【WebGL】Three.js绘制基础3D图形示例
WebGL(Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件。WebGL通过引入一个与OpenGL ES 2.0非常一致的API来做到这一点,该API可以在HTML5 <canvas>元素中使用。也就是说WebGL是在浏览器中实现三维效果的一套规范。使用WebGL原生的API来写3D程序是一件非常痛苦的事情,幸好,有很多同行花业余时间写了一些WebGL开源框架,其中three.js就是非常优秀的一个。
下面是使用Three.js绘制基础3D图形的一个示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Three框架</title> <script src='http://cdnjs.cloudflare.com/ajax/libs/three.js/r70/three.min.js'></script> <style type="text/css"> div#canvas-frame { border: none; cursor: pointer; width: 100%; height: 600px; background-color: #EEEEEE; } </style> <script> var renderer; function initThree() { width = document.getElementById('canvas-frame').clientWidth; height = document.getElementById('canvas-frame').clientHeight; renderer = new THREE.WebGLRenderer({ antialias : true }); renderer.setSize(width, height); document.getElementById('canvas-frame').appendChild(renderer.domElement); renderer.setClearColor(0xFFFFFF, 1.0); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); camera.position.z = 5; } var scene; function initScene() { scene = new THREE.Scene(); } var light; function initLight() { light = new THREE.DirectionalLight(0xFF0000, 1.0, 0); light.position.set(100, 100, 200); scene.add(light); } var cube; function initObject() { var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); cube = new THREE.Mesh( geometry, material ); scene.add( cube ); } function render() { renderer.clear(); cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); requestAnimationFrame(render); } function threeStart() { initThree(); initCamera(); initScene(); initLight(); initObject(); render(); } </script> </head> <body onload="threeStart();"> <div id="canvas-frame"></div> </body> </html>
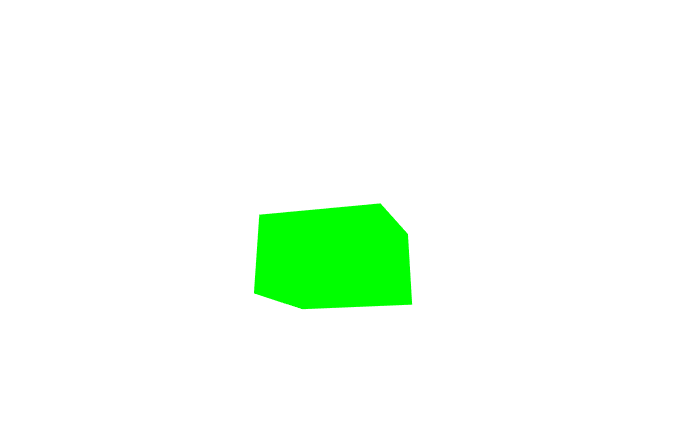
效果:

代码分解如下:
1、场景
在Three.js中,要渲染物体到网页中,我们需要3个组件:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
记住关建语句:有了这三样东西,我们才能够使用相机将场景渲染到网页上去。创建这三要素的代码如下:
在Threejs中场景就只有一种,用THREE.Scene来表示,要构件一个场景也很简单,只要new一个对象就可以了,代码如下:
var scene; function initScene() { scene = new THREE.Scene(); }
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
2、相机
另一个组件是相机,相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
场景只有一种,但是相机却又很多种。和现实中一样,不同的相机确定了呈相的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
在Threejs中有多种相机,这里介绍两种,它们是:
透视相机(THREE.PerspectiveCamera)、这里我们使用一个透视相机,透视相机的参数很多,这里先不详细讲解。后面关于相机的那一章,我们会花大力气来讲。定义一个相机的代码如下所示:
var camera; function initCamera() { camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); camera.position.z = 5; }
3、渲染器
最后一步就是设置渲染器,渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。这里我们定义了一个WebRenderer渲染器,代码如下所示:
var renderer; function initThree() { width = document.getElementById('canvas-frame').clientWidth; height = document.getElementById('canvas-frame').clientHeight; renderer = new THREE.WebGLRenderer({ antialias : true }); renderer.setSize(width, height); document.getElementById('canvas-frame').appendChild(renderer.domElement); renderer.setClearColor(0xFFFFFF, 1.0); }
注意,渲染器renderer的domElement元素,表示渲染器中的画布,所有的渲染都是画在domElement上的,所以这里的appendChild表示将这个domElement挂接在body下面,这样渲染的结果就能够在页面中显示了。
4、添加物体到场景中
那现在,我们将一个物体添加到场景中:
var cube; function initObject() { var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); cube = new THREE.Mesh( geometry, material ); scene.add( cube ); }
代码中出现了THREE.CubeGeometry,THREE.CubeGeometry是什么东东,他是一个几何体,几何体由什么组成,已经不是本课的主要内容了,后面的课程我们会详细的学到。不过这里你只需要知道CubeGeometry是一个正方体或者长方体,究竟是什么,由它的3个参数所决定,cubeGeometry的原型如下代码所示:
CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides)
width:立方体x轴的长度
height:立方体y轴的长度
depth:立方体z轴的深度,也就是长度
想一想大家就明白,以上3个参数就能够确定一个立方体。
剩下的几个参数就要费解和复杂一些了,不过后面我们会自己来写一个立方体,到时候,你会更明白这些参数的意义,这里你可以将这些参数省略。
5、渲染
终于到了最后一步,这一步做完后,就可以该干嘛干嘛去了。
渲染应该使用渲染器,结合相机和场景来得到结果画面。实现这个功能的函数是
renderer.render(scene, camera);
渲染函数的原型如下:
render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
scene:前面定义的场景
camera:前面定义的相机
renderTarget:渲染的目标,默认是渲染到前面定义的render变量中
forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。
6、渲染循环
渲染有两种方式:实时渲染和离线渲染 。
先看看离线渲染,想想《西游降魔篇》中最后的佛主,他肯定不是真的,是电脑渲染出来的,其画面质量是很高的,它是事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。如果不事先处理好一帧一帧的图片,那么电影播放得会很卡。CPU和GPU根本没有能力在播放的时候渲染出这种高质量的图片。
实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。下面就是一个渲染循环:
function render() { renderer.clear(); cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); requestAnimationFrame(render); }
其中一个重要的函数是requestAnimationFrame,这个函数就是让浏览器去执行一次参数中的函数,这样通过上面render中调用requestAnimationFrame()函数,requestAnimationFrame()函数又让rander()再执行一次,就形成了我们通常所说的游戏循环了。
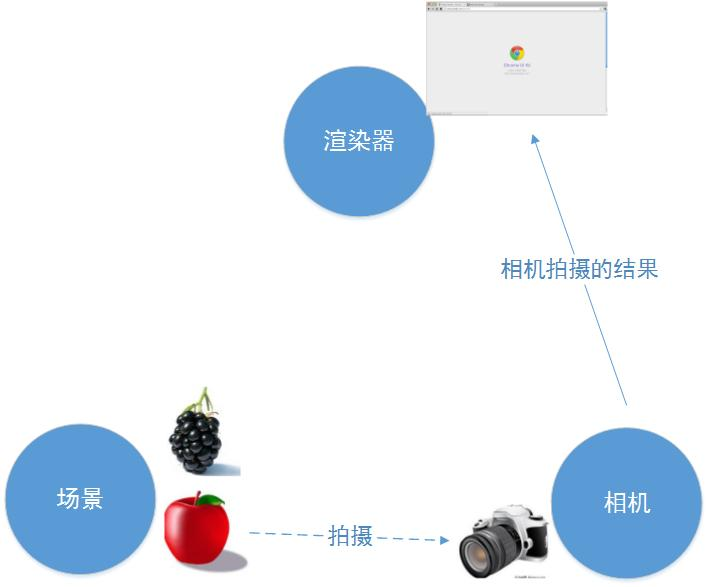
7、场景,相机,渲染器之间的关系
Three.js中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。
相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。他们三者的关系如下图所示:

转自:http://www.hewebgl.com/article/getarticle/50



