【React】自己动手实现redux(一)
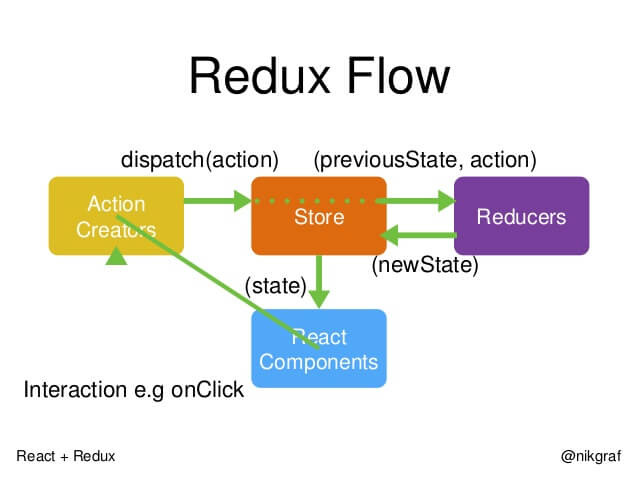
redux 工作流

redux实现
let createStore = (reducer){ // state存储(不是管理)着所有状态 // 最开始先调用下reducer,以得到最初各组件的默认状态值 let state = reducer(); // redux的实质其实就是观察者模式,当store里的数据发生变化时,redux会通知所有订阅者 // `istenners`是一个数值,里面就是所有的订阅者 let listheners = []; // getState用于从store中从获取数据 let getState = (){ return state; }; // 订阅事件,返回一个取消订阅函数 let subscribe = (cb)=>{ listhenners.push(cb); return ()=>{ listhenners = listhenners.filter(item=>{ return item !== cb }); } }; let dispatch = (action)=>{ // `dispatch`一个action(动作), 交给纯函数处理 state = reducer(state, action); // 当数据发生改变后,通知订阅者 listhenners.forEeach(listhener=>{ listhener() }); }; return { getState, subscribe, dispatch } } export default createStore;
redux的使用
当我们使用redux时, 首先需要使用redux的createStore并且传入reducer来创建我们的store
import createStore from 'redux'; // 此处还用引入reducer let store = createStore(reducer); // 导出的store, 在需要的地方引入即可 export default store;



