elementUI的table分页多选,记住上一页并勾选中,:row-key的使用方法
最近在做导出功能,其导出功能需要记录table中的多页数据,
一般的理解是写一个空的数据,每次分页勾选就往数组中添加数据
后来发现一个特别简洁的方法,可以快速勾选,并且节省代码量
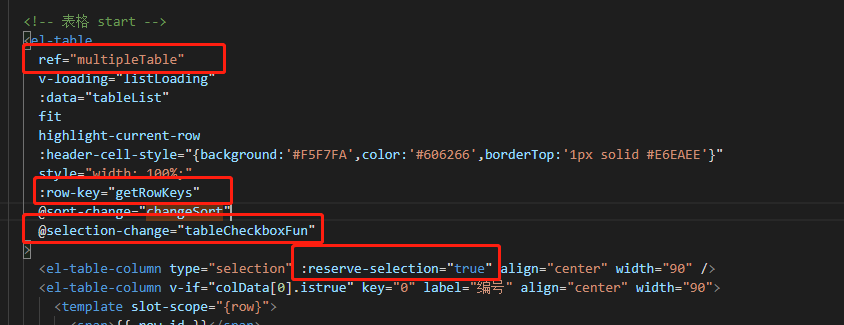
1. 首先需要设置
:row-key="getRowKeys"

2. 并且在复选框增加属性
:reserve-selection="true"
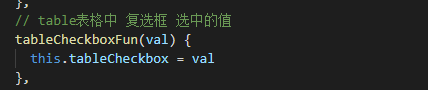
3. methods方法中将数据放到自定义数组中,记得在data中定义一下

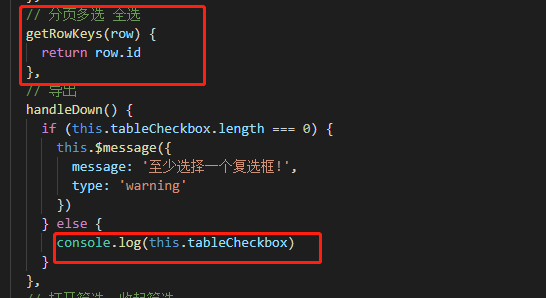
4. getRowKeys是精华!!!

最后就可以打印出来了。
希望可以帮助到你





