为什么不建议使用 index 作为 key 值

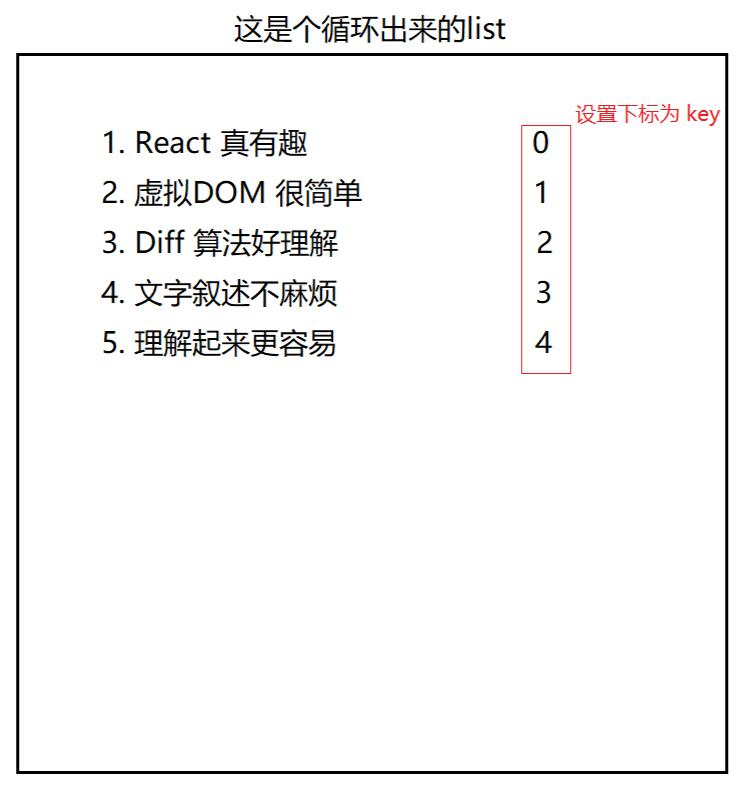
如图所示,上面这个列表我们使用下标 (index) 作为 key 值,其对应关系如图。此时页面显示是没有问题的, 控制台也不会报错.
但是——假设此时我们删除 List 中的第 2 项内容 (虚拟 DOM 很简单). 我们来看看会有什么效果?

当我们删除了原来 list 中的下标为 1 的数据 (虚拟 DOM 很简单 之后). 可以看到除了第一项数据的下标没有发生变化, 其余数据的下标都发生了变化。
导致的问题就是以前的数据和重新渲染后的数据随着 key 值的变化从而没法建立关联关系. 这就失去了 key 值存在的意义. 也是导致数据出现诡异的罪魁祸首!
开发过程中, 因为我们的数据绝大部分都是从后台获取来的. 数据库中每一条数据都会一个 id . 作为唯一标识. 而这个 id 也是我们最常使用作为 key 值来源





