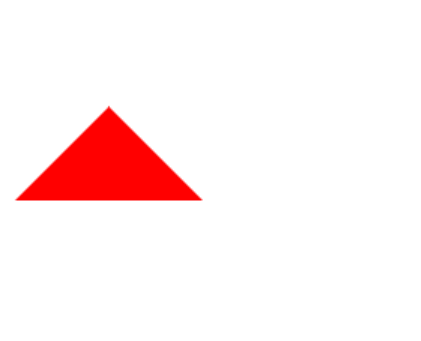
用纯 CSS 创建一个三角形
1. 实现代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div></div> </body> </html>
//style.css div{ width: 0; height: 0; border-top: 50px solid transparent; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 50px solid red; }

2. 一步一步理解创建原理(原理是相邻边框连接处是均分的原理。)
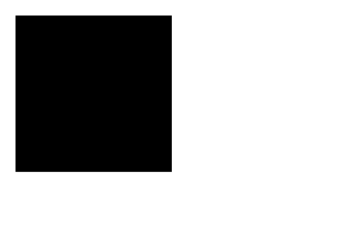
创建一个正方形,宽高为 100px,背景颜色为黑色
div{ width: 100px; height: 100px; background-color: black; }

设置上边框
div{ width: 100px; height: 100px; background-color: black; border-top: 50px solid yellow; }

设置左边框
div{ width: 100px; height: 100px; background-color: black; border-top: 50px solid yellow; border-left: 50px solid green; }

设置右边框
div{ width: 100px; height: 100px; background-color: black; border-top: 50px solid yellow; border-left: 50px solid green; border-right: 50px solid blue; }

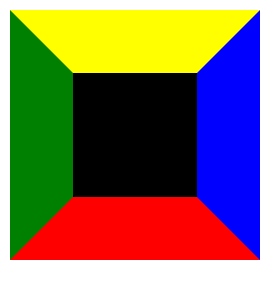
设置下边框
div{ width: 100px; height: 100px; background-color: black; border-top: 50px solid yellow; border-left: 50px solid green; border-right: 50px solid blue; border-bottom: 50px solid red; }

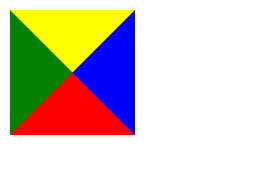
将盒子宽高设置为 0
div{ width: 0; height: 0; border-top: 50px solid yellow; border-left: 50px solid green; border-right: 50px solid blue; border-bottom: 50px solid red; }

将上、左、右边框颜色设置为透明 transparent
div{ width: 0; height: 0; border-top: 50px solid transparent; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 50px solid red; }

转自:https://www.cnblogs.com/xiaoxuStudy/p/13386412.html



