Markdown-写博客所需
标题
使用#号
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题

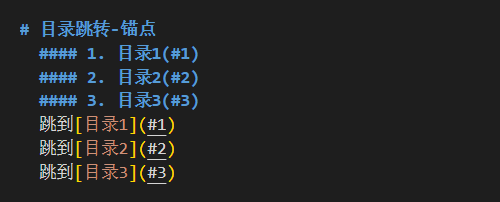
目录跳转-锚点
1. 目录1(#1)
2. 目录2(#2)
3. 目录3(#3)
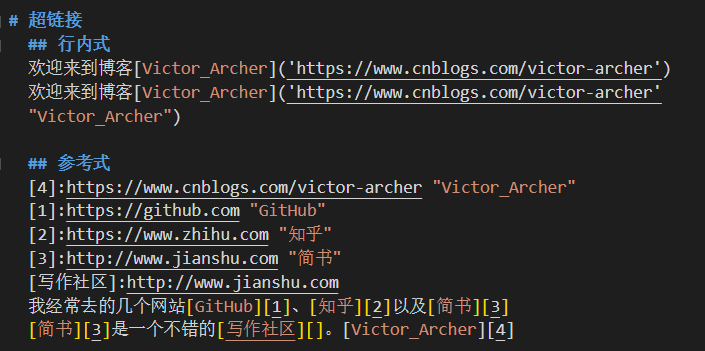
超链接
行内式
欢迎来到博客Victor_Archer
欢迎来到博客Victor_Archer
参考式
我经常去的几个网站GitHub、知乎以及简书
简书是一个不错的写作社区。Victor_Archer

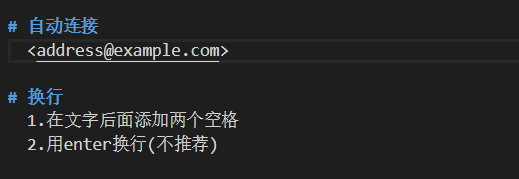
自动连接
换行
1.在文字后面添加两个空格
2.用enter换行(不推荐)

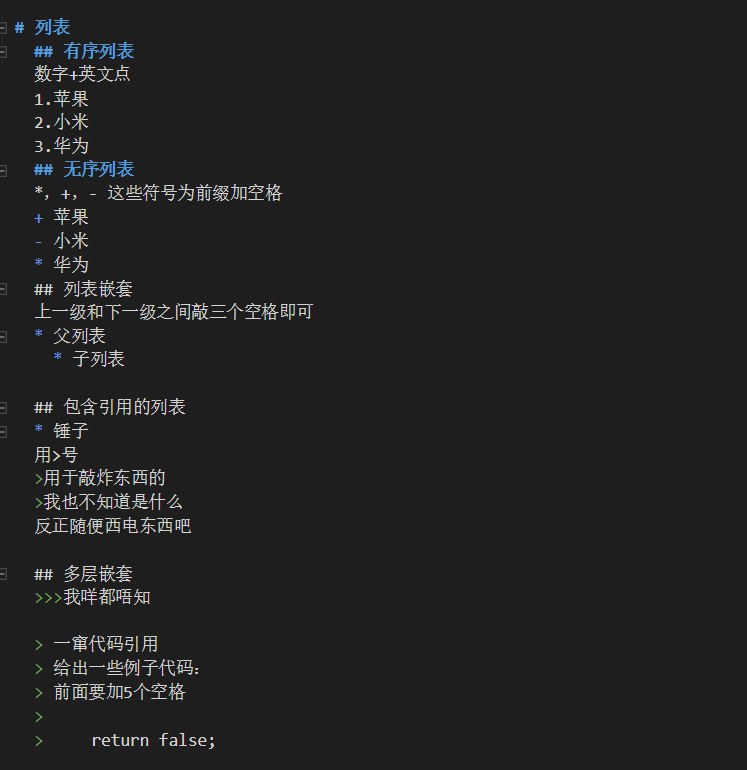
列表
有序列表
数字+英文点
1.苹果
2.小米
3.华为
无序列表
*,+,- 这些符号为前缀加空格
- 苹果
- 小米
- 华为
列表嵌套
上一级和下一级之间敲三个空格即可
- 父列表
- 子列表
包含引用的列表
- 锤子
用>号
用于敲炸东西的
我也不知道是什么
反正随便西电东西吧
多层嵌套
我咩都唔知
一窜代码引用
给出一些例子代码:
前面要加5个空格return false;

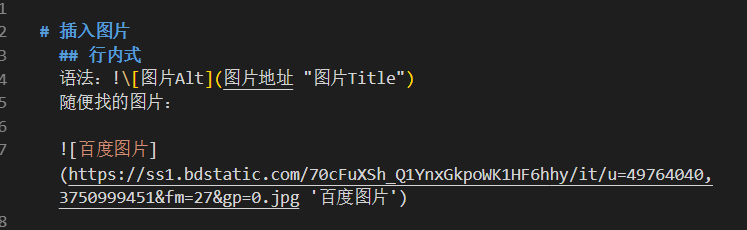
插入图片

行内式
语法:
随便找的图片:

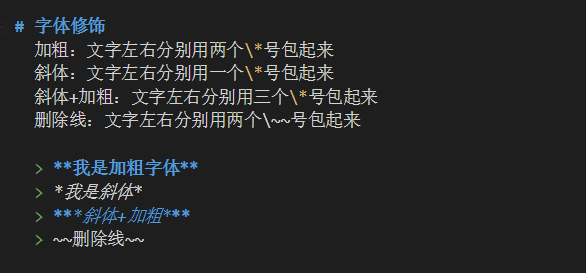
字体修饰
加粗:文字左右分别用两个*号包起来
斜体:文字左右分别用一个*号包起来
斜体+加粗:文字左右分别用三个*号包起来
删除线:文字左右分别用两个~~号包起来
我是加粗字体
我是斜体
斜体+加粗
删除线
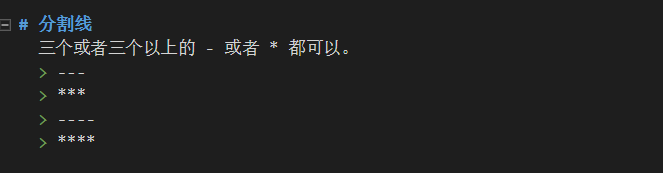
分割线
三个或者三个以上的 - 或者 * 都可以。

表格
|默认 | 靠右 | 居中 | 靠左 |
| ------ | ----- | :-----: | :------ |
| 内容 | 内容 | 内容 | 内容 |
| 内容 | 内容 | 条目 | 内容 |
展示:
| 默认 | 靠右 | 居中 | 靠左 |
|---|---|---|---|
| 内容 | 内容 | 内容 | 内容 |
| 内容 | 内容 | 条目 | 内容 |
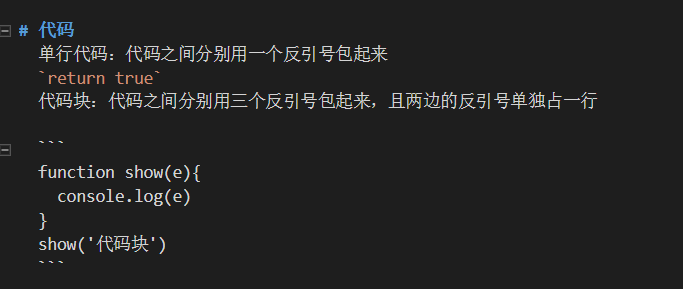
代码
单行代码:代码之间分别用一个反引号包起来
return true
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
function show(e){
console.log(e)
}
show('代码块')

表情
:bowtie:
:smile:
:heart_eyes:
:heart:
:fire:
字符
转义字符
由于、+、-、[]、()、_、>、#、~等字符在Markdown中有特殊含义,要表示这些字符本身时如果不能正常显示,就需要使用转义字符\,例如要显示:Hello World,如果前不加转义字符\,最终的显示效果就是斜体 Hello World 了。
特殊字符
| 字符HTML码 | 字符 |
|---|---|
| ❤ | ❤ |
| ★ | ★ |
| ♫ | ♫ |
| ❄ | ❄ |
| ☯ | ☯ |
复选框
[x]+内容-x表示选中





 浙公网安备 33010602011771号
浙公网安备 33010602011771号