微信小程序 image图片组件实现宽度固定 高度自适应

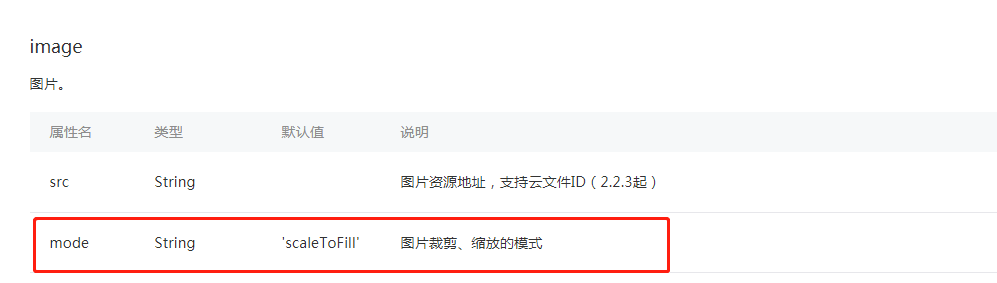
给img的mode设置值
注1:image组件默认宽度300px、高度225px 注2:image组件中二维码/小程序码图片不支持长按识别。仅在wx.previewImage中支持长按识别。
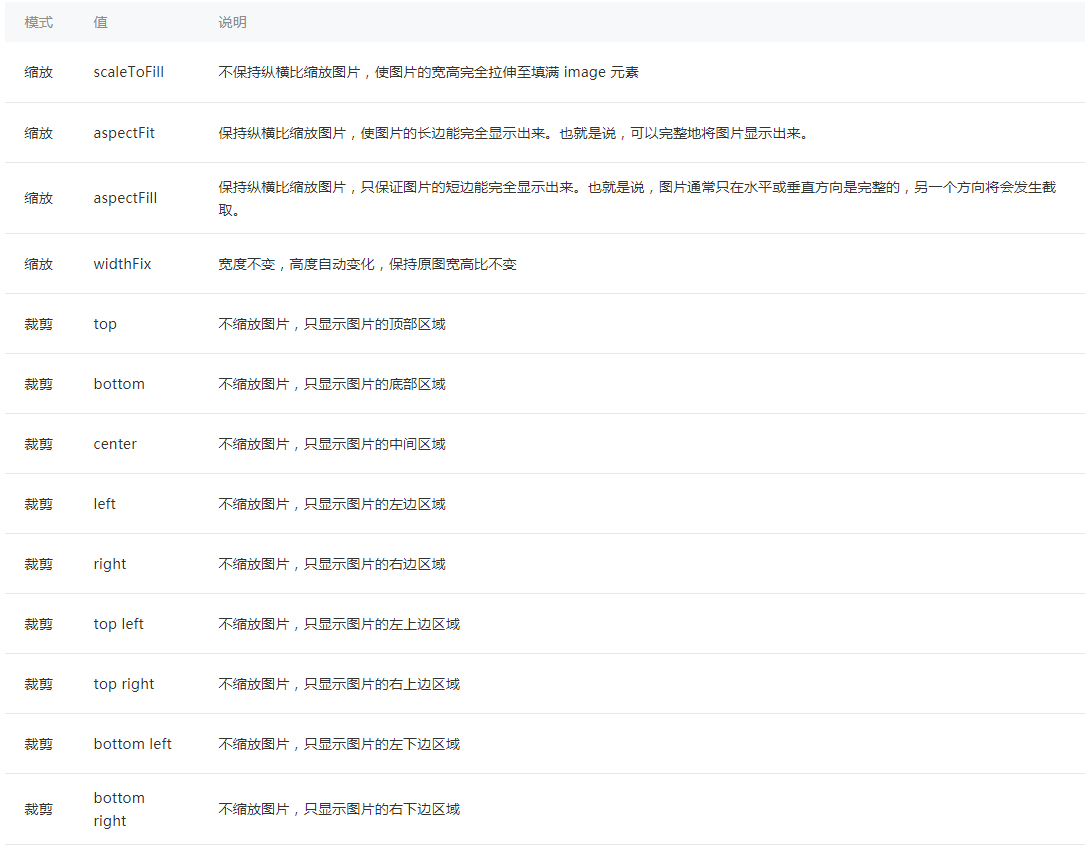
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

<image src="{{item.imgUrl}}" mode="aspectFill"></image> 搞定!

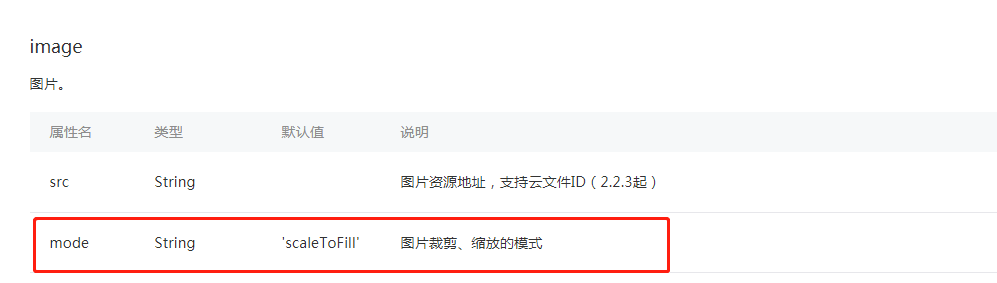
给img的mode设置值
注1:image组件默认宽度300px、高度225px 注2:image组件中二维码/小程序码图片不支持长按识别。仅在wx.previewImage中支持长按识别。
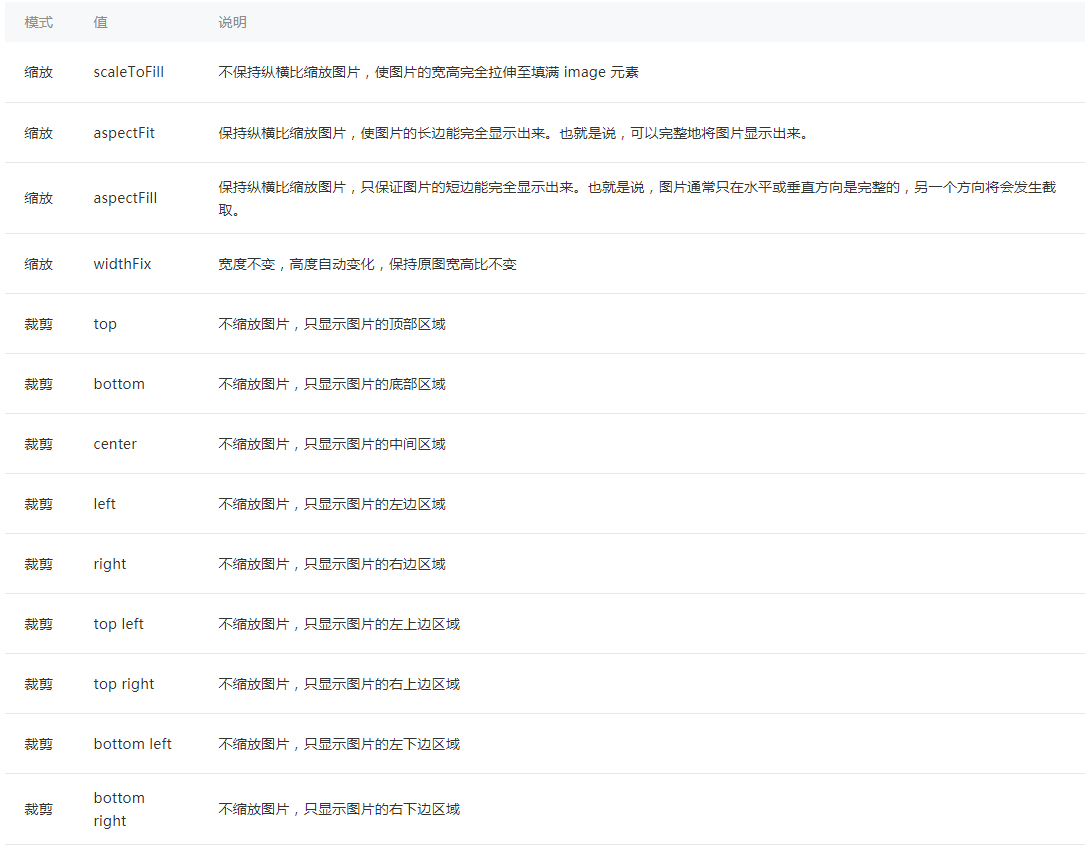
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。