[javascript]JS中数组方法map和ForEach的区别
一、定义
foreEach()方法:针对每一个元素执行提供的函数。
map()方法:创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来。
二、语法
foreEach
arr.forEach(function callback(currentValue[, index[, array]]) { //your iterator }[, thisArg]);
callback为数组中每个元素执行的函数,该函数接收一至三个参数:
currentValue- 数组中正在处理的当前元素。
index可选- 数组中正在处理的当前元素的索引。
array可选forEach()方法正在操作的数组。
thisArg 可选可选参数。当执行回调函数 callback 时,用作 this 的值。
map
var new_array = arr.map(function callback(currentValue[, index[, array]]) { // Return element for new_array }[, thisArg])
callback生成新数组元素的函数,使用三个参数:
currentValuecallback数组中正在处理的当前元素。index可选callback数组中正在处理的当前元素的索引。array可选map方法调用的数组。
thisArg可选执行 callback 函数时值被用作this。
例子
制作一个数组的平方
有如下一个数组
let arr =[1,2,3,4,5,6]
下面分别用forEach()和Map()
forEach()
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((value, key) => { return arr[key] = value * value; });
执行结果如下:

map()
let list = arr.map(value => { return value * value; });
执行结果如下:

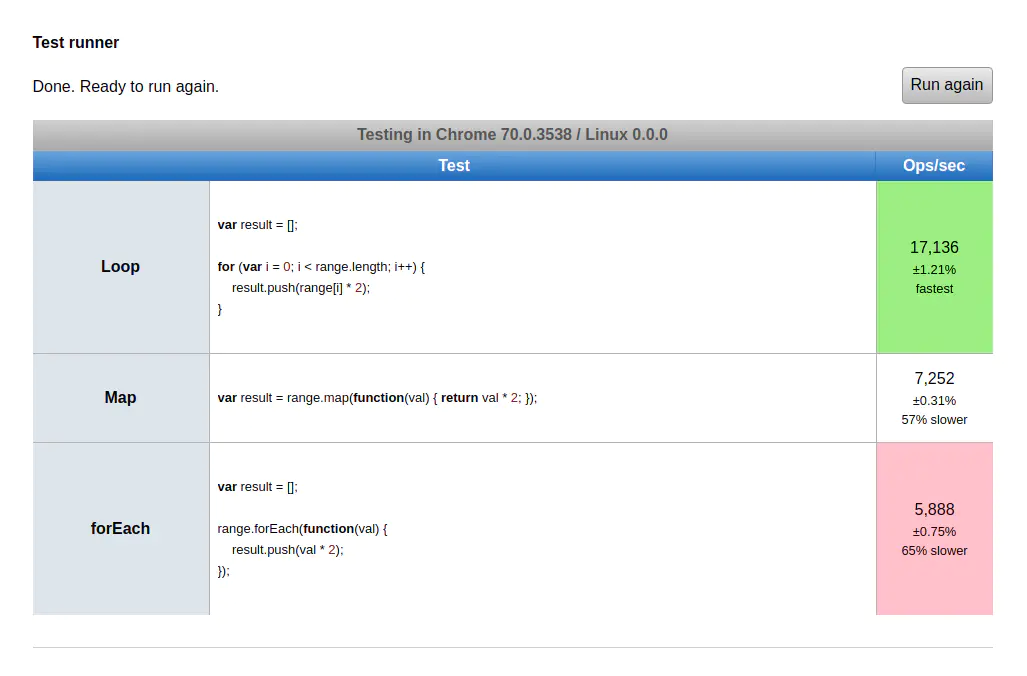
执行速度对比
forEach()的执行速度 < map()的执行速度

let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
我们首先使用map将每一个元素乘以它们自身,然后紧接着筛选出那些大于10的元素。最终结果赋值给arr2。
三、区别
1、map速度比foreach快
2、map会返回一个新数组,不对原数组产生影响,foreach不会产生新数组,foreach返回undefined
3、map因为返回数组所以可以链式操作,foreach不能
4, map里可以用return ,而foreach里用return不起作用,foreach不能用break,会直接报错
四、应用
1、反转字符串
var str = '12345'; Array.prototype.map.call(str, function(x) { //同时利用了call()方法 return x; }).reverse().join('');
2、一个笔试题。
['1', '2', '3'].map(parseInt) what & why ?
['1', '2', '3'].map(parseInt) 的输出结果为 [1, NaN, NaN]。
因为 parseInt(string, radix) 将一个字符串 string 转换为 radix 进制的整数, radix 为介于 2-36 之间的数。
在数组的 map 方法的回调函数中会传入 item(遍历项) 和 index(遍历下标) 作为前两个参数,所以这里的 parseInt 执行了对应的三次分别是
- parseInt(1, 0)
- parseInt(2, 1)
- parseInt(3, 2)
对应的执行结果分别为 1、NaN、NaN。
可改为:
['1', '2', '3'].map((item,index)=>{return parseInt(item,10)})// [1, 2, 3]
参照:https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Array/map



