'eslint'不是内部或外部命令,也不是可运行的程序
昨天做项目的时候遇到了一个问题,一般打开用eslint,做项目中,在代码不符合eslint规范的时候,需要做一下设置,但是我没有。
每次都是用npm run lint -- --fix 或者 npm run lint来解决这个问题,突然遇到了如下截图的报错,而且代码在vscode编辑器中还有红色的提示线,我开始慌了。

百度了好几个,都无法解决,甚至答非所问,如果你用的是vscode,希望可以帮助到你
解决方案:
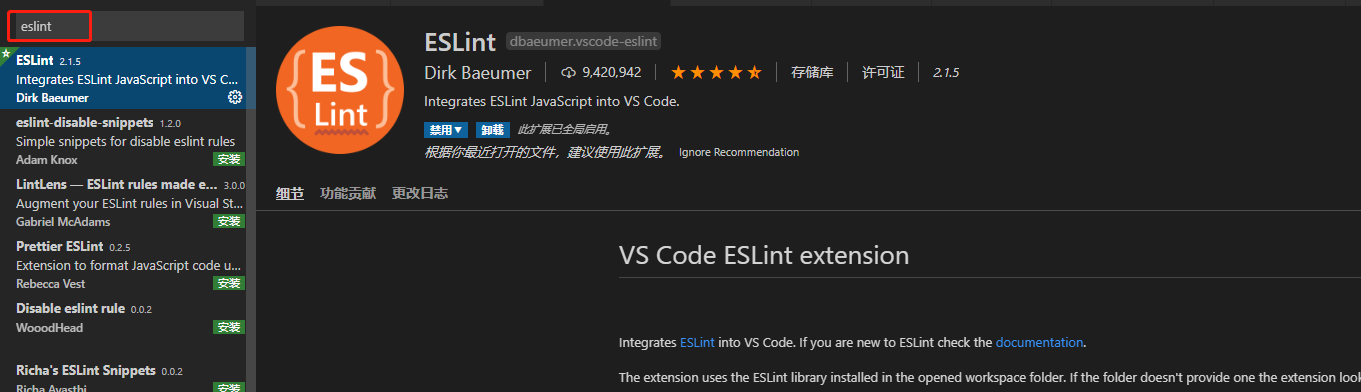
一、安装 eslint 插件
以 vscode 为例:

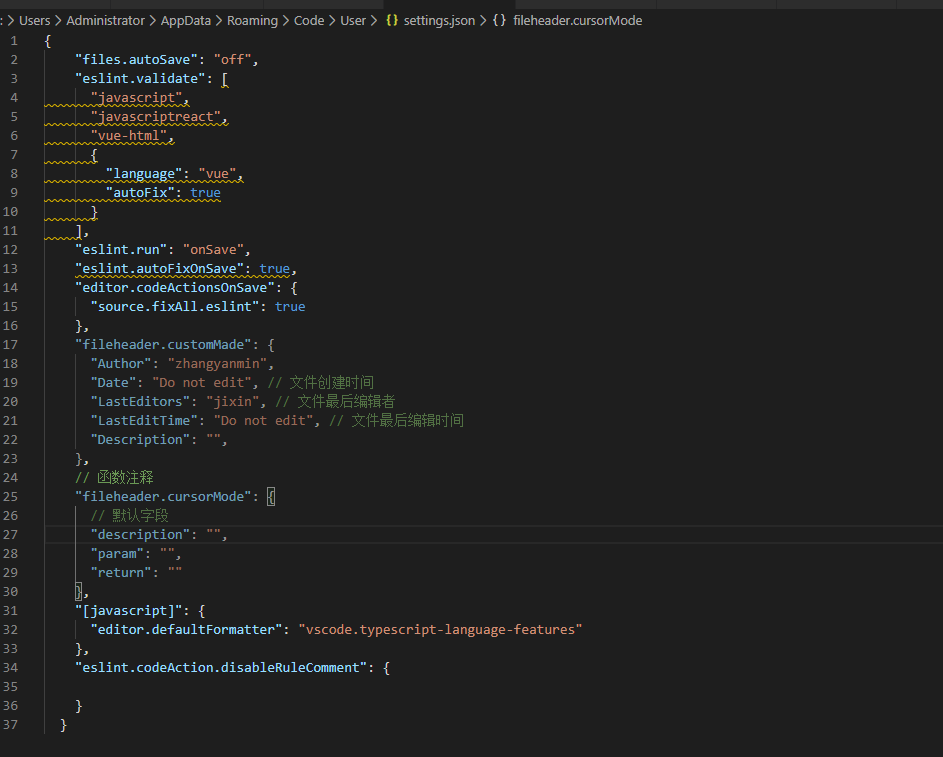
二、vscode 扩展设置
依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加如下配置:

如此,每次保存文件的时候就可以根据 .eslintrc.js 配置规则来检查代码和做一些简单的修复


