流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。
在正常情况下,HTML元素都会根据文档流来分布网页内容的。 -
脱离文档流
当一个元素被设置浮动后,将具有以下特性:
1. 任何申明为float 的元素都会自动被设置为一个行内块状元素,具有行内块状元素的特性。
2. 假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
3. 在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回排列占据浮动元素a本来所处的位置,使页面布局产生变化。
4. 如果水平方向上没有足够的空间容纳浮动元素,则转向下一行。
5. 浮动元素只能浮动至左侧或者右侧。 -
清除浮动
网页布局中,最常用的布局便是浮动模型。但是浮动了以后就会破坏原有的文档流,使页面产生不必要的改动,所以我们一般在浮动了以后,达到目的了,就紧接着清除浮动。
在主流浏览器(如Firefox)下,如果没有设置height,元素的高度默认为auto,且其内容中有浮动元素时,在这种情况下元素的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的情况,叫“浮动溢出”,为了防止这个现象的出现而进行的CSS处理操作,CSS里面叫“清除浮动”。clear是css中专用于清除浮动的,常用的属性值有以下几个:
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。
清除浮动解决父级塌陷问题:
.clearfix:after { /*在类名为“clearfix”的元素内最后面加入内容*/
content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。*/
display: block; /*加入的这个元素转换为块级元素。*/
clear: both; /*清除左右两边浮动。*/
visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。*/
/* visibility:hidden;仍然占据空间,只是看不到而已;*/
line-height: 0; /*行高为0;*/
height: 0; /*高度为0;*/
font-size:0; /*字体大小为0;*/
}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>
此外,还给父元素加上溢出隐藏属性(overflow: hidden;)来进行清除浮动。
就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。
定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。默认就是static。
方位属性:
/*
top:让元素相对于指定目标的顶部偏移指定的距离。
例如: top:10px; 表示距离顶部10像素
right:让元素相对于指定目标的右边偏移指定的距离。
例如: right:10px; 表示距离顶部10像素
bottom:让元素相对于指定目标的底部偏移指定的距离。
例如: bottom:10px; 表示距离顶部10像素
left:让元素相对于指定目标的左边偏移指定的距离。
例如: left:10px; 表示距离顶部10像素
*/
-
相对定位就是在正常文档流中,元素相对于自身位置使用left、right、top、bottom属性进行定位偏移 -
绝对定位(absolute)
绝对定位就是将元素脱离文档流,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父级元素进行绝对定位,如果不存在这样的父级元素,则默认是相对于body元素进行绝对定位。 -
固定定位(fixed)
固定定位与绝对定位有点相似,但是固定定位是使用left、right、top、bottom属性相对于整个浏览器的窗口进行定位,而不再相对于某个HTML页面元素了,所以当元素使用了固定定位以后,就算页面的滚动条滚动了,固定定位的元素也不会变化位置。也就是说固定定位是相对于窗口的定位,不受文档流的影响了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号