CSS3四个自适应关键字——fill-available、max-content、min-content、fit-content
一般地,有两种自适应:撑满空闲空间与收缩到内容尺寸。CSS3将这两种情况分别定义为'fill-availabel'和'fit-content'。除此之外 ,还新增了更细粒度的'min-content'和'max-content'。这几个值都可用在 width, height, min-width, min-height, max-width 和 max-height 属性上。
display 必须为 inline-block 或者 block,否则上面的值不起作用。
一、fill-available
元素撑满可用空间。
参考的基准为父元素有多宽多高。
类似子元素的 div 撑满父元素的宽,fill-available 不仅可以撑满宽还能撑满高。
例子前的代码
<div style="width: 300px; height: 100px; background-color:gray;"> <span style="display:inline-block;background-color: burlywood;" >这是子元素的内容</span > </div>
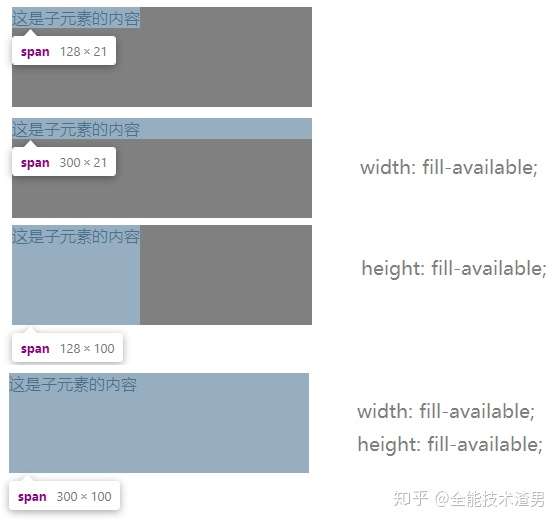
给 span 上设置 fill-available 时的不同表现

假如里面的有个元素,是 img 呢?它也是 inline-block,应该也满足情况。

我们可以看到 img 和 span 的不同在于,设置 width 或者 height 其中一个时,整个 image 会按照自身比例缩放。
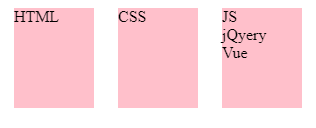
利用fill-available可以轻松地实现等高布局
<style> .inner{ width:100px; height:-webkit-fill-available; margin:0 10px; display: inline-block; vertical-align: middle; background-color: pink; } </style> <div style="height: 100px;"> <div class="inner">HTML</div> <div class="inner">CSS</div> <div class="inner">JS<br>jQyery<br>Vue</div> </div>

二、max-content
它的宽度或者高度,会自动调整为,刚刚好容纳下子元素中那个长度最长(按照文字不换行时计算)的元素即可。
参考的基准为子元素有多宽多高。
<div class="parent"> <div class="current" style="width: 200px; height: 300px; background-color:gray;"> <p>这是普通的p元素行,内容为文字</p> <img src="https://interactive-examples.mdn.mozilla.net/media/examples/balloon-small.jpg"/> </div> </div>
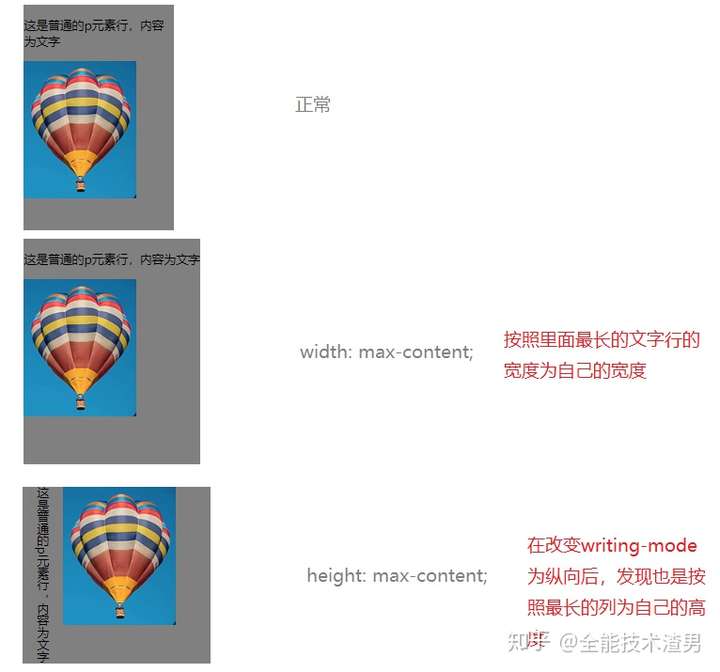
给 current div 设置 max-content 时得不同表现。

三、min-content
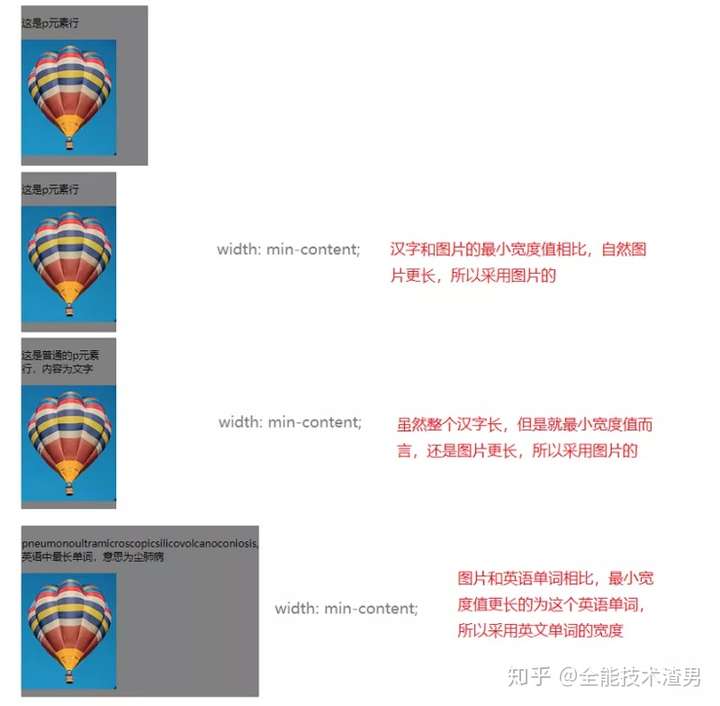
它的宽度或者高度,会自动调整为,刚刚好容纳下子元素中那个“最小宽度值”最大的元素即可,剩余超长的要么换行,要么溢出
参考的基准为子元素“最小宽度值”有多宽多高。
什么是“最小宽度值”?
比如图片,最小宽度值,就是图片原始的宽高;如果是一串中文,则最小宽度值为单个汉字的宽高;如果是一串英文,则最小宽度值为里面单词最长的那个。

四、fit-content
表示元素自动伸缩到内容的宽度,和 max-content 的区别为,都是刚刚好容纳下子元素中那个长度最长的元素即可。
不同的是 max-content 在计算时按照文字不换行时计算,如果超过父元素,则不换行,直接产生滚动条;而 fit-content 在超过父元素后,换行,不产生滚动条。




